20 UI Smartwatch da polso rivisitato
Per ogni nuovo hardware rilasciato, il software e la progettazione dell'interfaccia utente all'interno fa o rompe il prodotto. Per quanto odiamo l'interfaccia utente mobile mal progettata, siamo attratti dall'interfaccia utente che funziona in modo fluido, sono ben congegnati e sembrano belli quando vengono utilizzati.
Ci sono molti designer di talento là fuori che stanno mostrando la loro visione del design dell'interfaccia utente di smartwatch. In questo post troverai 20 esempi di questo tipo. Alcuni di questi sono concept design per applicazioni particolari come app meteo, app orologio, app musica e app fitness, mentre altri lo sono reimmaginazioni complete dell'interfaccia utente esistente.
Facci sapere quale dei seguenti risultati ha risuonato bene con te.
Scheda meteo per Android Wear di Abhinav Chhikara. Scorri verso l'alto per ottenere maggiori dettagli sul tempo, o lascialo per impostazione predefinita per vedere solo la temperatura del tempo.

Ebay per Android Wear di Gary Keeler. Su questa gif puoi vedere il processo di conferma dell'azione su Ebay. L'animazione sembra davvero fantastica.

SUUNTO di Mihail Shelkunov. Nell'immagine è possibile vedere il concetto riprogettato dell'orologio Suunto. Consente il cambio di brano, la determinazione della posizione e l'attivazione della navigazione.

3ANGLE di Rasam Rostami. 3ange è un concetto di quadrante di fantascienza. Gli angoli del triangolo mostrano l'ora e cambia ogni 5 secondi.

App meteo di Jan Erik Waider. Questa app meteo mostra la temperatura e le condizioni meteorologiche per tre giorni in anticipo. Il gradiente sullo sfondo dovrebbe adattarsi alla situazione meteo attuale e cambiare colore.

App Orologio per Android Wear di Ramotion. La gif mostra come sembra che l'orologio mostri il tempo e poi compare una notifica.

Progettazione di app mediche di Ramotion. Guarda i dati in tempo reale sulla tua salute sullo schermo del tuo smartwatch. Qui puoi vedere i dati della pressione sanguigna visualizzati con un grafico sullo sfondo.

Moto360 riprogettazione di Radek Jedynak. Questa interfaccia utente mostra un elenco di contatti quando si sceglie uno degli elenchi. Puoi chiamare o inviare un messaggio alla persona facilmente.

Nike Running per Android Wear di Riste Lazoroski. Lo schermo mostra il numero di chilometri percorsi dall'utente e l'ora. Questo è usato con l'app Nike. Il colore è anche un tocco rinfrescante.

Convertitore di valuta di Daniel Keller. Questo design di un'app di conversione di valuta è piatto e minimalista, ma semplice è il migliore quando si tratta di gestire numeri e cifre.

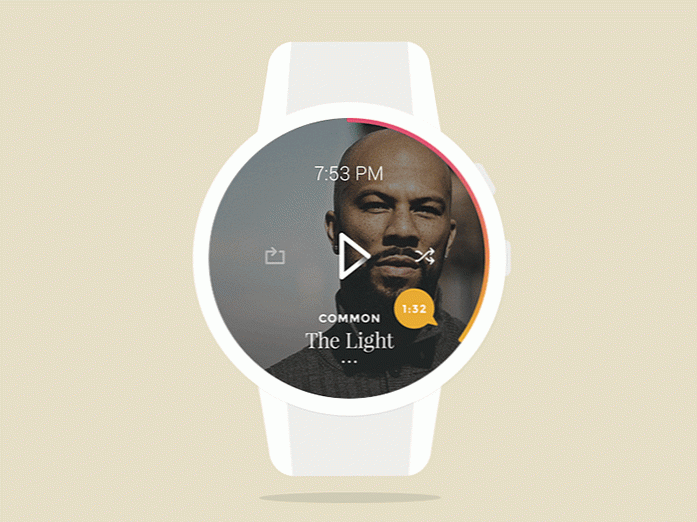
App di musica di Amit Jakhu. Ecco un semplice concetto di un lettore musicale su uno smartwatch. Ha la capacità di riprodurre, mettere in pausa, ripetere e mescolare le canzoni. Anche la copertina dell'album sullo sfondo è straordinaria.

circa di Ruben Rodrigues. Lo schermo mostra l'ora e le app preferite dell'utente su 8 punti vicino al bordo dello schermo.

Global Smartwatch di Studio-JQ. Tipografia enorme in uso qui, in entrambi i tipi di carattere e le icone. L'immagine sullo sfondo è un bel tocco sottile.

Yahoo Weather App di Impekable. Questa app meteo presenta uno sfondo della posizione corrente, ad es. San Francisco qui, oltre alle informazioni meteorologiche locali. La tipografia bianca rende l'intero design un aspetto minimalista e fresco.

Moto360 di Carl Hauser. Sembra una schermata iniziale per smartwatch. Una bella carta da parati con informazioni sul tempo e sul tempo. Questo design è sicuramente bancario in meno è più sentire.

Framer.js Prototype di Steven David. Per gli utenti che necessitano di farmaci giornalieri, questa è una buona interfaccia utente che contiene il nome e la dose del farmaco, quando è giunto il momento di abbassare il prossimo set di pillole.

App meteo per Moto360 di Nicolás J. Engler. Questa interfaccia smartwatch è pulita ma informativa. Mostra le condizioni meteorologiche e la temperatura su un bellissimo sfondo.

E-Ink di Atif Ahmed Akkhor. Interfaccia utente super pulita e minimalista in bianco. Ispirato agli orologi BRAUN, lo schermo visualizza ora, data, meteo e notifiche relative a chiamate perse e messaggi.

Moto360 (minimo) di Ali Attarwala. Elegante, semplice e piatta, questa interfaccia dell'orologio presenta una linea rossa sul bordo come una barra di avanzamento per un processo.

Semplice di Yecid Sanmartin. Ecco un bel concept design che mostra l'aspetto di un tempo, di un tempo e di una temperatura che normalmente vedresti su un'app mobile anziché su un orologio.