Come valutare il tuo browser Web 4 Strumenti gratuiti

Sia che stiamo confrontando Firefox a Chrome o testando i reali vantaggi di velocità di un browser a 64 bit, vedo molti commenti che dicono un browser si sente Più veloce. Quando le persone confrontano i browser Web, di solito non eseguono benchmark rigorosi.
Invece di affidarti al tuo intestino e preoccuparti dell'effetto placebo, utilizza questi strumenti di benchmark del browser per confrontare i browser. Se hai visto articoli di notizie confrontando le prestazioni del browser web, questo è in genere tutto ciò che fanno: esegui i browser attraverso questi test e crea graziosi grafici.
Pacificatore
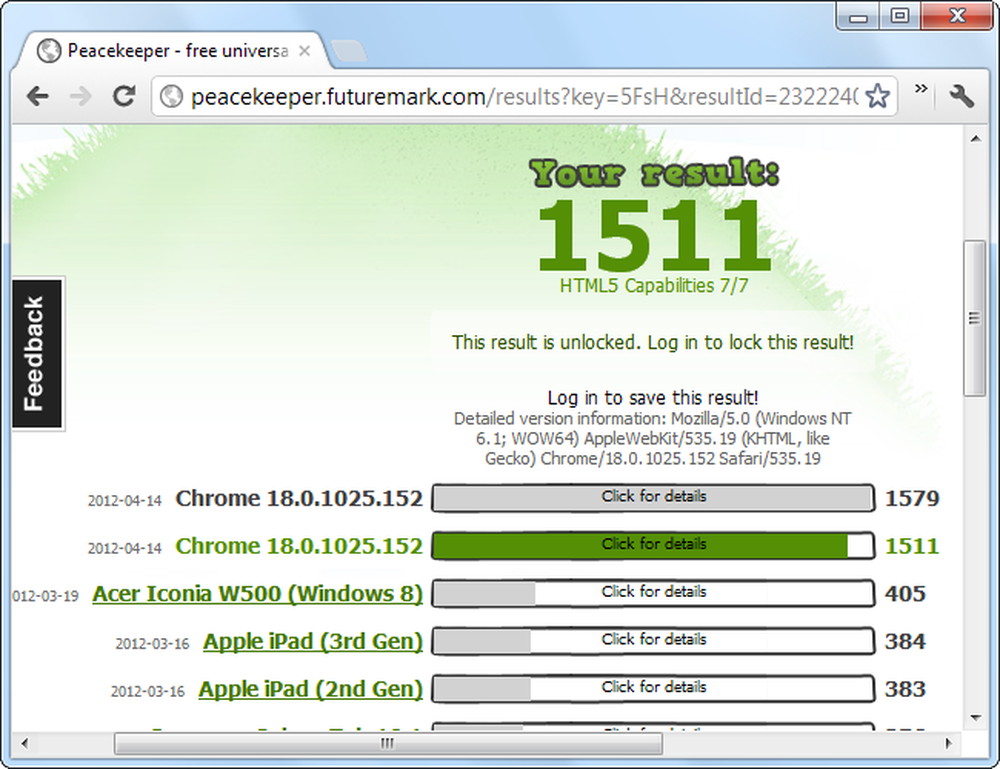
Peacekeeper è un benchmark del browser creato da Futuremark, gli sviluppatori dei popolari strumenti di benchmark 3DMark e PCMark per giochi su PC e l'uso generale del PC. A differenza degli altri strumenti di benchmark del browser, che provengono da un campo specifico delle guerre dei browser, Peacekeeper è stato creato da una terza parte neutrale, da cui il nome.
Tutto quello che devi fare è visitare il sito web di Peacekeeper e fare clic sul pulsante "Prova il tuo browser" nella pagina per iniziare. È possibile eseguire il benchmark di qualsiasi tipo di browser, incluso uno in esecuzione su uno smartphone o tablet.

Peacekeeper esegue il browser tramite un benchmark JavaScript che verifica il rendering, la velocità di aggiornamento del DOM, i thread di lavoro Web - che consente JavaScript con più thread e altre funzionalità.

Peacekeeper esegue anche test di funzionalità HTML5 come WebGL, per la grafica 3D basata su browser e video HTML5. È lo strumento più focalizzato sul consumatore, qui lucido, con grafica, animazioni e video.

I test durano circa cinque minuti. Dopo aver finito, riceverai un numero di riferimento, che potrai confrontare con altri dispositivi. Se stai confrontando diversi browser sul tuo computer, esegui il test in ogni browser e confronta i numeri (più alto è meglio!) Per vedere quale è in realtà più veloce.

SunSpider
SunSpider è un benchmark del browser creato dal team WebKit - WebKit è il motore di rendering che supporta Google Chrome, Apple Safari, i browser predefiniti su Android e iOS e altri. Scorri verso il basso fino alla fine della pagina e fai clic sul link "Avvia SunSpider adesso!" Per eseguire SunSpider.

Come gli altri benchmark del browser, SunSpider non è "carino" come Peacekeeper - non troverai animazioni o grafica 3D.

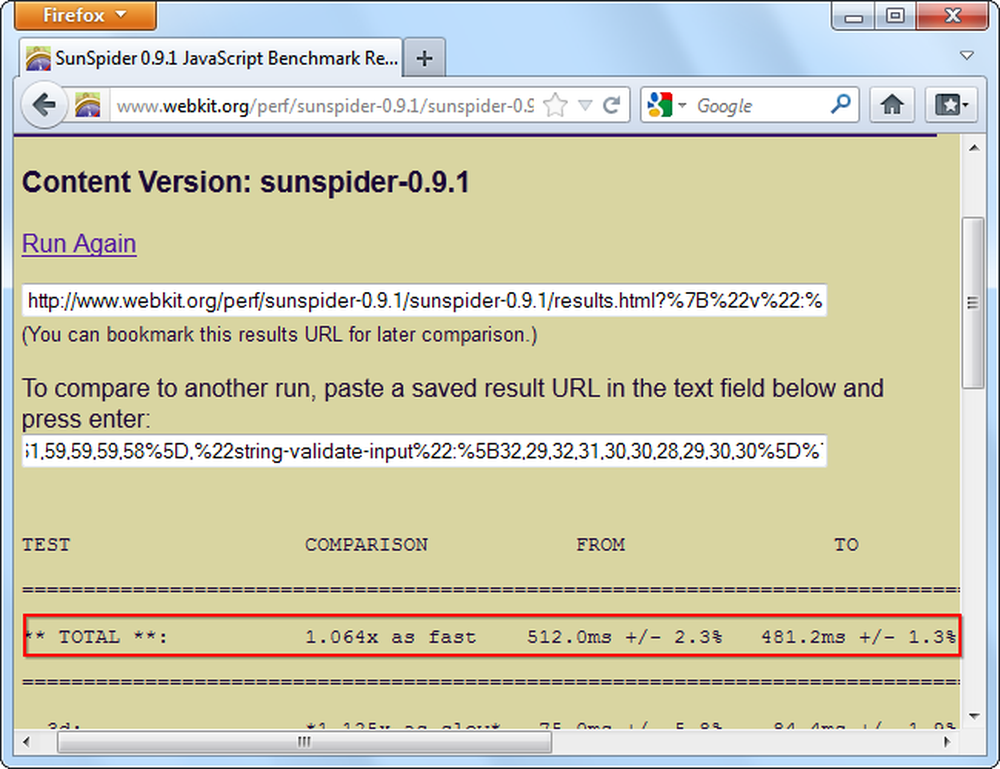
SunSpider non ti mostrerà alcun numero di punteggio arbitrario, solo la quantità di tempo impiegata da ogni benchmark (minore è meglio). Se vuoi confrontare i browser, dovrai farlo tu stesso eseguendo due test separati e incollando l'URL di un altro risultato del test nel campo di testo.

È interessante notare che il mio test di prova (non scientifico) ha rilevato che Firefox 11 era effettivamente più veloce di Chrome 18. Non il risultato che mi sarei aspettato, considerando che questo benchmark proveniva dal campo WebKit!

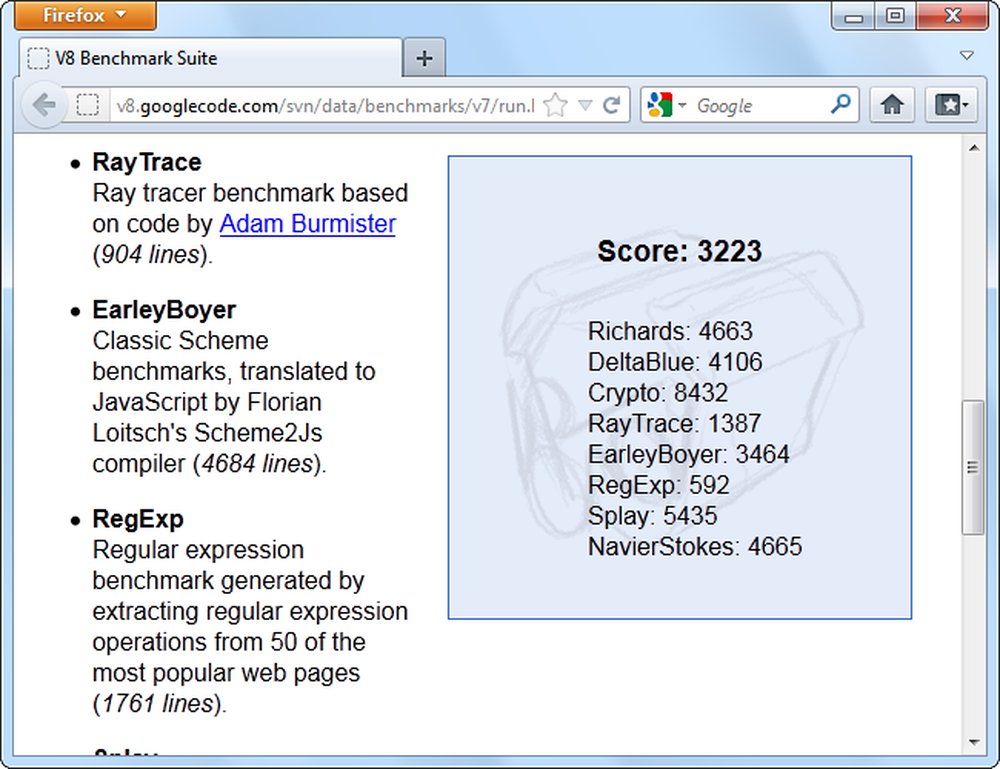
V8 Benchmark Suite
V8 Benchmark Suite viene utilizzato da Google per ottimizzare V8, il motore JavaScript utilizzato in Google Chrome. È un benchmark rapido che inizia non appena carichi la pagina.

Considerati i link del benchmark a Google Chrome, sarebbe giusto chiedersi se si tratti del miglior metodo per confrontare il rendimento tra diversi browser. Fornisce un punteggio - di nuovo, più grande è meglio.

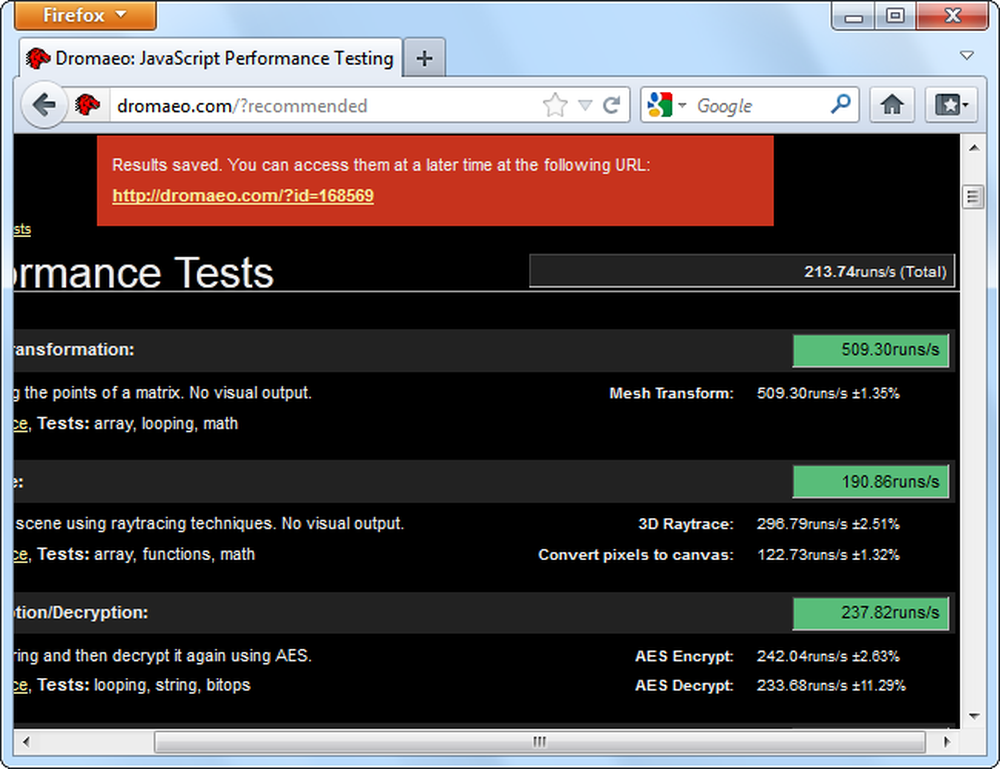
Dromaeo
Dromaeo è il punto di riferimento di Mozilla. Usa alcuni dei propri test, così come i test presi da SunSpider e V8. Il test richiede molto più tempo per funzionare rispetto agli altri - circa quindici minuti.

Vedrai il numero di analisi al secondo per ogni test. Più è meglio, ovviamente. Non esiste un modo semplice per confrontare due diverse esecuzioni di test, ma è possibile aggiungere un segnalibro a un'esecuzione di test e rivisitarla in un secondo momento per confrontare i risultati manualmente.

Facci sapere come si accumulano i benchmark per te: un browser a 64 bit offre effettivamente prestazioni migliori sul tuo sistema? Sto morendo dalla voglia di sapere!