10 passaggi per la creazione di un amministratore di WordPress dall'aspetto professionale
Sia che tu costruisca siti WordPress per i clienti, abbia il tuo blog multi-autore o desideri semplicemente un aspetto più personalizzato per il tuo sito, ci sono molti casi in cui potresti voler cambia il design del pannello di amministrazione di WordPress e la pagina di accesso. Puoi installare un plug-in per i temi di amministrazione preconfigurato, ma se vuoi maggiore libertà?
Il branding dell'amministratore di WordPress non riguarda solo il design, ma può essere un modo intelligente di auto-promozione anche. In questo post daremo un'occhiata a come personalizzare il dashboard di WordPress e la pagina di accesso, aggiungere il proprio logo, rimuovere o modificare le voci di menu, rimuovere i link che puntano a WordPress.org e perfezionare molte altre impostazioni di amministrazione con il aiuto del plugin del pannello di amministrazione personalizzato AG.

1. Installa il plugin di amministrazione personalizzato di AG
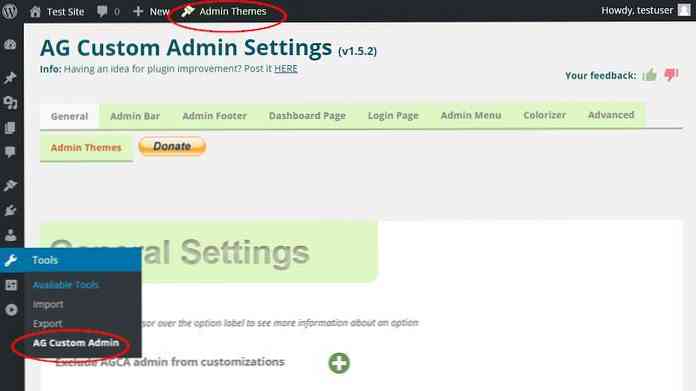
Prima di tutto, vai al Plugin> Aggiungi nuovo voce del menu admin nella dashboard di WordPress, cercare il AG Amministratore personalizzato plugin, installalo e attivalo. Il plug-in crea un nuovo sottomenu chiamato AG Amministratore personalizzato dentro il Utensili menu e un pulsante nella barra di amministrazione superiore per aiutarti a raggiungere rapidamente le impostazioni.

2. Impostazioni generali
Nella prima scheda puoi configurare le Impostazioni generali. Una delle grandi cose di questo plugin è che se si sposta il cursore sulle etichette delle opzioni, si apre un piccolo suggerimento in cui puoi leggere di più su quell'opzione specifica.
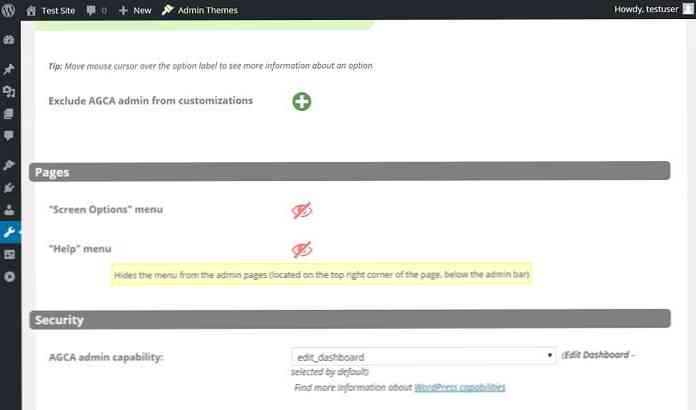
La prima opzione in Impostazioni generali è la “Escludere l'amministratore AGCA dalle personalizzazioni” dove puoi rapidamente attiva e disattiva le personalizzazioni per gli utenti amministratori. Questo può essere utile se vuoi che gli utenti con il ruolo di amministratore vedano il dashboard WordPress predefinito.

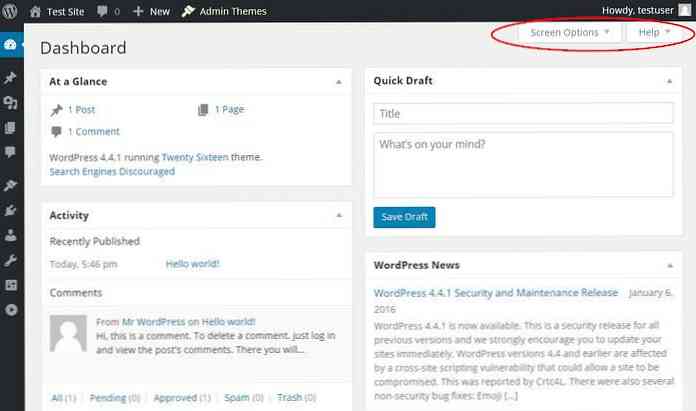
Le prossime due impostazioni nascondere o rivelare il “Opzioni dello schermo” e il “Aiuto” menu situato nell'angolo in alto a destra di ogni pagina di amministrazione (vedi sotto). Troppe scelte possono confondere gli utenti meno esperti di tecnologia, quindi può essere una buona idea liberarsi di queste due opzioni.

Impostazioni generali consentono inoltre di scegliere la funzionalità di WordPress che consente agli utenti di accedere alle impostazioni del plug-in.
3. Nascondere o personalizzare la barra di amministrazione
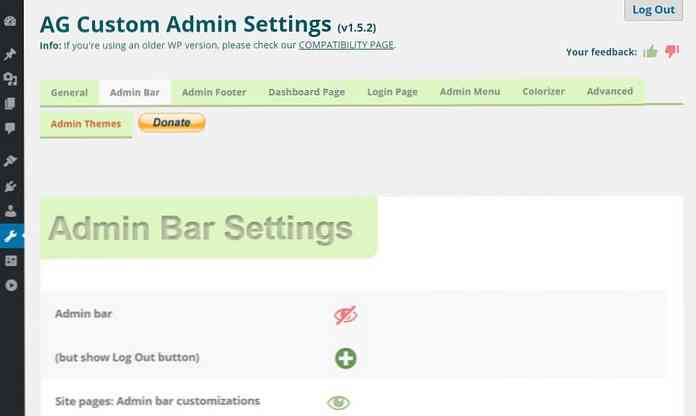
Il Impostazioni barra di amministrazione scheda consente di nascondere o personalizzare la barra di amministrazione, il menu orizzontale in alto. Puoi nasconderla completamente dal pannello di amministrazione e mostra solo un elegante pulsante di disconnessione nell'angolo in alto a destra.

In altri casi potresti semplicemente voler semplificare la barra di amministrazione rimuovendo alcuni dei suoi elementi meno importanti. Le Impostazioni barra di amministrazione hanno molte opzioni che ti permettono di nascondi ogni parte uno per uno, personalizzare l'intestazione del blog, aggiungi il tuo logo invece del logo WordPress predefinito o completamente rimuoverla.
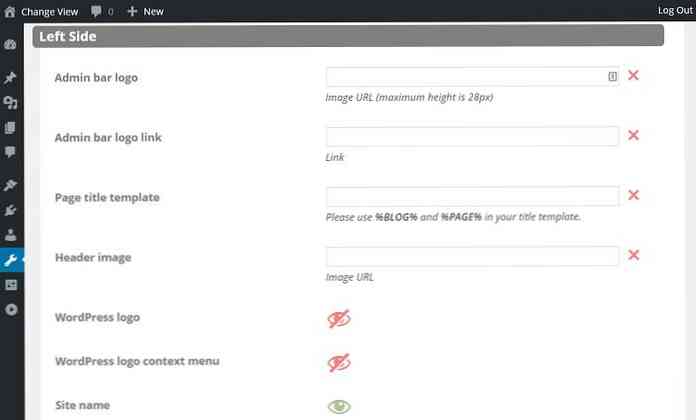
Nello screenshot qui sotto ho modificato il blog in direzione di “Cambia punto di vista” per indicare che questo è il posto in cui possono passare dal frontend al backend.
Ho anche rimosso del tutto il logo WordPress, ma non l'ho sostituito con il logo Hongkiat, poiché lo aggiungerò al menu di amministrazione verticale (passaggio 7). Dal prossimo passo proseguirò con la barra di amministrazione completamente rimossa.

4. Marca il piè di pagina
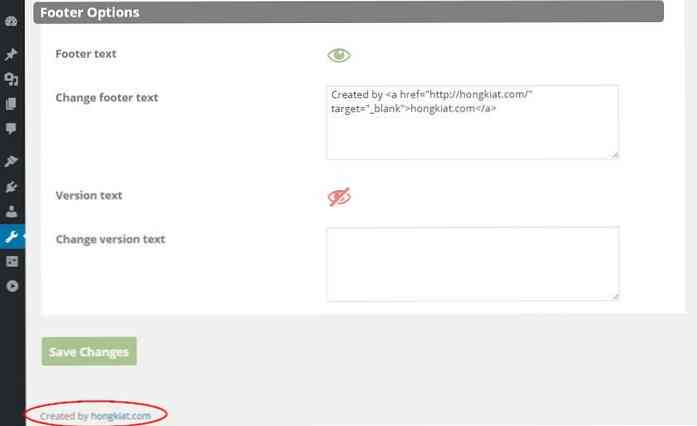
Nel Admin Footer scheda è possibile rimuovere completamente il piè di pagina dalla parte inferiore del pannello di amministrazione, o modificare il testo in qualsiasi modo desiderato. Può essere una buona idea inserisci un link alla home page della tua attività, così i tuoi clienti possono contattarti rapidamente se hanno bisogno di supporto.

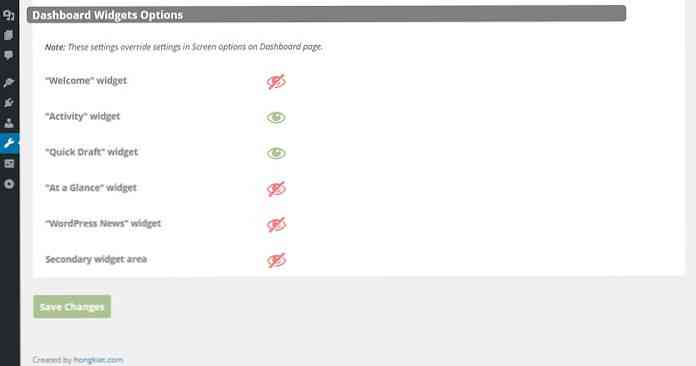
5. Pulisci il Dashboard
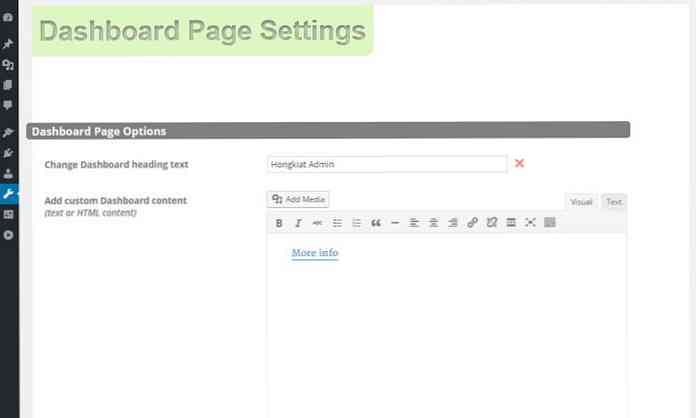
Il Impostazioni della pagina del dashboard ti permettono di modificare la home page del tuo pannello di amministrazione. Questa è la schermata con i widget del dashboard come “A prima vista” e “WordPress News” all'inizio vedi quando accedi come amministratore.
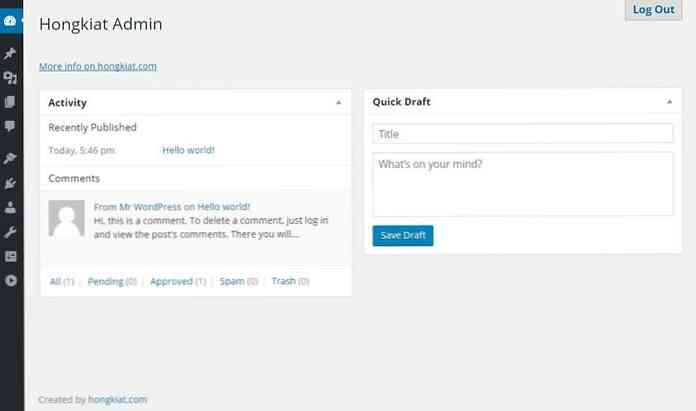
Nella prima impostazione puoi cambia il testo dell'intestazione dalla parola “Cruscotto” al tuo marchio personale, e puoi anche aggiungere il tuo contenuto personalizzato al di sotto di esso.
Può sicuramente aiutare gli utenti se tu posizionare un “Ulteriori informazioni” link sotto il titolo (come ho fatto nello screenshot qui sotto). In questo modo possono facilmente raggiungerti. Un veloce “Benvenuto nella nostra area amministrativa” anche l'introduzione può essere utile.

Il plug-in di amministrazione personalizzata di AG rende anche possibile nascondi i widget del dashboard uno per uno. Ne lascio solo due, per rendere il mio amministratore di marca meno ingombrante. Se nascondi i widget qui non saranno disponibili per gli utenti dal “Opzioni dello schermo” menu.

Il mio cruscotto WordPress personalizzato si presenta come questo in questo momento, ogni riferimento a WordPress.org è scomparso, e sembra più pulito e più diretto.

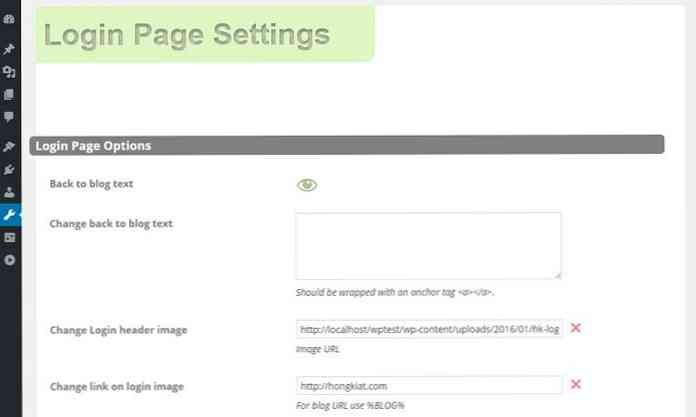
6. Aggiungi il tuo logo alla pagina di accesso
Il Impostazioni della pagina di accesso ti permettono di personalizzare la pagina di accesso del tuo sito, sostituire il logo di WordPress con la tua grafica e nascondere o rivelare il “Torna al blog”, “Registrare”, e “Password dimenticata” link.

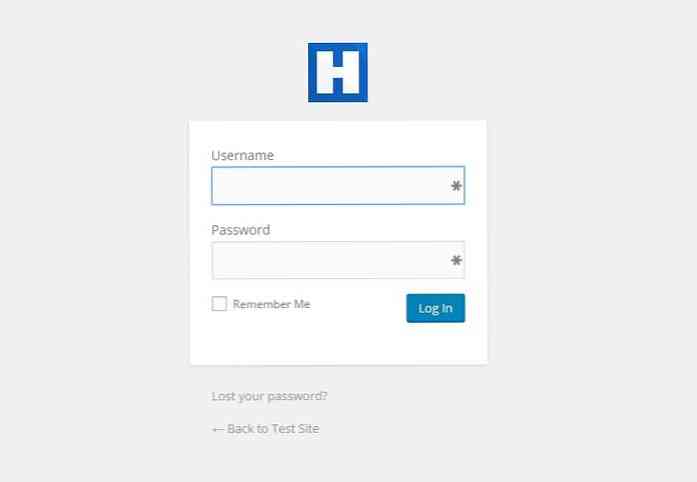
Nello screenshot qui sotto puoi vedere che cambiare il logo e puntare il link dietro al tuo sito può dare un aspetto personalizzato alla pagina di accesso e può sicuramente aiutare a promuovere il tuo marchio.

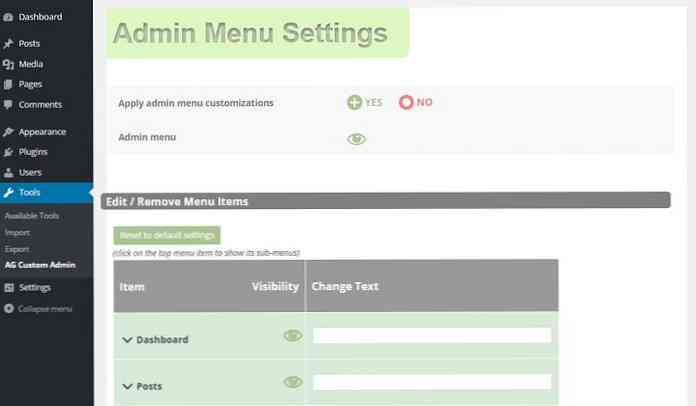
7. Modificare il menu Admin a sinistra
Il menu Admin si trova sul lato sinistro del pannello di amministrazione. Ha molti elementi e anche più sottotemi, molti dei quali non hanno l'etichetta che si spiega da sé. Ciò può rendere la curva di apprendimento ripida per le persone non tecnologiche.
Il Impostazioni del menu Admin aiutarti a ripulire rapidamente il menu di amministrazione. Puoi rimuovere l'intero menu di amministrazione se lo desideri, ma probabilmente è meglio nascondere solo gli elementi di cui gli utenti non avranno bisogno.

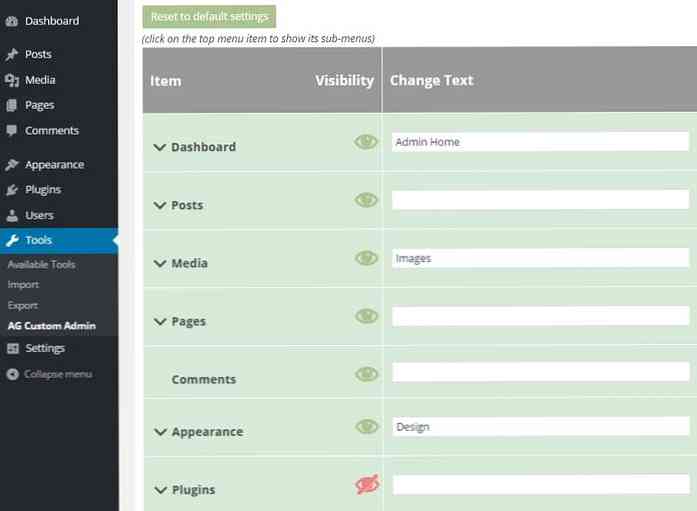
Non solo puoi rendere invisibili le voci del menu principale, ma anche i sottomenu; fai clic sul menu di livello superiore e verrà visualizzato un pratico elenco a discesa. Inoltre, puoi rinominare le etichette in qualcosa che è più facile da capire per laici, proprio come l'ho fatto con il “Cruscotto”, “Media”, e “Aspetto” etichette qui sotto.

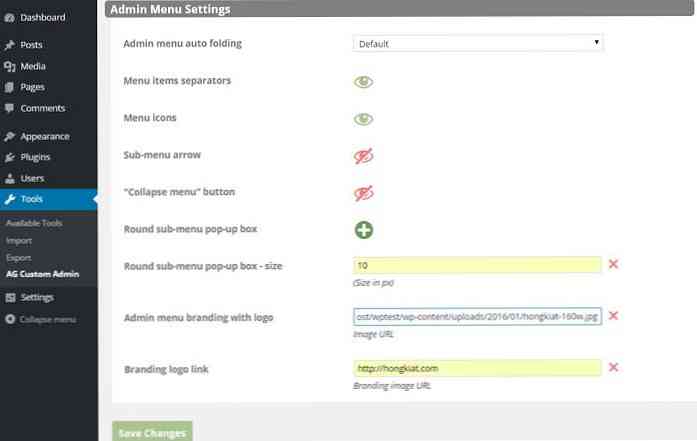
Puoi anche cambia il design di base del menu di amministrazione se vuoi. È possibile nascondere le icone, i separatori delle voci di menu, la freccia del sottomenu e il simbolo “Comprimi menu” pulsante, aggiungi intorno al bordo dei sottomenu e inserisci il tuo logo in cima al menu di amministrazione.

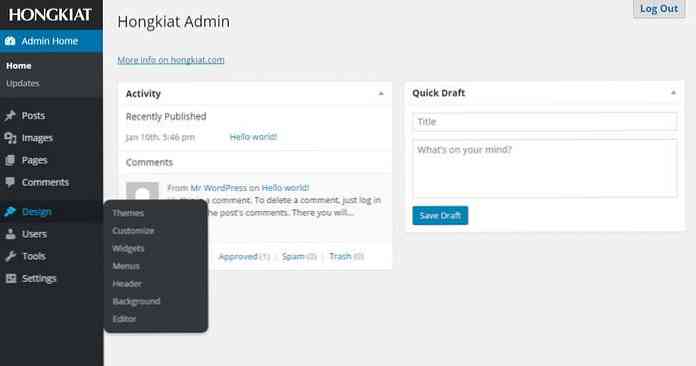
Per quanto mi riguarda, ho aggiunto un logo di Hongkiat al menu di amministrazione con un link dietro di esso che punta alla home page di hongkiat.com, che marca chiaramente l'intero pannello di amministrazione, ma non in modo intrusivo.
Ho ribattezzato 3 voci di menu (quelle nuove sono “Admin Home”, “immagini”, e “Design”), rimosso il “Collegare” menu del tutto e aggiunto un raggio di 10px agli angoli dei popup del menu secondario.
Ecco come appare:

8. Colorize the Admin
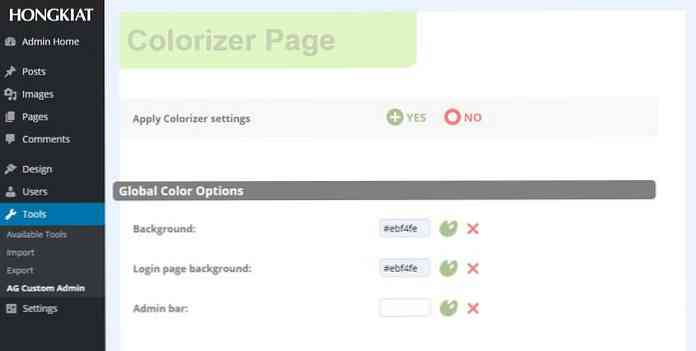
Il Colorizer scheda ti permette di rendere più piccante il tuo amministratore WordPress di cambiando il testo e i colori di sfondo degli elementi principali. La funzione colorizer è in tempo reale, così come si prende un nuovo colore è possibile vedere il cambiamento in una volta senza salvare le impostazioni.
Qui ho solo modificato il colore di sfondo predefinito in blu chiaro, quindi ora corrisponde al blu reale del logo Hongkiat, ma puoi modificare altre cose se lo desideri. Probabilmente è una buona idea giocare un po 'con i colori per vedere cosa sembra meglio dove.

Non puoi solo cambiare i colori del pannello di amministrazione, ma anche il colore di sfondo della pagina di accesso.

9. Aggiungi il tuo codice personalizzato
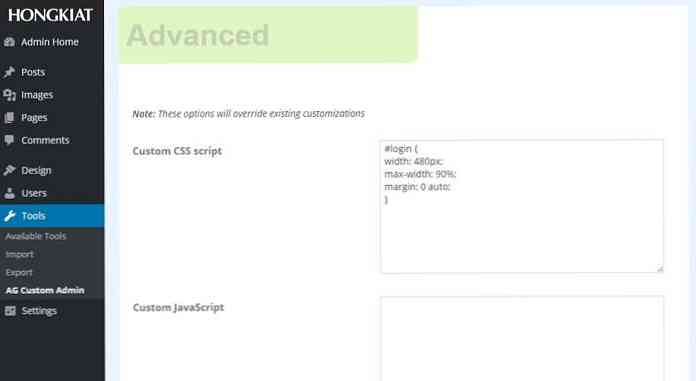
Se sei uno sviluppatore front-end esperto, puoi farlo aggiungi il codice CSS e JavaScript personalizzato all'area di amministrazione anche. Con l'aiuto degli strumenti di sviluppo del tuo browser puoi facilmente afferrare il selettore CSS dell'elemento che desideri modificare.
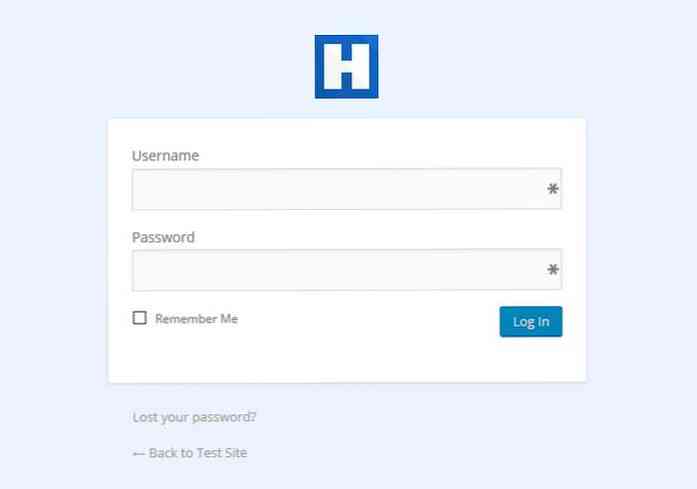
In questo passaggio, faccio in modo che il pannello sulla pagina di accesso sia un po 'più ampio con l'aiuto del seguente frammento di codice:
#login width: 480px; larghezza massima: 90%; margine: 0 auto;

Come puoi vedere, il pannello di accesso è diventato più ampio ma è ancora reattivo grazie a larghezza massima regola. Molto probabilmente questo cambiamento fornirà un'esperienza migliore per la maggior parte degli utenti. Puoi anche salvare il tuo codice personalizzato esportandolo in un .Agca file e successivamente importarlo su altri siti WordPress.

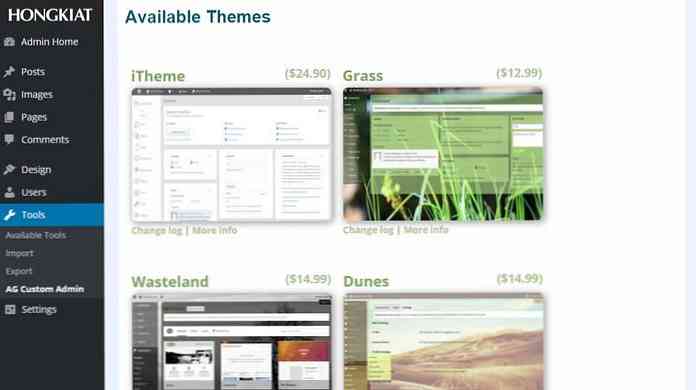
10. Installare un tema di amministrazione precompilato
L'ultima scheda chiamata Temi di amministrazione ti permette di installare un tema di amministrazione pre-preparato in cima alle tue impostazioni. In caso contrario, perderai i colori personalizzati impostati nella scheda Colorizer, ma potrai comunque mantenere altre impostazioni.
La maggior parte dei temi di amministrazione qui non sono gratuiti (qui ci sono 10 temi di amministrazione di WordPress), ma acquistarne uno può essere un ottimo modo per supportare gli autori di questo fantastico plugin.