Che cosa è rel = noopener in WordPress & come rimuoverlo
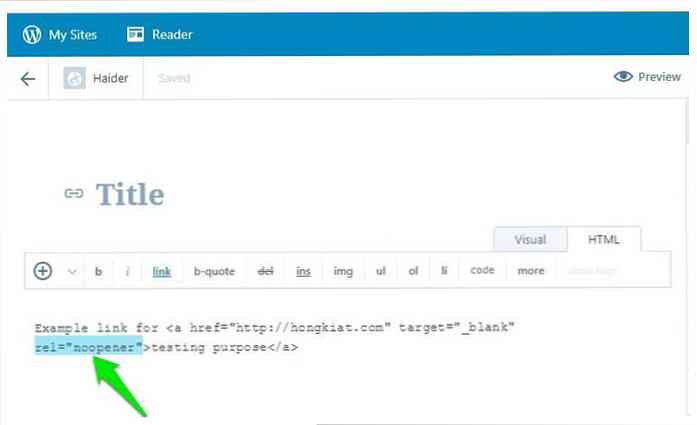
Se hai aggiornato a WordPress 4.7.4 versione o più recente, allora devi aver notato un nuovo tag rel = "noopener" a fianco del target = "_ blank" tag nell'editor HTML. Il tag è aggiunto automaticamente a tutti i collegamenti interni ed esterni quando li fai aprire in una nuova scheda.
Come ogni altro sviluppatore web interessato, ci si deve chiedere cosa fa questo tag e se influisce negativamente sui tuoi siti Web in alcun modo?
Bene, in questo post ti dirò cos'è rel = "noopener" in WordPress e come puoi rimuoverlo se necessario.
Cosa è rel =”noopener”?
Per quanto possa sembrare invadente, lo è in realtà una correzione di sicurezza per impedire che link malevoli prendano il controllo su una scheda aperta. Di solito, è possibile utilizzare l'oggetto Javascript window.opener controlla una finestra genitore (la tua scheda attuale) usando una finestra figlio (la scheda appena aperta).
Gli hacker possono usare questa funzione per cambia il sito attualmente aperto dell'utente con uno falso e rubare informazioni, come i dettagli di accesso. Ecco un sito Web di esempio che mostra come window.opener può dirottare la tua scheda.
Per evitare questo, rel = "noopener" è il tag che blocca l'uso dell'oggetto JavaScript window.opener. Se window.opener non funziona, una scheda non può controllare un'altra scheda.
Questa correzione per la sicurezza è stata aggiunta al plug-in TinyMCE il 23 novembre 2016. Come WordPress utilizza TinyMCE come editor di testo, anche aggiornato con questa funzione in WordPress versione 4.7.4.

È dannoso per il tuo sito web?
In breve, no.
Molti utenti di WordPress sono preoccupati di questo rel = "noopener" potrebbe rendere tutti i collegamenti interni ed esterni "nofollow", che è davvero male per SEO. In realtà, rel = "noopener" è solo un'istruzione per il browser dell'utente per interrompere l'uso dell'oggetto JavaScript window.opener.
Il sito web SEO è influenzato dai motori di ricerca e con i quali non interagiscono rel = "noopener" etichetta. Lo stesso vale per software di analisi che ignora completamente questo tag.
Questo potrebbe essere stato un problema quando WordPress ha aggiunto per la prima volta rel = "noopener noreferrer" etichetta prima che la correzione fosse rilasciata con WordPress versione 4.7.4. Nella precedente versione, "noreferrer" impediva al link di sapere da dove proveniva.
Sebbene non abbia influito sul SEO, alcuni degli strumenti di analisi e dei programmi di affiliazione sono stati interessati. Tuttavia, sembra WordPress ha ora rimosso il tag "noreferrer" e non dovresti avere problemi con rel = "noopener" etichetta. Assicurati solo di te aggiornare all'ultima versione di WordPress.
Come rimuovere rel =”noopener”
Non vedo alcun motivo valido per rimuovere rel = "noopener" dai tuoi post Non influisce sul SEO, nessun impatto sugli strumenti di analisi e anche i collegamenti affiliati non si romperanno. esso semplicemente protegge i tuoi utenti da potenziali collegamenti dannosi che potrebbe dirottare le loro schede.
Come si ferma solo l'uso dell'oggetto Javascript window.opener, credo che lo vorrete solo rimuovilo quando vuoi approfittare della funzione window.opener per qualsiasi scopo.
Rimozione rel = "noopener" può essere un po 'difficile in quanto è integrato nell'editor di testo di WordPress. Anche se lo rimuovi manualmente dal codice HTML, lo sarà aggiunto nuovamente quando salverete il documento. Quindi la soluzione migliore è disabilitare questa funzione dal plugin TinyMCE stesso.
Per fare questo dovrai aggiungi alcune righe di codice nel functions.php file del tuo tema WordPress.
Nel functions.php file, copia e incolla il codice qui sotto e salvalo:
// Notare che questo disabilita intenzionalmente una funzionalità di sicurezza tinyMCE. // L'uso di questo codice NON è raccomandato.add_filter ('tiny_mce_before_init', 'tinymce_allow_unsafe_link_target'); function tinymce_allow_unsafe_link_target ($ mceInit) $ mceInit ['allow_unsafe_link_target'] = true; ritorna $ mceInit; Questo sarà fermare WordPress dall'aggiunta automatica rel = "noopener" etichetta nei tuoi post Tuttavia, questo non rimuoverà i tag già aggiunti, quindi dovrai farlo rimuoverli manualmente dai post salvati dopo l'aggiornamento a WordPress 4.7.4.
Per escludere
Non c'è bisogno di aver paura del rel = "noopener" tag come è un passo avanti verso la sicurezza dei visitatori del tuo sito web. A meno che tu non voglia utilizzare la funzione window.opener, dovresti adottare questa nuova edizione della funzionalità di sicurezza.
Se c'è qualche altra ragione per cui stai cercando di rimuovere rel = "noopener" tag, quindi illuminaci nei commenti qui sotto.