Perché tutti gli sviluppatori dovrebbero imparare la riga di comando
Alcuni sviluppatori rabbrividiscono al solo pensiero di aprire una finestra di terminale. Per chi non lo sapesse può essere scoraggiante, stressante e decisamente fastidioso. Ma gli sviluppatori che capiscono la linea di comando sostengono che è così uno dei migliori strumenti a tua disposizione.
Quindi, quanto è necessaria la linea di comando per lo sviluppo moderno? Direi che è imperativo avere successo, lavorando con il codice frontend o back-end. La linea di comando è diventata un coltellino svizzero di caratteristiche bloccate dietro semplici comandi. Se impieghi tempo per imparare questi comandi, potresti essere sorpreso di quanta energia sia disponibile da quel piccolo rettangolo nero con il cursore bianco lampeggiante.
Ottieni un maggiore controllo sulle funzioni di sistema
Forse la ragione più ovvia per imparare la riga di comando è per la sua funzione originale: maggiore controllo. Ci sono comandi accessibili solo tramite shell che può controllare operazioni molto complesse su macchine Unix / Linux e Windows.

I comandi di base possono comportare la modifica delle autorizzazioni su un determinato file o la navigazione in una directory nascosta alla vista. Esempi più complicati potrebbero coinvolgere l'amministrazione del server per una configurazione del server locale come Apache / MySQL.
Vale almeno la pena esplorare le possibilità dei comandi di shell solo per capire come funzionano. Ignorare un pezzo di tecnologia solo perché è troppo confuso è raramente una buona idea.
Ma guardando oltre le funzioni di sistema abbiamo una manciata di strumenti di sviluppo web che operano attraverso la linea di comando. Non tutto può essere scaricato e installato come un'applicazione, quindi una comprensione dei comandi della shell ti farà risparmiare il mal di testa di imparare come installare i nuovi strumenti più recenti per gli sviluppatori.
È possibile utilizzare NPM per le installazioni dei pacchetti
Node Package Manager è facilmente lo strumento più popolare per gli sviluppatori moderni. Questo è costruito su Node.js che si comporta come un framework JavaScript per altri script (come NPM).
Una cosa da notare è che NPM non avere una GUI. Non c'è modo di fare clic un po ' “installare” pulsante come lo avresti trovato sul Mac App Store. Ogni pacchetto deve essere installato manualmente tramite il comando npm in una finestra di terminale.

Questo può sembrare fastidioso per gli utenti non shell, ma in realtà offre molto più controllo. La libreria NPM contiene oltre 200.000 pacchetti con più aggiunti ogni settimana. È semplicemente più semplice ospitarli esternamente e consentire all'utente di decidere cosa installare.
Tieni presente che alcuni di questi strumenti possono essere installati separatamente tramite i propri programmi di installazione binari. Ma NPM centralizza tutto in modo da poter estrarre tutti i tuoi strumenti preferiti con un comando amichevole: installazione di npm.
Con NPM hai accesso immediato a una serie di strumenti come:
- Grugnito
- Sorso
- Di meno
- Giada
- CoffeeScript
- Express.js
Un'altra scelta popolare è l'installazione di gemme di Ruby insieme ai pacchetti NPM. Tuttavia le gemme di Ruby non fanno esattamente parte di un gestore di pacchetti, sebbene possano agire in modo simile.

In entrambi i casi entrambe le tecniche richiedono una comprensione dei comandi della CLI rudimentale. Puoi lavorare con NPM in meno di un'ora se ti concedi del tempo per esercitarti e capire davvero come funziona.
Puoi utilizzare Git Version Control
I programmatori e gli sviluppatori dovrebbero capire il potere del controllo della versione. L'abilità di dividi / unisci un progetto in versioni separate è semplicemente ineguagliabile.
Sfortunatamente Git è anche difficile da imparare se non capisci già come funziona. Ora aggiungi la confusione di lavorare all'interno della riga di comando ed è chiaro perché Git spaventa tanti sviluppatori.
Per fortuna ci sono molte risorse gratuite online per aiutarti a capire le basi.
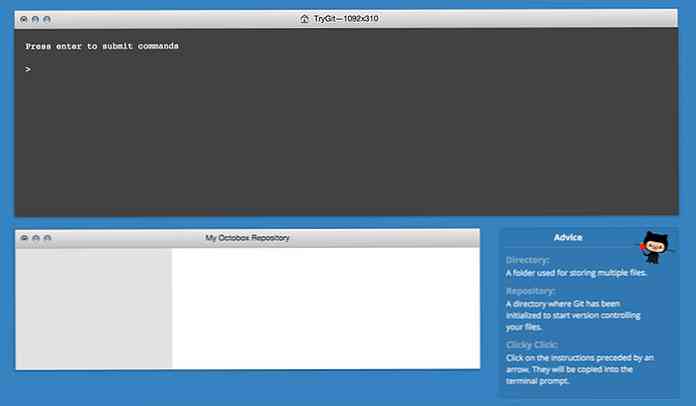
Prova Git è uno strumento di apprendimento gratuito su GitHub per aiutarti giocare in giro in Git senza installarlo localmente. Questo è un tutorial guidato per gli sviluppatori che non conoscono assolutamente il controllo della versione.

La difficoltà di Git è memorizzare i comandi di controllo della versione mentre si sta imparando contemporaneamente la riga di comando. Ci sono applicazioni desktop che offrono una GUI, ma si aspettano comunque che tu capisca i fondamenti del controllo della versione (clonazione, ramificazione, unione, ecc.).
Per un principiante la curva di apprendimento per Git può essere ripida. Con la pratica regolare potrebbero volerci ancora un paio di mesi per consolidare i concetti. Ma Git è uno strumento indispensabile per ogni sviluppatore ed è un altro buon motivo per imparare la riga di comando.
Ne hai bisogno per utilizzare i preprocessori e i responsabili delle attività
Lo sviluppo del frontend è cambiato molto negli ultimi anni. Abbiamo preprocessori come Sass / Less per CSS e Haml / Jade per HTML. Disponiamo anche di task runner come Gulp e Grunt per automatizzare le attività tramite JavaScript. È quasi un paesaggio completamente nuovo dove queste tecniche sono praticamente necessarie per costruire siti Web moderni.
Relazionato:
- Confronto tra preprocessori CSS: Sass vs. MENO
- La battaglia degli script di costruzione: Gulp vs. Grunt
Se non lo sai già, strumenti come Sass e Haml funzionano direttamente attraverso la riga di comando. Entrambi sono preprocessori costruito su Ruby e richiede i comandi del terminale per la compilazione del codice. È garantito che è possibile impostare un'attività Gulp per automatizzare la pre-elaborazione, ma ciò richiede anche la conoscenza della riga di comando.
Con questi strumenti che diventano necessari per il processo di sviluppo è fondamentale comprendere anche le basi dello scripting della shell e della riga di comando.
È per lo sviluppo del backend locale
Tutto da PHP a Rails e Python richiede alcune interazioni a riga di comando. Gli strumenti di installazione come MAMP hanno reso le cose più facili, ma non c'è sostituzione per la potenza grezza di lavorare nella riga di comando.

Mentre PHP può essere installato utilizzando software come MAMP, framework come Laravel richiedono Composer che è un gestore delle dipendenze. Questo processo di installazione si svolge quasi interamente tramite la riga di comando.
Il framework Django richiede un processo di installazione CLI simile su top pip, un gestore di pacchetti Python gratuito. Considerare anche il processo di creazione del proprio server locale su Node.js. Per fare ciò vorrai prima capire l'ambiente del tuo computer (Unix o Windows). Quindi vorrai capire le basi di Node.js.

Con un po 'di conforto nello scripting di shell lo farai avere più controllo sulla macchina per installare i pacchetti, controllare gli aggiornamenti, riavviare un server locale e installare i moduli per le funzionalità avanzate.
Indipendentemente dalla lingua che stai usando o cercando di imparare, la linea di comando si rivelerà uno strumento potente nel tuo arsenale. Anche una conoscenza molto basilare dello scripting di shell può migliorare la fiducia e il valore sul posto di lavoro in un mercato di talentuosi sviluppatori web.
Andando avanti
Indipendentemente dal tipo di sviluppo che fai, c'è un valore nella comprensione della riga di comando. Anche concetti di base come l'installazione Rubino o Compositore si dimostrerà incommensurabilmente utile durante la tua carriera come sviluppatore web.
Per iniziare basta trovare qualcosa che vuoi imparare e immergerti. Questo potrebbe essere compilato con insolenza, installazione laravel, o configurazione di un locale Node.js server. Ovviamente dovrai affrontare sfide lungo la strada, ma siti come Stack Overflow contengono tutte le risposte di programmazione che ti servono.
Man mano che più strumenti diventeranno popolari negli anni a venire, sarai felice di avere una comprensione della sintassi della riga di comando. Il futuro dello sviluppo web non è in IDE, ma in strumenti open source che ottimizzano il modo in cui codifichiamo e costruiamo siti web.