Ritaglia e ridimensiona le immagini con questo semplice plugin jQuery
Ritaglio dell'immagine dinamico è più facile che mai grazie a librerie come jQuery. Il codebase è facile da usare e la comunità ha migliaia di plugin per gestire le immagini.
Uno di questi plugin è coltivatore, una soluzione di ritaglio di immagini open source gratuita che gestisce zoom, ritaglio, e persino salvare le immagini.
Questo progetto è disponibile su GitHub con un po molto lunga documentazione con dozzine di funzioni personalizzate.

Cropper offre a te (lo sviluppatore) il controllo completo su ogni aspetto dell'interfaccia. Puoi lavorare con 30+ diverse opzioni e 20+ metodi personalizzati integrato nel plugin Cropper.
Suo completamente sensibile al tocco, quindi funziona su tutti i dispositivi mobili e supporta la rotella di scorrimento / trackpad per lo zoom in entrata e in uscita delle foto. Gli utenti possono Flip, ruotare, scala, e riposizionare foto ovunque sulla tela prima del ritaglio.
Il plugin Cropper richiede una copia di jQuery ed esso viene fornito con due file: un foglio di stile CSS e la libreria di plugin JavaScript. Basta aggiungere questi file alla tua pagina e dovrebbe andare bene!
Ricorda, questo strumento viene fornito con Un sacco delle caratteristiche. La documentazione online può aiutarti, ma dovrai sporcarti le mani creare un campo di caricamento delle immagini da soli per imparare tutto. Il loro codice di esempio invia tutto alla console e sembra qualcosa del genere:
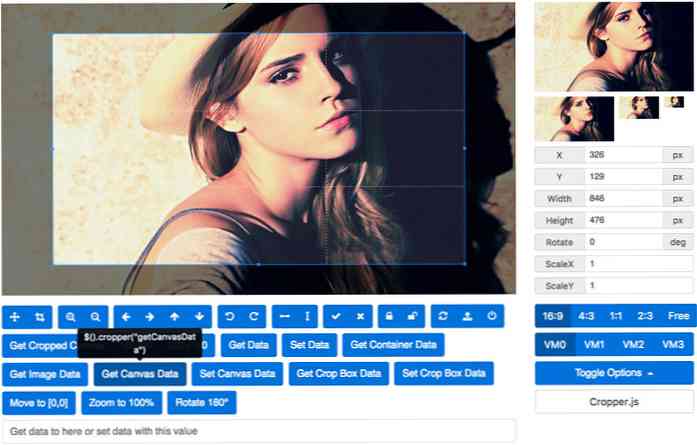
$ ('# image'). cropper (aspectRatio: 16/9, crop: function (e) // Emette i dati del risultato per l'immagine ritagliata console.log (ex); console.log (ey); console. log (e.width); console.log (e.height); console.log (e.rotate); console.log (e.scaleX); console.log (e.scaleY);); Ma dovresti dare una sbirciatina al dimostrazione dal vivo per vedere come funziona tutto questo.
Potete trovare dati di uscita live delle coordinate X / Y, insieme con il dimensioni dell'immagine vicino alla cima. Cropper include anche un funzione di caricamento dove l'utente può selezionare un'immagine dal proprio computer e iniziare a ritagliare direttamente nel browser.
Anteprime live aggiornamento nell'angolo, così puoi vedere come appare il risultato finale prima di salvare. Alterare il proporzioni, il qualità dell'output, il posizione di ritaglio predefinita, e un sacco in più.