10 pacchetti Atom più utili per sviluppatori Web
Hai provato Atom? Anche se è abbastanza nuovo, molti si sono innamorati di Atom, un editor di testo realizzato da GitHub che offre molti vantaggi e soprattutto è gratuito per l'uso. Atom viene fornito con alcuni pacchetti integrati, come l'integrazione con Git e la visualizzazione ad albero. Tuttavia, ai fini dello sviluppo avrai sicuramente bisogno di altri pacchetti.
In questo post abbiamo scelto alcuni pacchetti che uno sviluppatore web deve avere. Alcuni sono utili per organizzare il tuo codice disordinato, altri per aiutarti ad avere un accesso migliore ai tuoi file senza lasciare Atom. Ecco i tuoi 10 pacchetti Atom must-have.
Color Picker
Come suggerisce il nome, questo pacchetto ti consente di scegliere i colori, ed è facile come fare clic con il tasto destro e scegliere 'Color Picker'. In alternativa, può essere fatto premendo CMD / CTRL + MAIUSC + C. Color Picker funziona se il cursore si trova sul testo di file CSS / SASS / LESS che contengono uno dei seguenti formati di colore: HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 e VEC4 o variabile di colore su SASS o MENO. Ha anche la possibilità di convertire tra i formati.

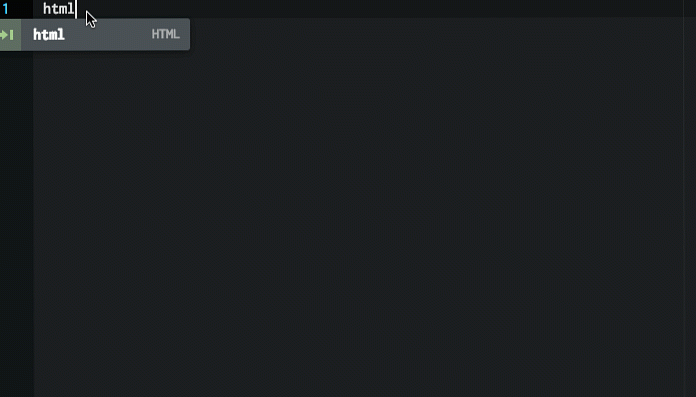
Emmet
Emmet sembra essere un plugin che devi installare, qualunque sia l'ambiente dell'editor di testo. Le caratteristiche principali di Emmet, come l'espansione delle abbreviazioni e il wrapping con le abbreviazioni, ti consentono di lavorare velocemente quando si scrivono le sintassi HTML, CSS, Sass / SCSS e LESS. Ad esempio, in HTML, digita p> a.mylink quindi tocca il tasto TAB per ottenere un tag HTML completo . Cheat Sheet ti aiuterà a imparare rapidamente la sintassi delle abbreviazioni di Emmet.

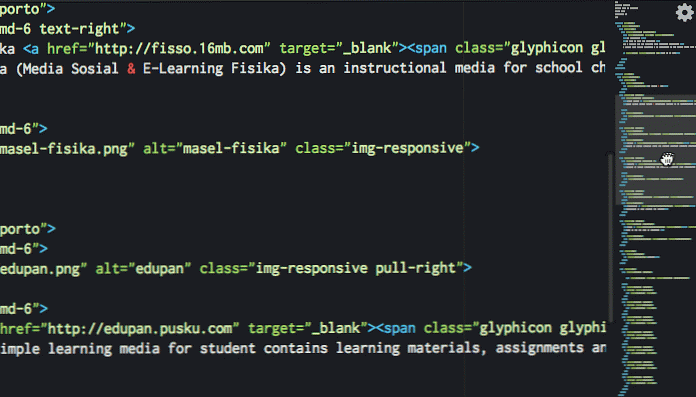
minimap
Se sei abituato a Sublime Text, potresti avere familiarità con la mini anteprima sulla finestra di destra. Questa funzione è utile per scorrere rapidamente i codici sorgente troppo a lungo per l'altezza della finestra. Con minimap, ottieni questo per Atom. Puoi persino impostare la posizione sulla sinistra o sulla destra, attivare / disattivare i punti salienti del codice e altro ancora. Minimap viene fornito con alcuni plugin per estenderne le funzionalità, ad esempio l'evidenziatore del colore.

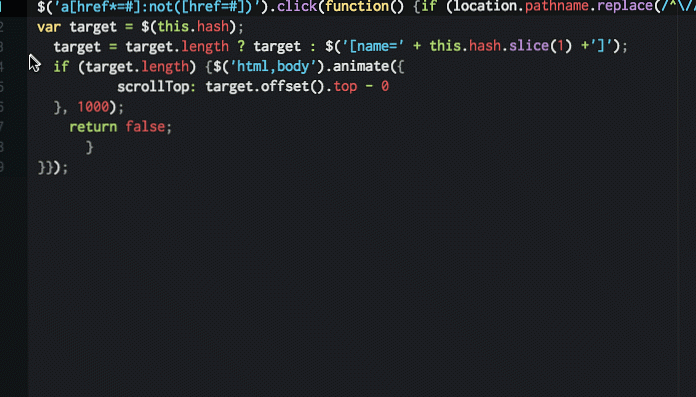
Abbellire
Abbellire trasformerà il tuo codice disordinato più ordinato e più leggibile. Ha un grande supporto per linguaggi di programmazione, come HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, dattiloscritto e SQL. Dopo aver installato questo pacchetto, per eseguirlo, basta fare clic destro e scegliere 'Abbellisci il contenuto dell'editor', o via Pacchetti> Abbellisci Atom> Abbellisci.

Atom Linter
Atom Linter viene fornito come una "casa" di plugin per lo sfilacciamento per le lingue principali, fornendo l'API di livello superiore per i linters. Sono disponibili linters per JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. In una lingua ci possono essere più plug-in disponibili, come JSHint, JSCS e JSXHint per JavaScript.
Dopo aver installato questo pacchetto principale, è necessario installa il linter specifico per la lingua su cui lavori, per esempio se sei su JavaScript e scegli JSHint per linter, puoi installarlo eseguendo $ apm installa linter-jshint sul terminale.
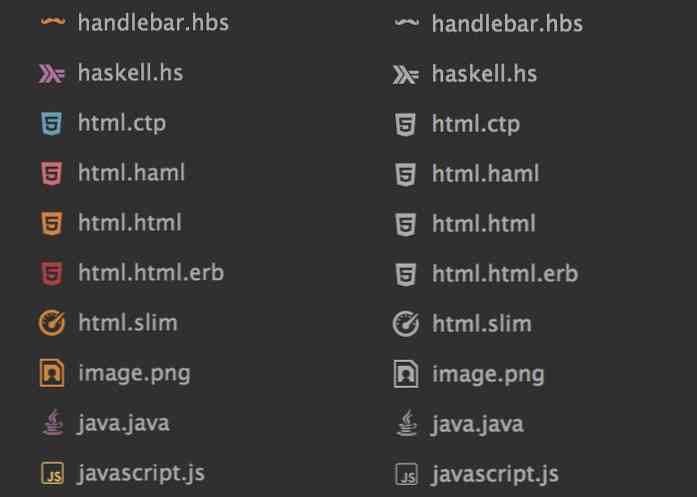
Icone di file
Icone di file aggiungi icone a un nome file in base al tipo di file corrispondente. Aggiungerà miglioramenti visivi all'apertura di un file nella scheda o nella vista ad albero. Le icone dei file sono personalizzabili: puoi aggiungere la tua icona e cambiare il colore attraverso i file LESS in pacchetti / file-icons / stili directory. L'icona predefinita è disponibile in 8 colori e 3 varianti (chiaro, medio e scuro).

Frammenti JavaScript
Frammenti JavaScript ti consente di scrivere rapidamente una parte del codice sorgente JS. Con l'abbreviazione definita non è necessario scrivere codice parola per parola, ad esempio basta digitare cl fare console.log e gi per getElementById. Questa funzionalità è simile a Emmet, ma funziona su codice JavaScript. Questo pacchetto Atom fornisce molti della sintassi JavaScript come la funzione, la console e il ciclo.

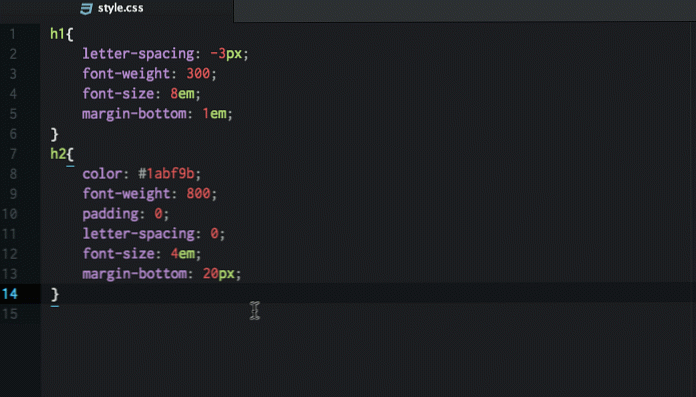
Pettine CSS
Pettine CSS rende il tuo codice di stile formattato in modo coerente, con un aspetto pulito e bello. Puoi utilizzare le preferenze di ordinamento predefinite basate su Yandex, Zen o CSSComb stesso, oppure puoi anche utilizzare le tue preferenze per creare regole di ordinamento. Dopo aver installato questo pacchetto, il lavoro di ordinamento può essere fatto premendo CTRL + ALT + C o accessibile dal menu di scelta rapida tramite Pacchetti> Combinazione CSS> Comb.

Git Plus
Git Plus ti consente di lavorare con Git senza lasciare l'editor di Atom. All'interno dell'editor sei in grado di fare un commit Git, checkout, push / pull, diff e altri comandi git. Devi configurare il tuo nome utente e user.email sul tuo file di configurazione git per far funzionare tutte le funzioni. Per accedere a tutti i comandi git, aprire la tavolozza con CMD + MAIUSC + H o scegliere Pacchetto> Git Plus.

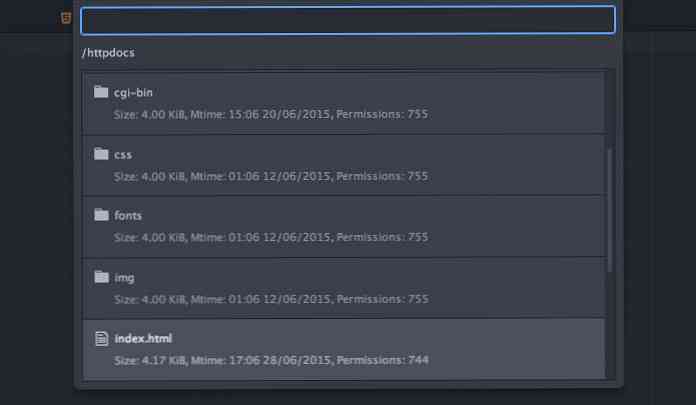
Modifica remota
Modifica remota ti aiuta a vedere e modificare i tuoi file remoti senza lasciare l'editor o con l'uso di altre applicazioni ftp. Per iniziare, innanzitutto crea un nuovo host, quindi aggiungi tramite menu Pacchetti> Modifica remota> Aggiungi nuovo host e inserisci le tue informazioni di accesso. Ora puoi cercare i tuoi file remoti, usare CTRL + ALT + B per navigare nell'host registrato e vedere i file.