Conta lo stato HTML in tempo reale con i CSS
Il conteggio è un compito onnipresente nelle applicazioni web. Quante email non lette hai? Quante attività vengono lasciate deselezionate nell'elenco delle cose da fare? Quanti aromi di ciambella sono insaccati nel carrello? Tutte sono domande cruciali per le quali gli utenti meritano una risposta.
Quindi, questo post ti mostrerà come conta gli elementi bi-dichiarati, che costituiscono la maggior parte dei controlli utente come caselle di controllo e input di testo, usando i contatori CSS.
Devi indirizzare prima quegli stati con i CSS, che è possibile per mezzo di pseudo-classi e attributi HTML questo ci permette di fare proprio questo. Vai avanti e sperimenta l'idea ed esplora le diverse pseudo-classi che possono indicare il cambiamento in uno stato di un elemento, dinamicamente.
Inizieremo con le caselle di controllo più semplici.
1. Caselle di controllo
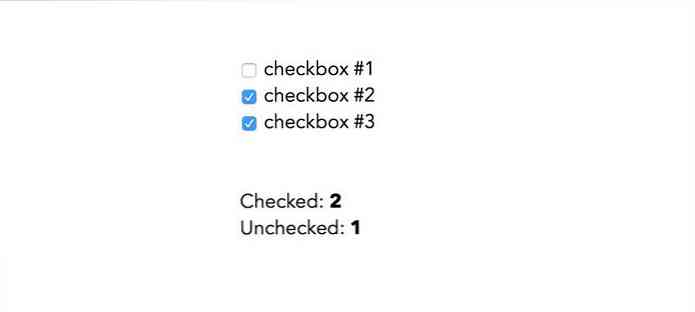
Le caselle di controllo vanno in “verificato” stato quando sono spuntati. Il : selezionata pseudo-classe indica lo stato controllato.
casella di controllo # 1
checkbox # 2
checkbox # 3
controllato:
Non selezionata:
:: root counter-reset: tickedBoxCount, unTickedBoxCount; input [type = 'checkbox'] counter-increment: unTickedBoxCount; input [type = 'checkbox']: checked counter-increment: tickedBoxCount; #tickedBoxCount :: before content: counter (tickedBoxCount); #unTickedBoxCount :: before content: counter (unTickedBoxCount);
Come ho detto prima, questo caso è molto semplice. Noi imposta due contatori all'elemento radice e incrementare ciascuno per ogni checkbox per i suoi due stati, rispettivamente. I valori del contatore sono quindi visualizzato in un luogo designato usando soddisfare proprietà.
Se vuoi capire meglio come funzionano i contatori CSS, dai un'occhiata al nostro post precedente.
Sotto, puoi vedere il risultato finale. Quando si seleziona e deseleziona le caselle, i valori di “verificato” e “non verificato” i contatori sono modificato in tempo reale.

2. Input di testo
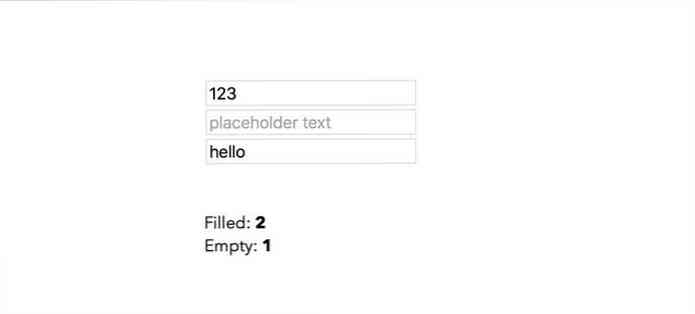
Possiamo anche contare quanti input di testo sono stati riempiti e quanti sono stati lasciati vuoti dall'utente. Questa soluzione non sarà così semplice come la precedente, perché, a differenza delle checkbox, gli input di testo non hanno pseudo-classi per segnalare quando sono pieni.
Quindi, dobbiamo trovare un percorso alternativo. C'è una pseudo-classe che indica quando un elemento ha un testo segnaposto; è chiamato : Segnaposto-mostrato.
Se usiamo segnaposti nel nostro input di testo, possiamo sapere quando il campo di input è vuoto. Questo succede quando l'utente non ha ancora scritto nulla in esso perché il segnaposto sparirà quando ciò accade.
Riempito:
Vuoto:
:: root counter-reset: filledInputCount, emptyInputCount; input [type = 'text'] counter-increment: filledInputCount; input [type = 'text']: placeholder-shown counter-increment: emptyInputCount; #filledInputCount :: before content: counter (filledInputCount); #emptyInputCount :: before content: counter (emptyInputCount);
Il risultato è simile a quello precedente: i due contatori sono automaticamente incrementato e decrementato mentre aggiungiamo o rimuoviamo il testo da o verso i campi di input.

3. Dettagli
Gli stati alternativi di un elemento non devono sempre essere indicati solo da pseudo-classi. Ci potrebbe essere Attributi HTML che fanno quel lavoro, come nel caso del
Il
Così, Aperto Attributo HTML nell'elemento. Questo attributo può essere scelto come target in CSS ucanta il suo selettore di attributi.
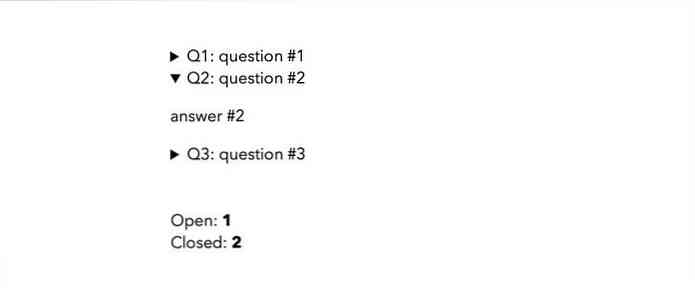
Q1: domanda n. 1
risposta 1
Q2: domanda n. 2
risposta n. 2
Q3: domanda n. 3
risposta n. 3
Aperto:
Chiuso:
:: root counter-reset: openDetailCount, closedDetailCount; dettagli controcampo: closedDetailCount; dettagli [apri] controcampo: openDetailCount; #closedDetailCount :: before content: counter (closedDetailCount); #openDetailCount :: before content: counter (openDetailCount);
Il risultato è due contatori CSS in tempo reale di nuovo: aperto e chiuso.

4. Pulsanti radio
I pulsanti radio di conteggio richiedono una tecnica diversa. Potremmo certamente usare il : selezionata pseudo-classe che abbiamo usato per le checkbox. Tuttavia, i pulsanti di opzione sono usato diversamente dalle caselle di controllo.
I pulsanti radio sono pensato per essere in gruppo. L'utente può selezionare solo uno all'interno di un gruppo. Ogni gruppo agisce come una singola unità. I due stati che un gruppo di pulsanti di opzione può avere sia uno dei pulsanti è selezionato o nessuno di loro è selezionato.
Pertanto, non dovremmo contare i pulsanti di scelta per singoli pulsanti, ma da gruppi di pulsanti. Per raggiungere questo, noi fare uso del : Nth-of-type selettore. Te lo spiegherò dopo; vediamo prima il codice.
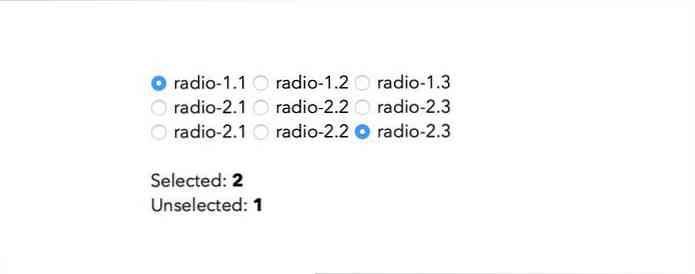
Radio-1.1 Radio-1.2 radio 1.3
Radio-2.1 Radio-2.2 Radio-2.3
Radio-2.1 Radio-2.2 Radio-2.3
Selezionato:
Non selezionato:
Abbiamo bisogno di assegna lo stesso nome ai pulsanti radio dello stesso gruppo. Ogni gruppo nel codice sopra ha tre pulsanti radio all'interno.
:: root counter-reset: selectedRadioCount, unSelectedRadioCount; input [type = 'radio']: nth-of-type (3n) counter-increment: unSelectedRadioCount; input [type = 'radio']: nth-of-type (3n): controllato counter-increment: selectedRadioCount; input [type = 'radio']: not (: nth-of-type (3n)): checked counter-increment: unSelectedRadioCount -1 selectedRadioCount; #selectedRadioCount :: before content: counter (selectedRadioCount); #unSelectedRadioCount :: before content: counter (unSelectedRadioCount);
Le prime tre regole di stile nello snippet sopra riportato sono le stesse che abbiamo applicato alle caselle di controllo, ad eccezione, invece del targeting ogni pulsante di scelta, miriamo all'ultimo pulsante radio in ogni gruppo, che è il terzo nel nostro caso (: Nth-of-type (3n)). Quindi, non contiamo tutti i pulsanti di opzione, ma solo uno per gruppo.
Tuttavia, questo non ci darà un risultato in tempo reale corretto, come noi non hanno ancora dato alcuna regola per il conteggio degli altri due pulsanti di opzione nel gruppo. Se uno di questi è selezionato, dovrebbe essere contato e il risultato non controllato dovrebbe diminuire allo stesso tempo.
Questo è il motivo per cui noi aggiungere un -1 valore dopo unSelectedRadioCount nell'ultima regola di stile che mira agli altri due pulsanti di opzione in un gruppo. Quando uno di questi viene controllato, -1 volontà diminuire il risultato non controllato.

Il posizionamento dei conteggi
Puoi vedere solo il risultato corretto dopo che il conteggio è terminato, vale a dire dopo che tutti gli elementi che devono essere contati sono stati elaborati. Questo è il motivo per cui dobbiamo posizionare l'elemento all'interno del quale mostreremo i contatori solo dopo aver contato gli elementi nel codice sorgente HTML.
Potresti non voler mostrare i contatori sotto gli elementi ma da qualche altra parte sulla pagina. In questo caso, tu necessità di riposizionare i contatori usando le proprietà CSS come tradurre, margine, o posizione.
Ma il mio suggerimento sarebbe usa la griglia CSS in modo che tu possa creare il layout della tua pagina indipendente dall'ordine dei suoi elementi nel codice sorgente HTML. Ad esempio, è possibile creare facilmente una griglia che posiziona i contatori sopra o accanto ai campi di input.




