Designer Ottieni modelli di sfondi SVG gratuiti da modelli Hero
Tutti i browser Web moderni supporta SVG e la sua il formato di immagine più flessibile Puoi usare. Ma progettazione di SVG personalizzati da zero non è un compito facile.
Ecco perché uno strumento come Modelli di eroi può essere così prezioso per i designer. È una libreria gratuita di modelli SVG ripetibili che tu puoi personalizzare con diversi stili, colori e opacità.
Hero Patterns ha bene oltre 40 modelli diversi da scegliere e sono tutti elencati direttamente sulla home page. Mentre scorri verso il basso, vedrai demo live per ognuno e puoi fare clic su uno di essi per vedere come appaiono.

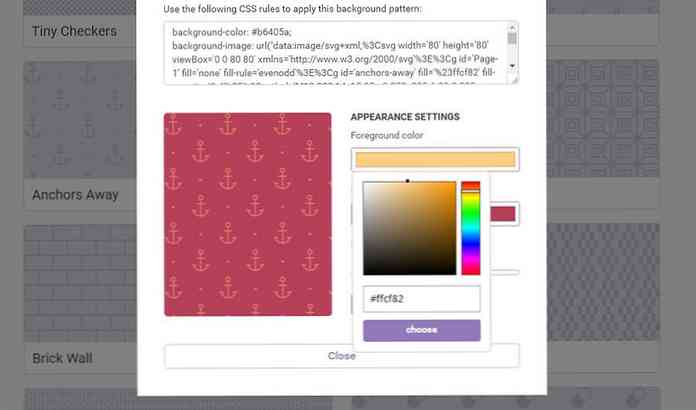
Nella parte superiore della pagina, troverai una barra fissa con le impostazioni a cambia i colori di primo piano e di sfondo. Il colore di sfondo si applica al superficie piana e il colore di primo piano si applica al modelli negli SVG.
Grazie al stile di fusione naturale, è difficile trovare una combinazione di colori sfavorevoli (anche se certamente ancora possibile). I modelli vanno da dama a icone ripetute dettagliate come le ancore.

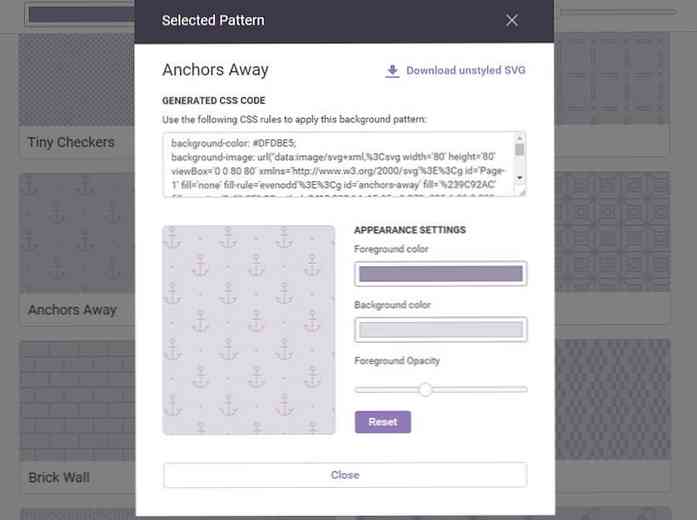
Quando trovi un modello che ti piace fai clic su quel blocco per una finestra modale con più dettagli. Da qui, puoi regolare il colori di primo piano / sfondo, insieme a Opacità in primo piano per icone.
Ma la vera magia accade nella casella dello snippet di codice dove puoi copia il CSS per incorporare l'SVG puramente attraverso il codice. In CSS c'è a base64 () metodo a convertire i dati di stringa in dati SVG. Questo è abbastanza comune e funziona anche con altre immagini come i PNG.
Quindi se non vuoi che il file SVG memorizzato localmente puoi semplicemente copia / incolla il codice CSS direttamente nel tuo foglio di stile. Questo sarà incorporare lo sfondo ripetuto con i colori appropriati direttamente nel tuo sito. Come cool!
O, se preferisci modificare l'SVG da soli Puoi scarica una copia dell'immagine SVG non modificata. In questo modo puoi fai tutte le modifiche manualmente in software di progettazione come Illustrator.

Hero Patterns è uno dei pochi strumenti che consente ai designer assumere il pieno controllo sugli SVG direttamente dal browser. Ripetendo gli sfondi utilizzati per fare affidamento esclusivamente su PNG, ma gli standard web hanno avanzato abbastanza Gli SVG possono prendere il loro posto.
A iniziare, visita la homepage di Hero Patterns e sfoglia la loro libreria di modelli. Nuovi modelli viene aggiunto frequentemente, quindi assicurati di ricontrollare ogni tanto.




