Strumenti utili per wireframe e prototipazione - Roundup
Il concetto di globalizzazione colpisce il mondo con creatività incessante e immaginazione tra persone che vanno dai giovani agli anziani. A giudicare dal fatto che la creatività produce opportunità nel campo del marketing, il wireframing e la prototipazione sono sicuramente nella lista. Questi sono strumenti che non solo rendono i tuoi siti web belli e accurati, ma anche attraenti.
In seguito al nostro grande strumento per il recupero degli strumenti di usabilità, vorremmo presentare una serie di strumenti utili per il wireframing e la prototipazione. Sulla base della mia esperienza personale nel parlare con persone che lavorano sulla progettazione dell'esperienza utente, so che non esiste uno strumento per tutti, quindi oggi vorremmo presentarti alcune delle migliori opzioni disponibili.
Wireframing e Prototyping: in breve
wireframing è un ottimo modo per aiutarti a elaborare il layout iniziale e il design del tuo sito (o dei tuoi clienti). Significa che puoi inventare una serie di concetti diversi senza dover investire una grande quantità di tempo o denaro in ogni concetto. Puoi realizzare sia wireframe a bassa fedeltà (bozzetti, in realtà) che ad alta fedeltà, testarli con uno degli strumenti di usabilità che abbiamo elencato l'ultima volta e capire quale sarà il miglior design per te,
Prototipazione significa creare una versione reale e funzionale di un sito Web utilizzando uno strumento di prototipazione speciale. Utilizza la stessa struttura di navigazione e il layout del tuo sito finale, così puoi facilmente osservare come gli utenti interagiscono con il nuovo design che hai creato. Usare gli strumenti di prototipazione è un modo molto semplice e veloce per ottenere un sito dal vivo per voi o per i vostri clienti con cui giocare, e fornisce una buona indicazione di come sarà il sito finale.
Molti di questi strumenti possono eseguire il wireframing e la prototipazione, pertanto non li abbiamo separati in sezioni diverse. Sentiti libero di chiederti se non sei sicuro su cosa fa cosa. Continua a leggere per un elenco di strumenti davvero utili e assicurati di farci sapere nei commenti se ci sono degli ottimi strumenti che abbiamo perso.
20+ strumenti utili
OmniGraffle
Questo strumento è solo per Mac, ma se hai un Mac è super facile da usare. Ha tonnellate di grandi risorse disponibili e sembra anche molto carina. ($ 99,95 - $ 199,95)

Axure
Axure è uno degli strumenti di prototipazione rapida più popolari in circolazione e ha un grande seguito. È uno strumento estremamente potente che ha una buona comunità attorno ad esso. Funziona su Windows e Mac. ($ 589)

mimo
Mockingbird è un'app web pulita per la creazione di wireframe. Ti consente di aggiungere facilmente collegamenti tra i tuoi documenti in modo che gli utenti possano ottenere un'esperienza più interattiva. Il bello è che puoi anche collaborare con altri utenti. Dal momento che non usa il flash, puoi persino usarlo sul tuo iPhone o iPad. (Gratuito - $ 85 / mese)

Balsamiq Mockups
Balsamiq Mockups è un'applicazione Adobe Air, quindi funziona su Mac, Windows e Linux. È un'applicazione con un carico di funzionalità e una forte comunità attorno ad essa. Bene, vale la pena dare un'occhiata. ($ 79)

HotGloo
Hotgloo è un'altra applicazione web wireframing progettata per la collaborazione online. Ha una vasta gamma di strumenti diversi per mettere insieme una serie di diversi tipi di siti web. Non posso negarlo, è anche bello. (Gratuito - $ 48 / mese)

Creately
Ha sia l'app Web sia la versione desktop, oltre all'integrazione con le app Google. Ti consente di trascinare e rilasciare l'interfaccia in modo da poter configurare rapidamente i progetti nel modo che preferisci e le funzionalità di collaborazione anche nelle app. (Gratuito - $ 75)

FlairBuilder
FlairBuilder è un'altra delle applicazioni Adobe Air che puoi eseguire su qualsiasi piattaforma che ti piace. Fode sia di wireframing che di prototipazione e ha persino un modulo per fare le tue app per iPhone. elegante. ($ 99)

MockFlow
Mockflow ha sia l'edizione web che quella desktop. Ha un suo negozio in modo da poter ottenere un numero di modelli e pulsanti aggiuntivi da aggiungere a quelli forniti con l'app. (Gratuito - $ 69 / anno)

WireframeSketcher
WireframeSketcher è un'app desktop che ti consente di "disegnare" wireframes e costruire prototipi interattivi. Ha una grande libreria di controlli dell'interfaccia utente a tua disposizione in modo da poter costruire diversi progetti in tempo utile. ($ 75)

Justinmind
Justinmind è uno strumento di prototipazione rapida con versioni sia Mac che Windows. Dopo aver creato i tuoi disegni, puoi esportarli in HTML per testare o condividere con chi vuoi. ($ 495)

Origramy
Non originariamente concepito come uno strumento wireframing, ma sicuramente una buona alternativa gratuita per quelle volte in cui è necessario abbattere un wireframe veloce. (Gratuito)

Wirify
Personalmente, Wirify è il mio preferito. È un bookmarklet che ti consente di generare wireframe di qualsiasi sito su cui ti trovi. La versione gratuita ti consente di visualizzarli online (e puoi sempre catturare schermate di quelli), oppure se acquisti dei crediti, puoi esportare i wireframe su Omnigraffle, Balsamiq, SVG o Visio. È uno strumento davvero interessante! (Gratuito o Pro - il prezzo varia)

Simulify
Simulify ha sia web che desktop edition (una app di Adobe Air). Ha funzionalità di collaborazione e ti consente di condividere i tuoi progetti online con chiunque tu voglia. (Gratuito - $ 99 / mese web, $ 80 desktop)

JustProto
JustProto, come suggerisce il nome, è uno strumento di prototipazione rapida. Viene fornito con una libreria di elementi utili che puoi inserire in qualsiasi progetto, opzioni di collaborazione e un'anteprima dal vivo in modo che i tuoi clienti possano vederti lavorare in tempo reale. (Gratuito: $ 99 / mese)

Napkee
Napkee collabora con Balsamiq Mockups per consentirti di esportare i tuoi progetti più velocemente in HTML o Flex. Se sei un fan di Balsamiq, è davvero uno strumento estremamente utile. ($ 49 - $ 79)

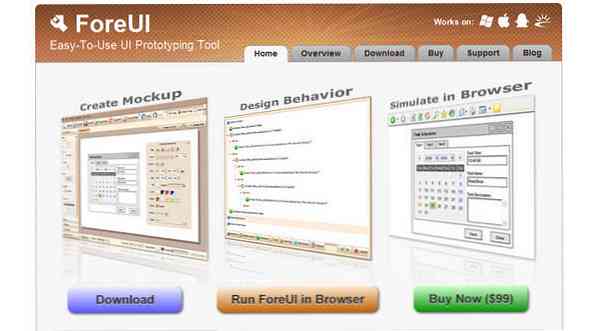
ForeUI
ForeUI ti consente di assemblare rapidamente i prototipi e trasformarli in simulazioni dal vivo che puoi pubblicare sul Web. È un modo semplice e veloce per te o per i tuoi utenti di avere un'idea di come potrebbe essere il tuo sito live. ($ 99 +)

Jumpchart
Jumpchart è un'app molto carina che non solo ti consente di assemblare wireframe e prototipi, ma ti permette anche di esportarli in HTML, e se paghi uno dei piani più alti, supporterà anche l'esportazione di WordPress. (Gratuito - $ 50 / mese)

Protoshare
Protoshare ti consente di collaborare con i clienti, creare prototipi interattivi più rapidamente e avere una bella interfaccia drag and drop. Anche alcuni grandi nomi, se è quello che stai facendo. ($ 29 - $ 179 / mese)

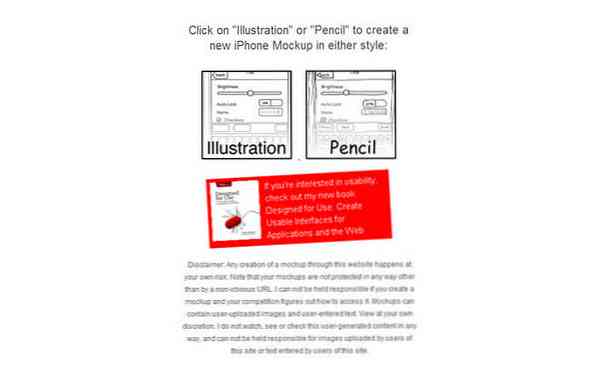
iPhoneMockup
Questo è uno strumento gratuito e molto semplice per creare un wireframe iPhone veloce. Se hai un'idea su cosa ti piacerebbe lavorare o qualcosa che ti piacerebbe immaginare, questo è lo strumento che fa per te. Provalo! (Gratuito)

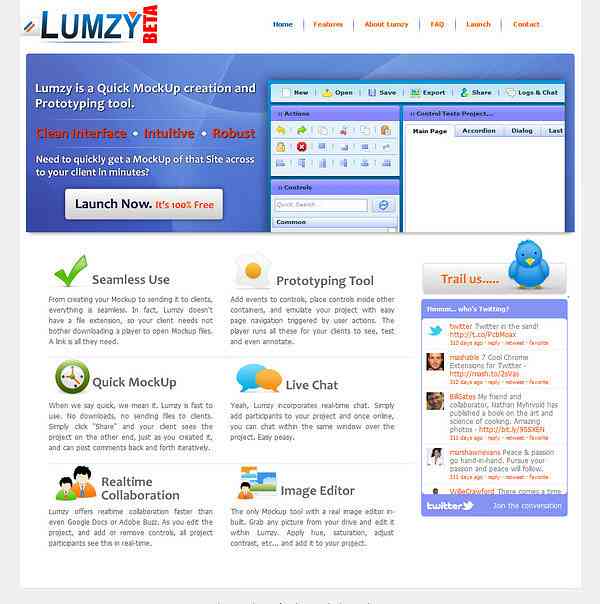
Lumzy
Anche se Lumzy non sembra essere stato aggiornato per un po ', ma vale la pena menzionarlo come alternativa gratuita. Ti consente di creare prototipi, prototipi e diverse funzioni di collaborazione. (Gratuito)

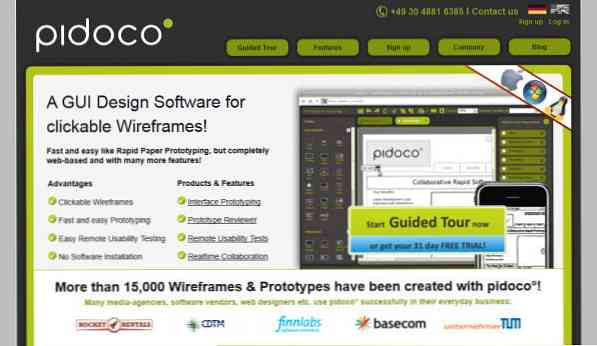
Pidoco
Pidoco ti consente di creare wireframes, prototipi, collaborare con i clienti e anche di avere alcune funzionalità di test di usabilità di base incorporate. ($ 9 - $ 99 / mese)

E ora?
Spero che ti senta ispirato dopo aver letto questo post e hai un'idea di come il wireframing e la prototipazione possano aiutarti. Una volta creati i tuoi progetti, puoi continuare a testarli con tutti gli strumenti di usabilità che abbiamo visualizzato.
Se desideri maggiori informazioni su wireframing e prototipazione, abbiamo incluso alcuni link utili di seguito.
- Una guida per Wireframing (Papermashup.com)
- Sito Web Wireframe (Wikipedia)
- Come sviluppare un prototipo efficace (Newfangled.com)
Hai altre app che consiglieresti? Qual è il tuo strumento preferito? Assicurati di farcelo sapere nei commenti qui sotto.




