Tutorial per la manipolazione delle foto Crea un'illusione di scale in scala surreale
Nel mio precedente tutorial, ti ho mostrato come far volare una macchina. In questo tutorial, creeremo un torre a chiocciola. Ha un aspetto surreale e onirico.
L'idea derivava dalla visualizzazione dell'illusione della scala a chiocciola, una delle più famose è la scala di Penrose (potresti averla vista nel film inizio). Il nostro obiettivo principale è quello di creare la scala a chiocciola da zero, utilizzando un mucchio di strati di forma e quindi applicando la texture concreta alle sue superfici.
Ci divertiremo anche a giocare con lo strumento pennello illustrare le ombre, usando lo strumento scherma e brucia per scurire e alleggerire la trama desiderabile e lo sarà anche utilizzando pennelli personalizzati. Questo sarà il risultato finale dopo 78 passaggi.

risorse
Prima di iniziare, prendi queste risorse di cui avremo bisogno:
- Uomo d'affari
- Zeppelin
- Mongolfiera
- Pennelli Cloud
- Muro di cemento 1
- Muro di cemento 2
- Uccelli in volo
- Via Lattea
- vista delle montagne
- La luna
Passaggio 1: preparazione dello sfondo
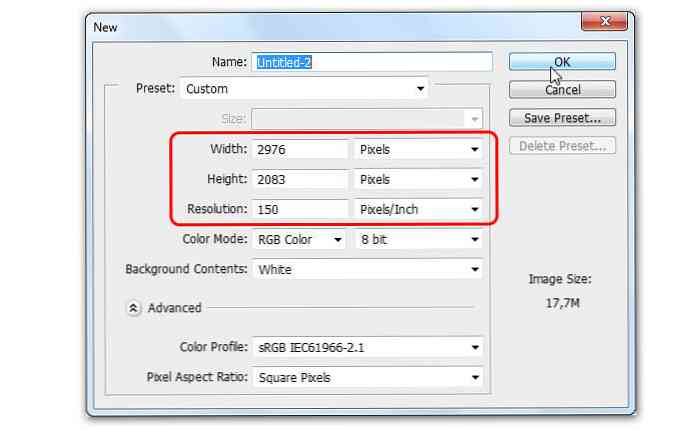
Crea un nuovo documento. Impostare il larghezza: 2976 pixel di larghezza e Altezza: 2083 pixel, con la risoluzione a 150 pixel / pollice.

Passo 2
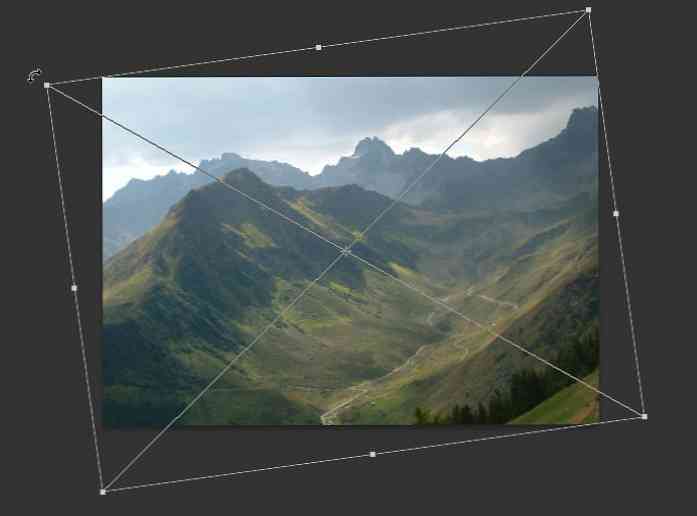
Clic File> Luogo per inserire l'immagine della vista montagna come oggetto intelligente. Uso Modifica> Trasformazione libera inclinare la montagna a sinistra. stampa accedere applicare.

Passaggio 3
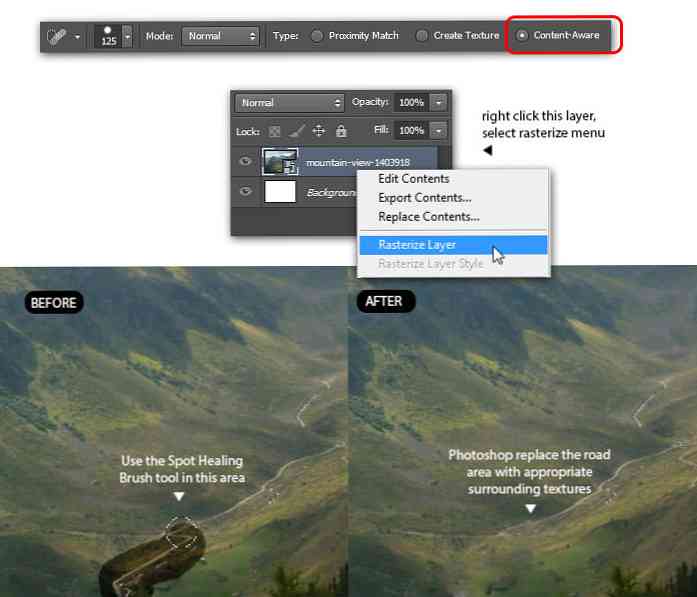
Abbiamo bisogno di rimuovere la strada all'interno di questa immagine vista montagna, che potrebbe essere facilmente eseguita con lo strumento Pennello correttivo al volo. Sfortunatamente, poiché abbiamo inserito l'immagine della vista montagna come oggetto intelligente nel passaggio precedente, non possiamo ancora utilizzare lo strumento Pennello correttivo Spot.
La soluzione è cambiando il livello oggetto intelligente in un livello immagine normale. A tale scopo, fare clic con il pulsante destro del mouse sul livello di oggetto avanzato Mountain View, selezionare Rasterizza livello dal menu a comparsa. Prendi il Strumento Pennello correttivo al volo, seleziona Tipo: Content-aware dalla barra delle opzioni, quindi utilizzarlo per sostituire la strada con le trame circostanti appropriate.

Passaggio 4
Continua a utilizzare lo strumento Pennello correttivo al punto finché tutte le strade non vengono sostituite con trame circostanti appropriate. Sembra qualcosa del genere.

Passaggio 5
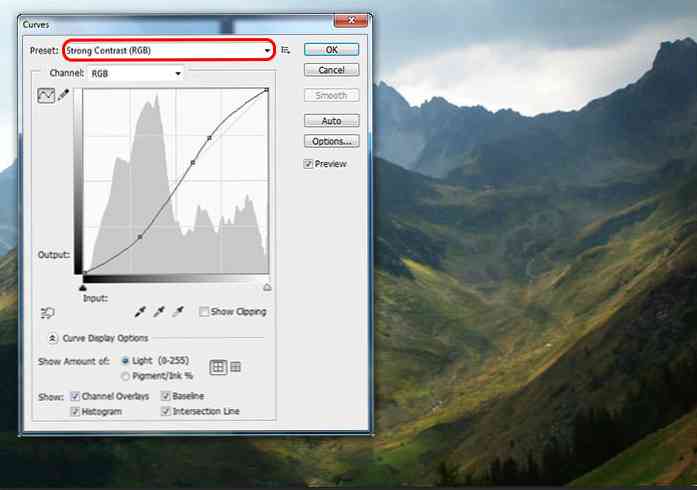
stampa Ctrl + M mostrare curve finestra. Trascina manualmente la curva per aumentare il contrasto tra i colori chiari e quelli scuri. Preferisco il modo semplice selezionando Preset: Forte contrasto, quindi fare clic ok.

Passaggio 6
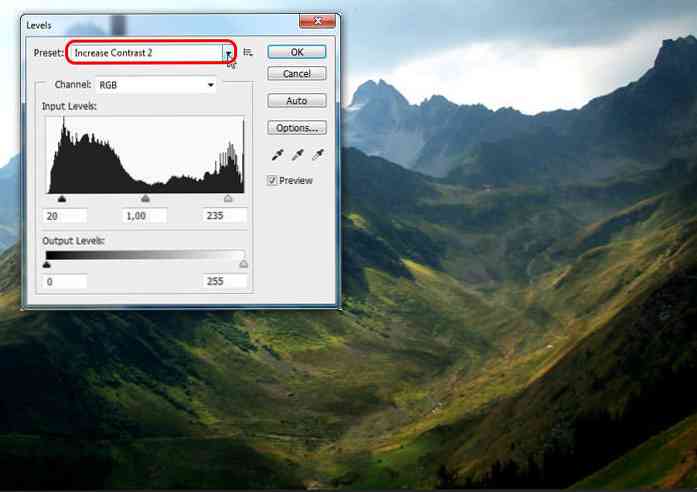
Mostrare livelli finestra premendo Ctrl + L. Regola i cursori del livello di input per aumentare il contrasto o semplicemente seleziona Preimpostazione: aumentare il contrasto 2. Clic ok applicare.

Passaggio 7
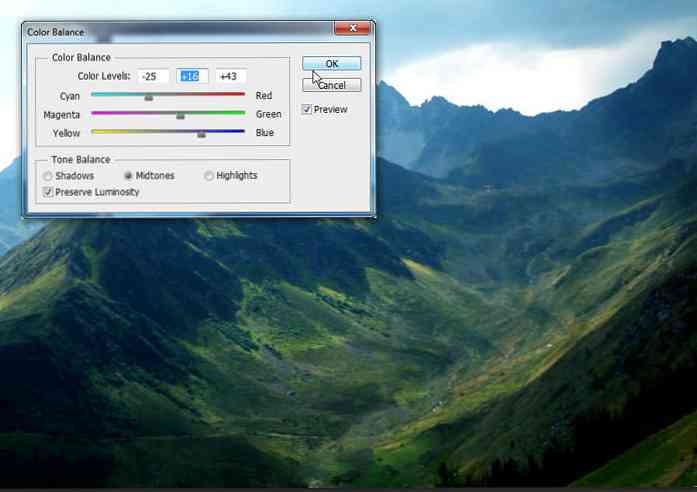
stampa Ctrl + B mostrare Bilanciamento del colore. Trascina i cursori del colore a destra oa sinistra fino a quando il colore complessivo diventa più bluastro. In questo esempio, i miei livelli di colore sono -25, +16 e +43.

Step 8: Costruire le scale
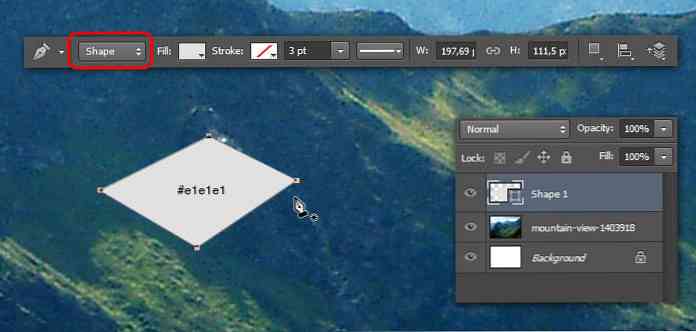
Iniziamo a creare il primo step ladder per le nostre scale a ciclo continuo. Prendi il Penna strumento, impostare l'opzione su Forma. Crea un rettangolo inclinato come primo passo. Riempi la forma con il colore grigio (# e1e1e1) e imposta il colore del tratto su nessuna.

Passaggio 9
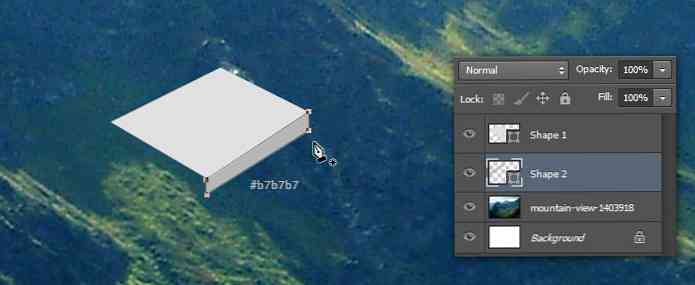
Il nostro prossimo passo è creare l'altezza del gradino. Usando il Penna strumento, disegnare una seconda forma e riempirla con un colore grigio più scuro. Assicurati di fare questo passaggio in un nuovo livello di forma, al di sotto del livello 1.

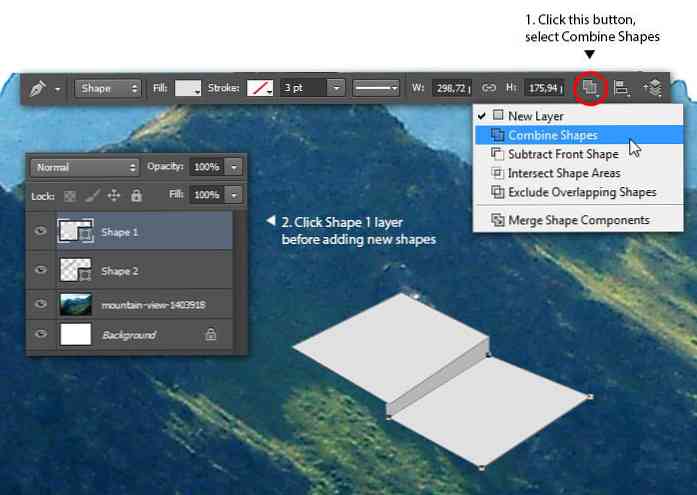
Passaggio 10
Ancora usando Penna strumento, selezionare Combina forme opzione (questa opzione combina la nuova forma con quella vecchia, a seconda dei livelli di forma selezionati al momento). Fai clic sul livello Shape 1 per selezionarlo, quindi disegna un altro rettangolo inclinato come secondo passo ladder.

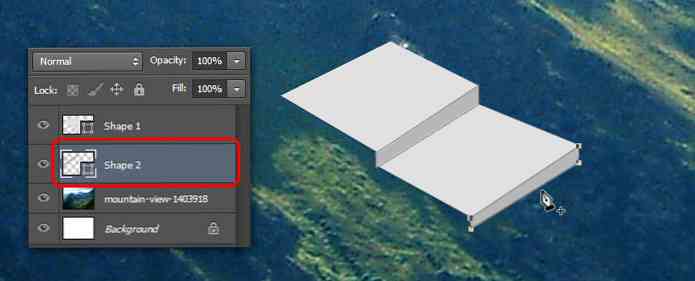
Passaggio 11
Clicca per modellare 2 livelli per selezionarlo. Ripeti il passaggio precedente, che aggiunge altezza al secondo passaggio ladder.

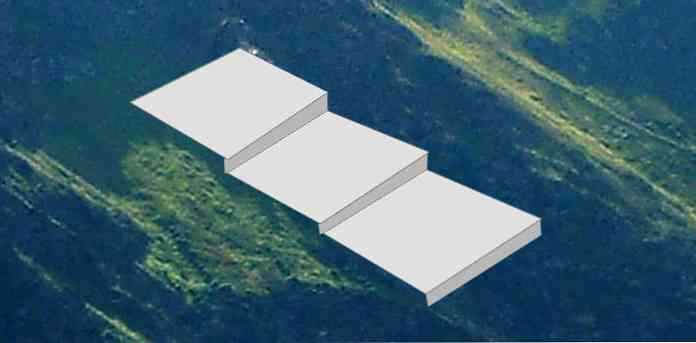
Passaggio 12
Ripeti il processo per creare un terzo passaggio ladder usando Penna strumento.

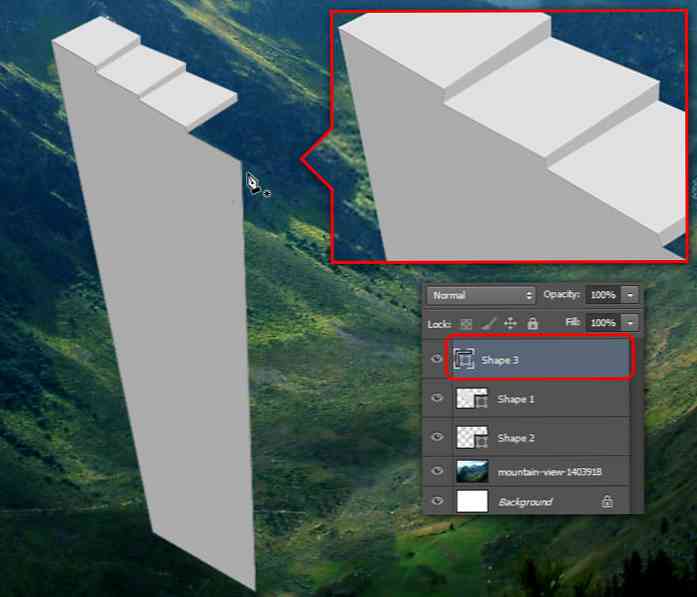
Passaggio 13
Ancora usando il Penna strumento, disegnare la prima parete (funziona anche come l'altezza della nostra torre delle scale). Posizioniamo questa forma su un nuovo livello, sopra un altro livello di forma. Assicurarsi che le parti superiori della parete laterale si allineino perfettamente con i gradini della scala. Ecco l'immagine per il tuo riferimento.

Passaggio 14
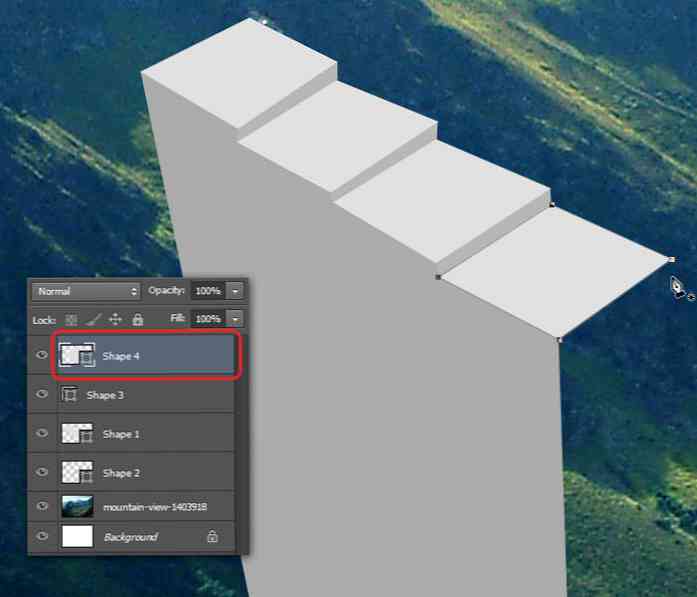
Aggiungi la quarta forma del passo ladder. Assicurati di crearlo in un nuovo livello di forma.

Passaggio 15
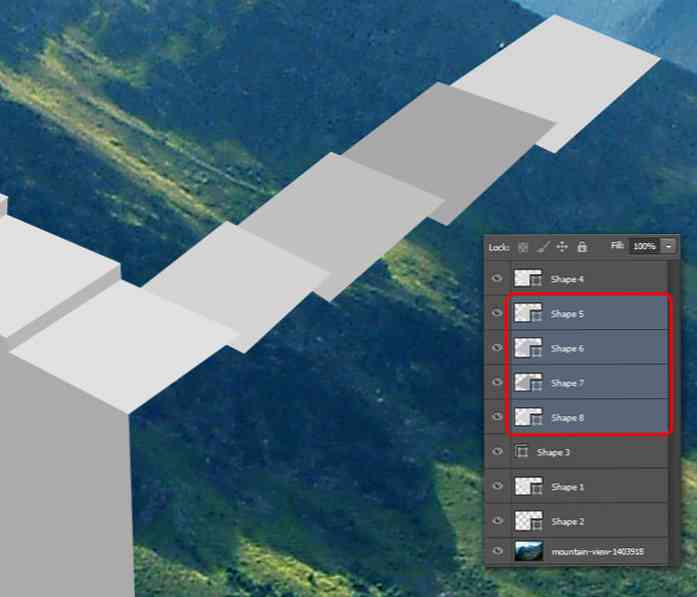
Aggiungi altri quattro passaggi ladder, ciascuno in livelli di forma separati. Per rendere più facile l'identificazione di questi nuovi ladder, fornire colori di riempimento diversi per ognuno di essi.

Passaggio 16
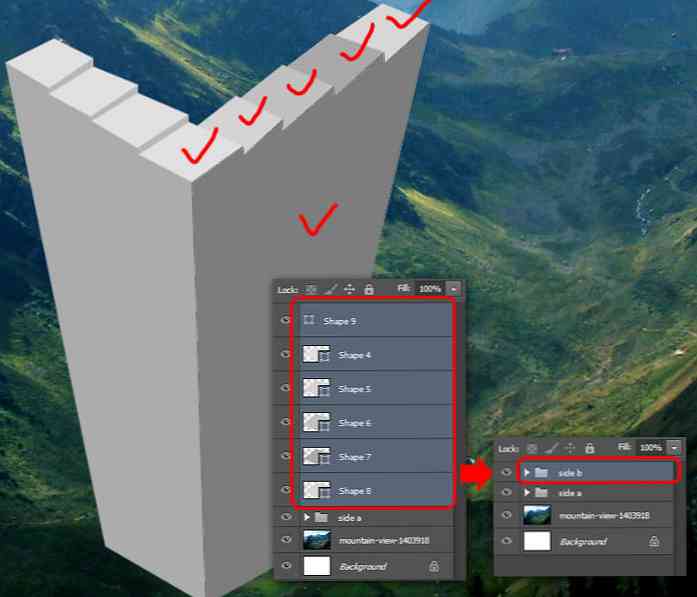
Disegna il muro di destra della torre, imposta il riempimento su un grigio più scuro. Esegui questo passaggio in un nuovo livello di forma, soprattutto i livelli di forma.

Passaggio 17: gestione dei livelli
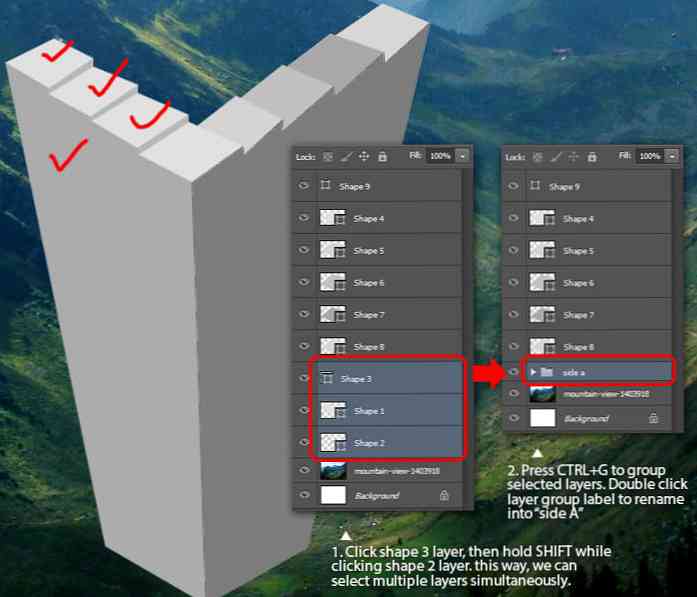
Abbiamo appena fatto un paio di passaggi a pioli e c'erano troppi livelli di forma per identificarli tutti. In questo stato se continuiamo ad aggiungere forme, temo che sarà troppo travolgente. Per rendere le cose più facili da identificare, facciamo un po 'di gestione dei livelli.
Seleziona i primi tre step ladder, che sono Shape 1, Shape 2 e Shape 3 layer. Raggruppali in una nuova cartella, chiamala "lato a".

Passaggio 18
Ripeti il passaggio precedente per raggruppare il resto dei livelli delle forme. Chiamalo "lato b".

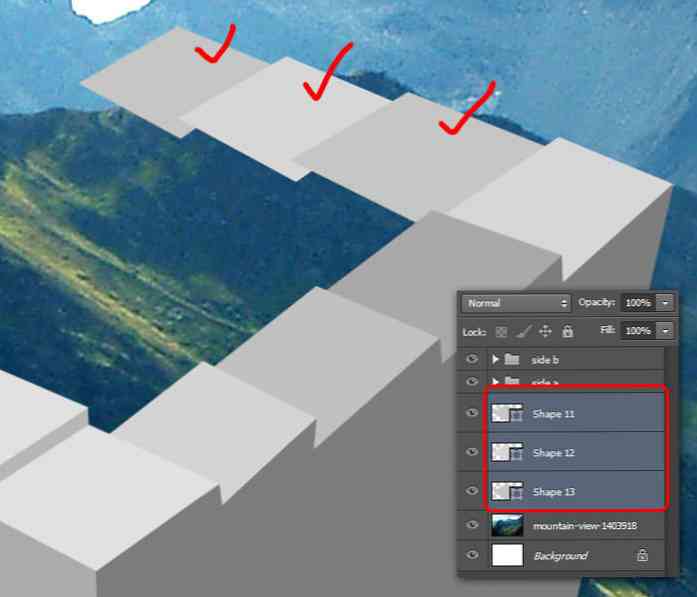
Passaggio 19
Aggiungi altri tre passaggi a scala, ciascuno in tre livelli separati. Come al solito, riempire ogni scaletta con diversi colori per una più facile identificazione.

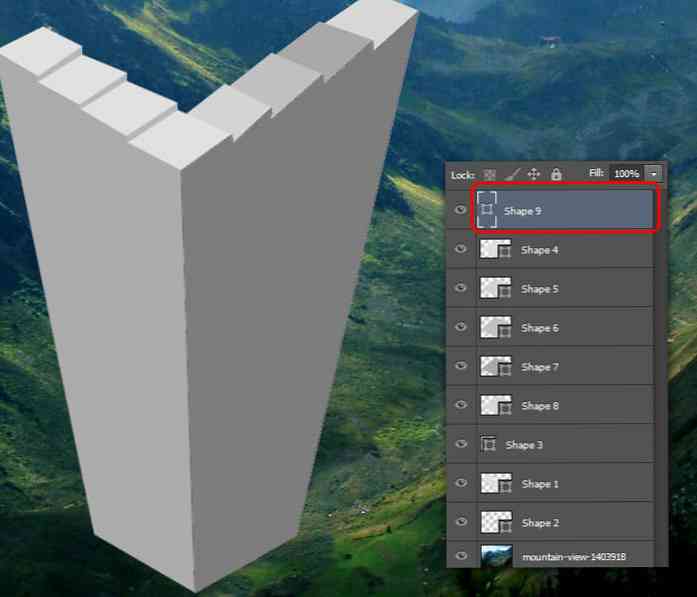
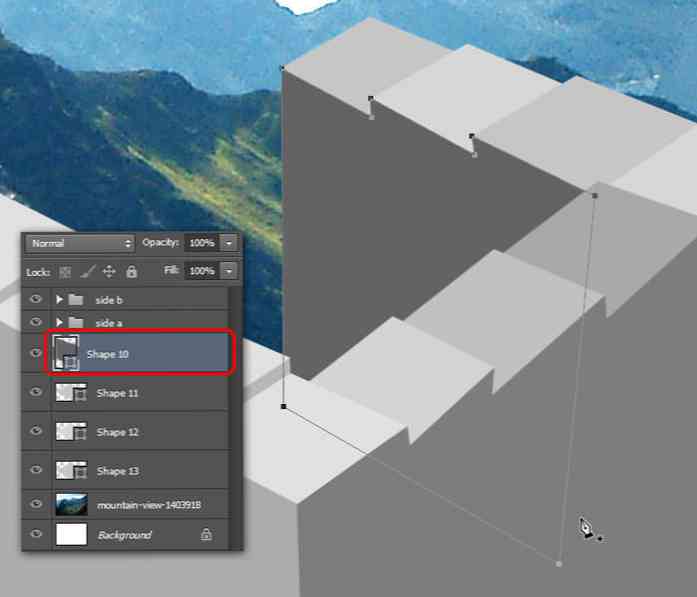
Passaggio 20
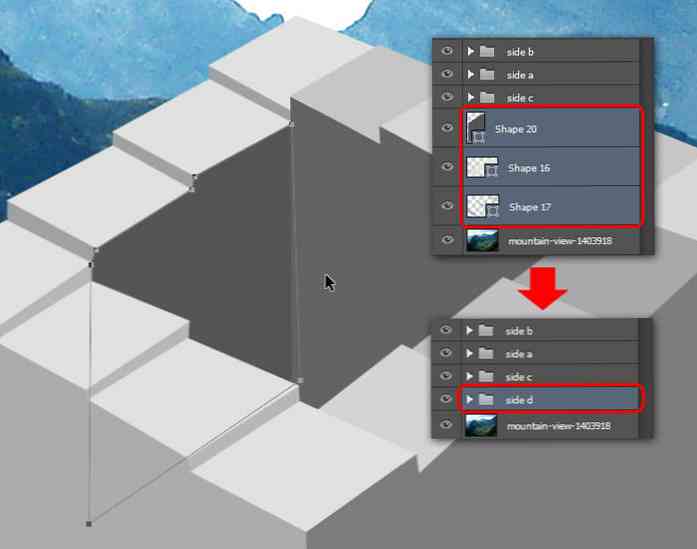
Disegna il muro interno della torre. Fai questo passo in un nuovo livello di forma. Vedi l'immagine sotto come riferimento.

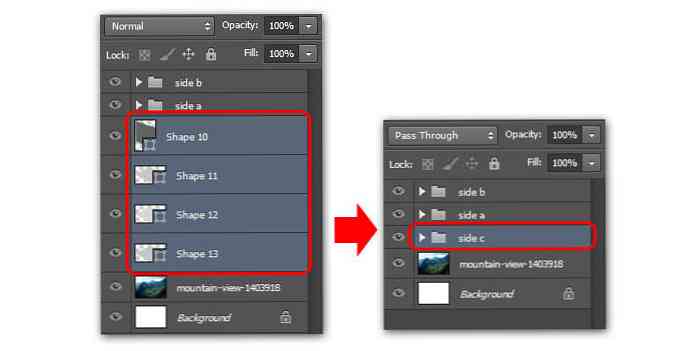
Passaggio 21
Seleziona i 4 livelli forma appena creati, raggruppali in una nuova cartella denominata "lato c".

Passaggio 22
Ripeti con l'ultimo lato, quindi chiamalo "lato d".

Passaggio 23: Applicazione di trame
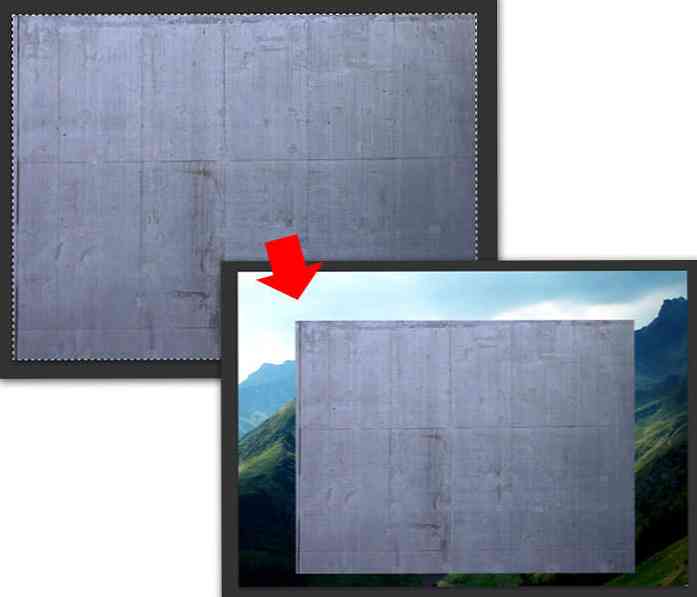
Aprire l'immagine del muro di cemento 1. stampa Ctrl + A per selezionare tutto, quindi copiare la texture del muro di cemento nel nostro documento.

Passaggio 24
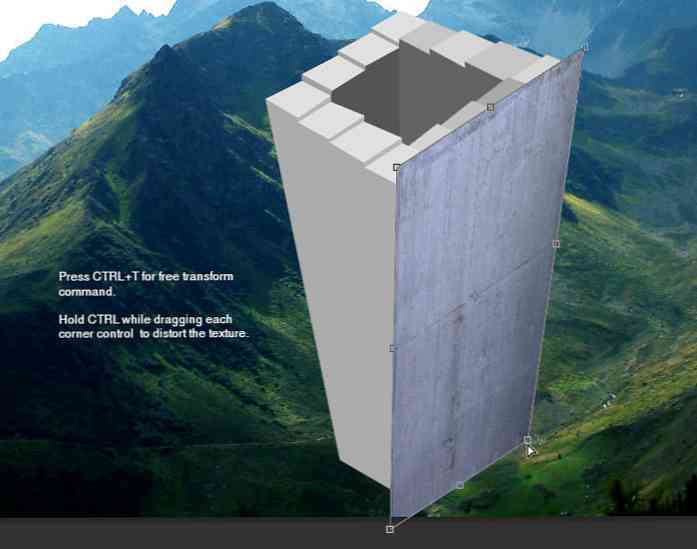
Il nostro prossimo lavoro è quello di coprire il lato destro della torre con la trama del muro di cemento. Vai a Modifica> Trasforma> Distorci per cambiare la prospettiva, l'altezza e la larghezza della trama seguendo la forma della torre.

Passaggio 25
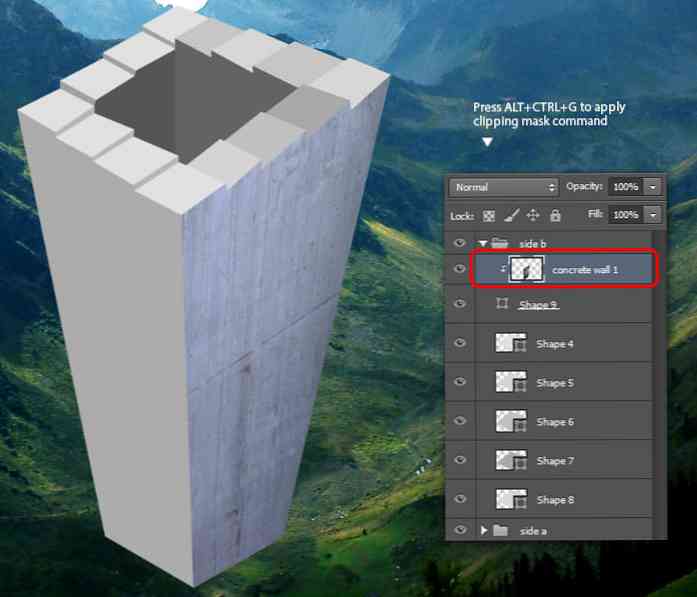
Assicurati di posizionare lo strato di muro di cemento sopra lo strato di Shape 9 (il muro destro della torre dal gruppo "side b"). Vai a Livello> Crea maschera di ritaglio per convertire il muro di cemento 1 livello in un livello maschera di ritaglio. Questo farà apparire la texture del muro di cemento "posizionata all'interno" dello strato di Shape 9.

Passaggio 26
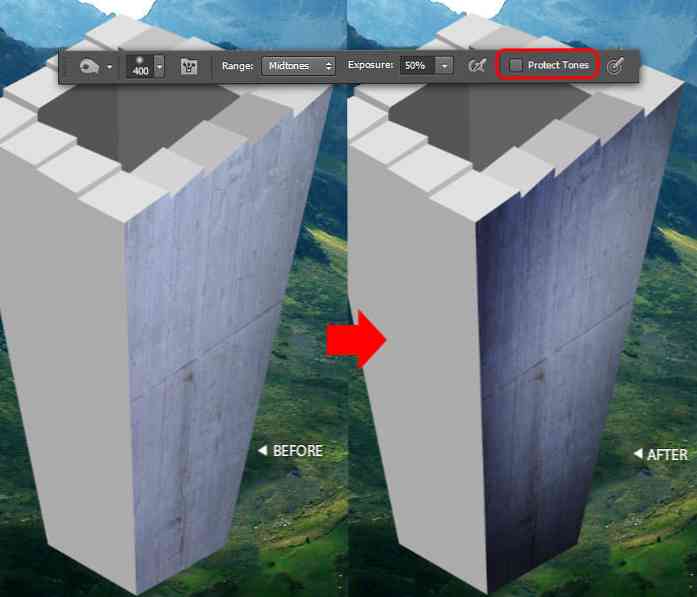
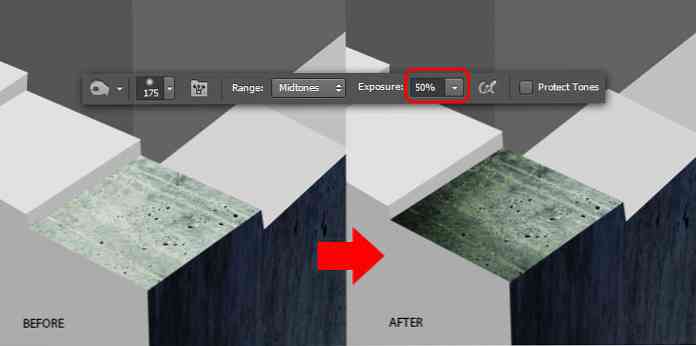
Per aggiungere realismo, è necessaria un'ombra sul bordo della trama del muro di cemento. Utilizzare il Bruciare strumento per fare il lavoro, ma impostare l'esposizione: 50% e disattivare l'opzione Proteggi toni.

Passo 27
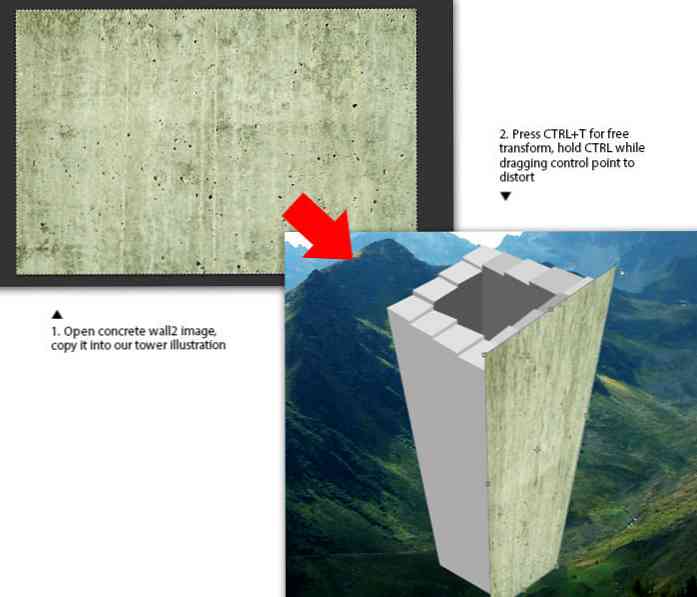
Aprire l'immagine del muro di cemento 2. stampa Ctrl + A per selezionare tutto, quindi copiarlo nel nostro documento. Ripeti lo stesso trattamento di una trama precedente, distorcilo e applicalo come trama del muro della torre.

Passaggio 28
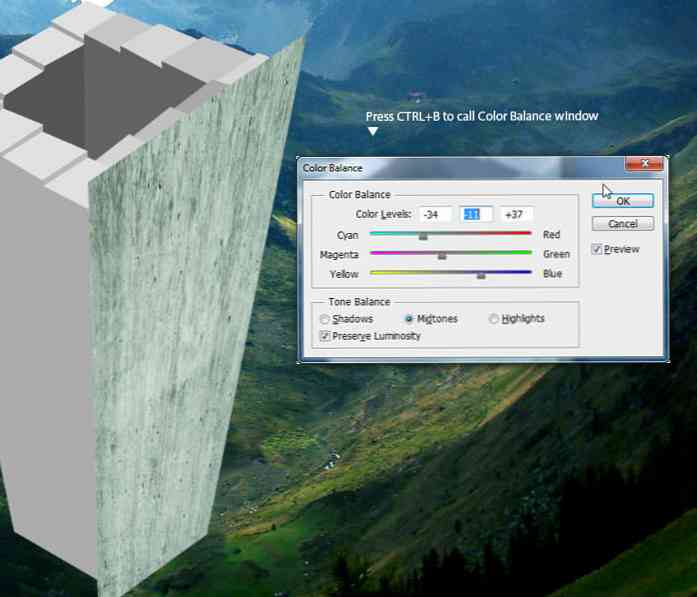
Vai a Immagine> Regolazione> Bilanciamento colore menu. All'interno della finestra Bilanciamento colore, trascinare ciascun cursore del colore verso sinistra o verso destra fino a quando il colore complessivo della struttura in cemento è bluastro. Clic ok applicare il bilanciamento del colore.

Passaggio 29
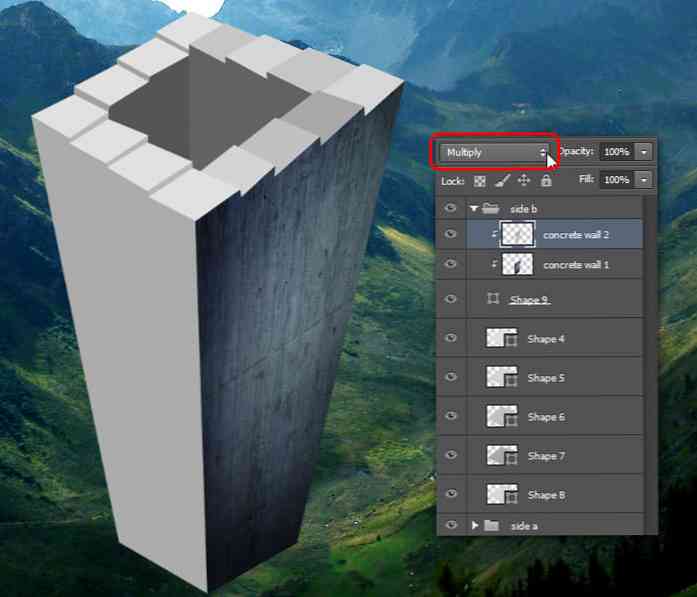
Per unire bene la consistenza concreta, modifica la modalità di fusione del "muro di cemento 2" su Moltiplicare.

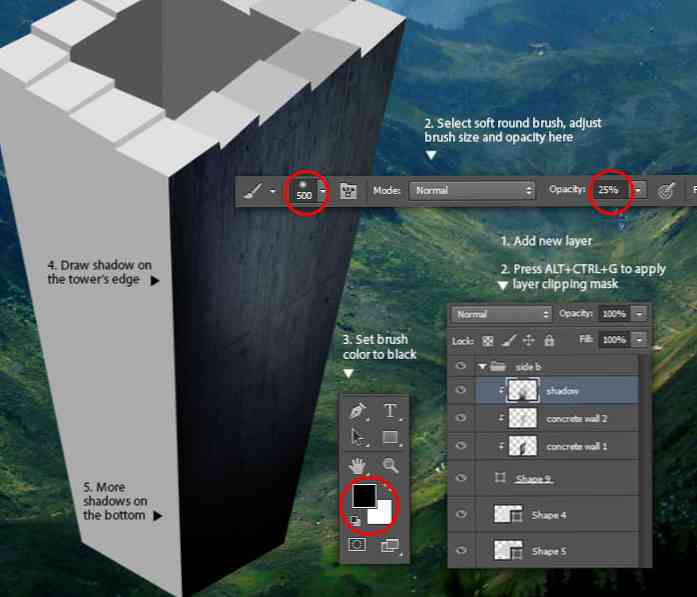
Passaggio 30
Abbiamo bisogno di ombre più scure. Ottieni questo aggiungendo più ombre usando il giro morbido nero Spazzola strumento con bassa opacità. Assicurati di farlo in un nuovo livello maschera di ritaglio sopra il livello 2 del muro di cemento. Guarda l'immagine qui sotto per il tuo riferimento.

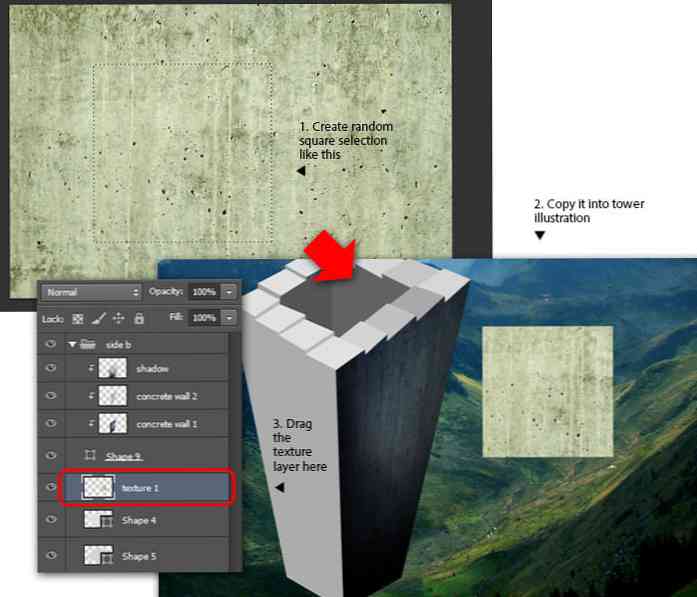
Passaggio 31
Torna alla finestra "muro di cemento 2". Utilizzare il Tenda rettangolare strumento per creare una singola selezione quadrata, quindi copiare l'area selezionata nel nostro documento. Rinominare il livello in "trama 1" e trascinarlo sotto il livello di forma 9.

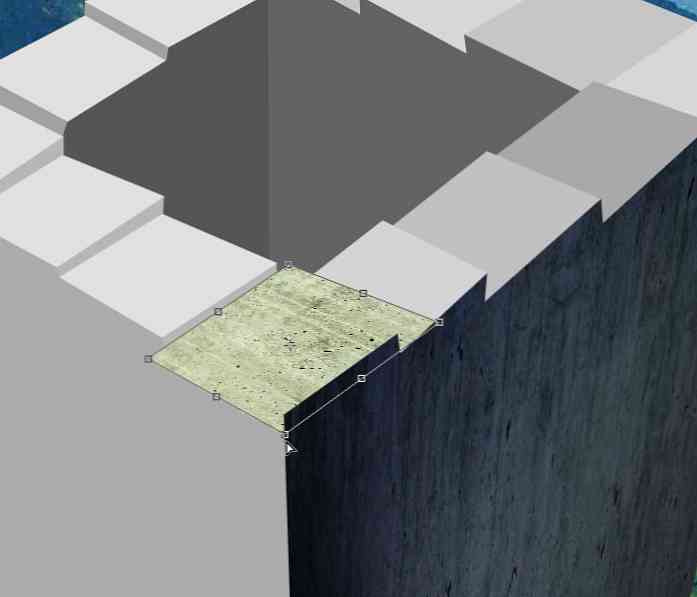
Passo 32
Utilizzare il Modifica> Trasforma> Distorci menu per distorcere manualmente la trama 1. L'obiettivo è quello di coprire il primo passaggio ladder nel gruppo di livelli "lato b" con questa trama e anche con l'angolo retto.

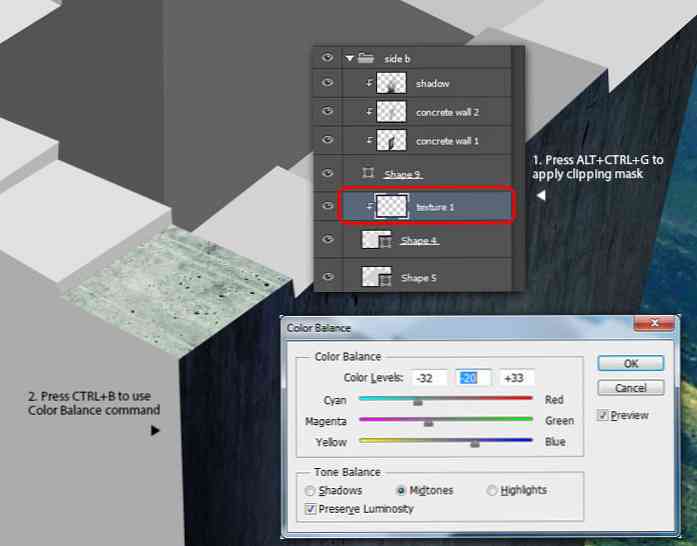
Passaggio 33
Converti il livello "trama 1" nella maschera di ritaglio, quindi modifica il tono del colore bluastro usando la finestra Bilanciamento colore.

Passaggio 34
Utilizzare il Bruciare strumento per scurire il bordo della trama. Vedi l'immagine qui sotto per riferimento.

Passaggio 35
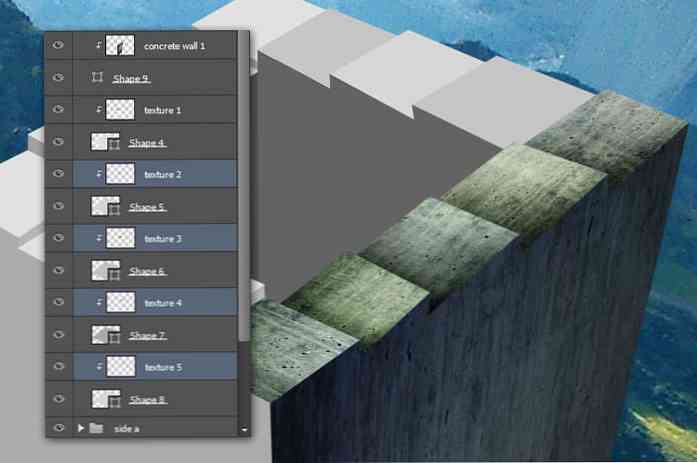
Ripeti il processo di texturing per il resto dei passaggi ladder all'interno del gruppo "side b". Distingua ogni passaggio della scala con una texture diversa per renderla unica. Vedi questa immagine qui sotto per riferimento.

Passaggio 36
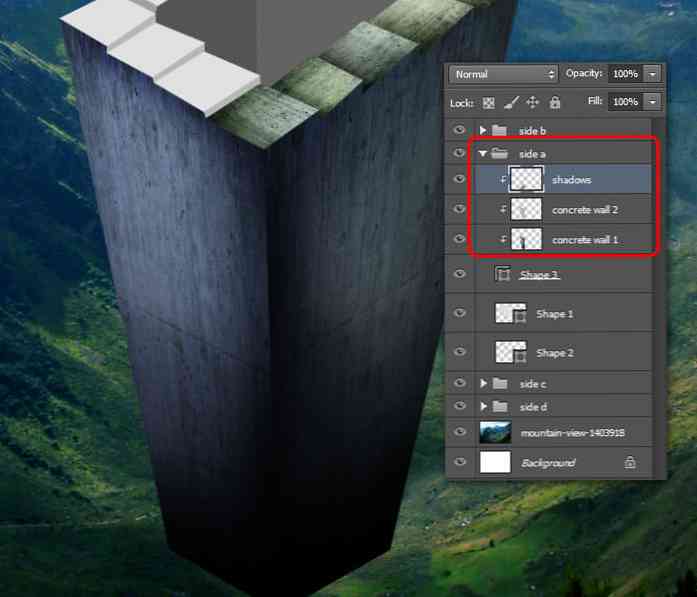
Ora passiamo al gruppo di livelli "side a". Applica texturing e aggiungi ombre per i muri (ripeti i passaggi da 27 a 30). Vedi l'immagine sotto come riferimento.

Passaggio 37
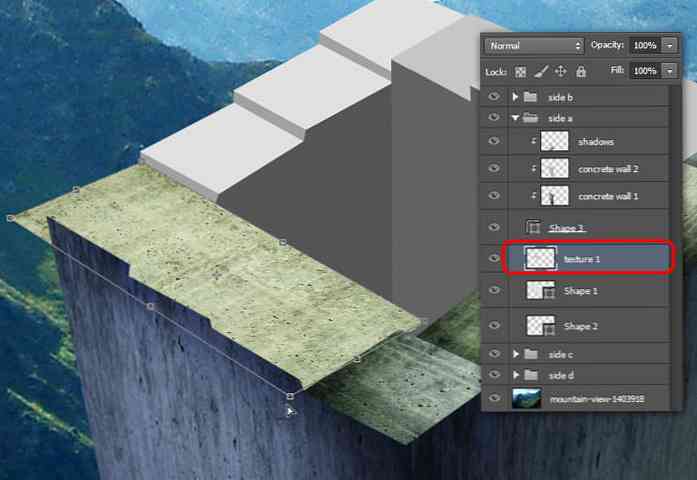
Applicare la stessa texture per il passo ladder "lato a". Questa volta, usa la texure completa dall'immagine "muro di cemento 2". Utilizzare il trasforma il comando distorsione applicare la trama.

Passaggio 38
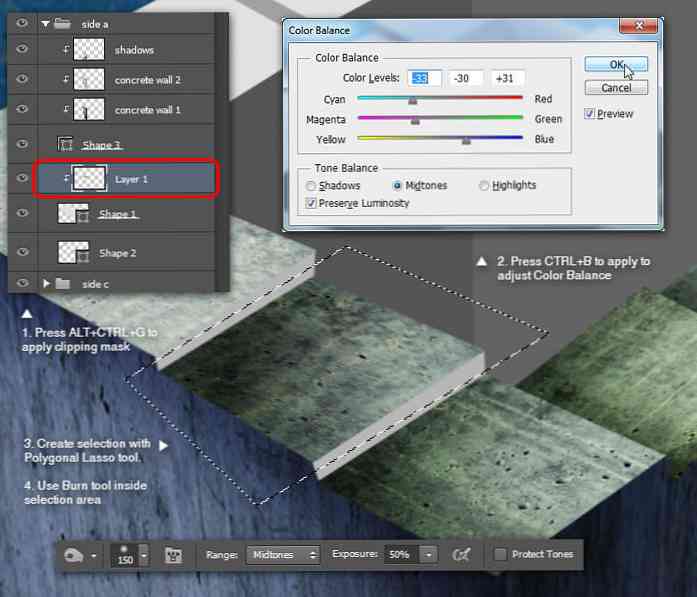
Sempre nello stesso livello di texture, convertilo in una maschera di ritaglio (assicurati che il livello di trama sia posizionato sopra il livello di forma 1 prima di farlo). Poiché utilizziamo una sola texture per tre passaggi ladder, dobbiamo prima creare una selezione prima di scurire il bordo con il Bruciare strumento.

Passaggio 39
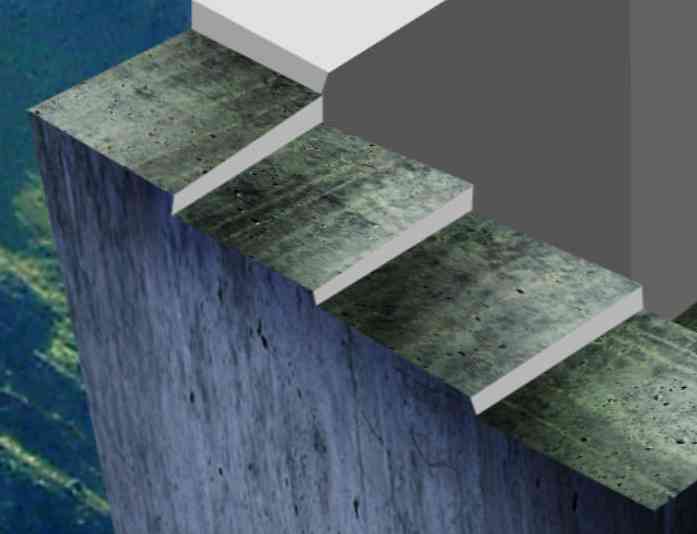
Ripeti la selezione e scurisci la texture per il resto dei passaggi ladder usando una combinazione di Lazo poligonale strumento e Bruciare strumento. Vedi l'immagine sotto per riferimento.

Passaggio 40
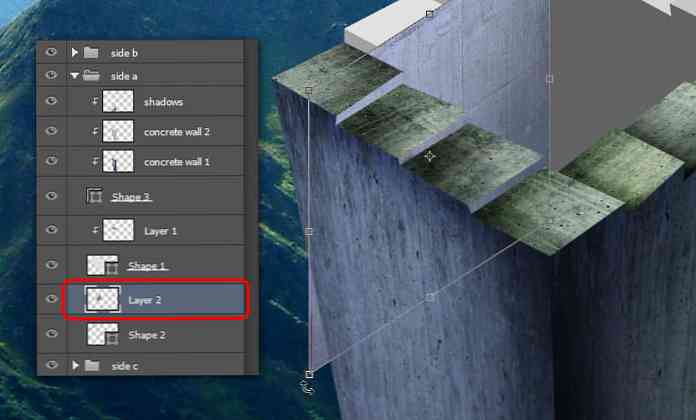
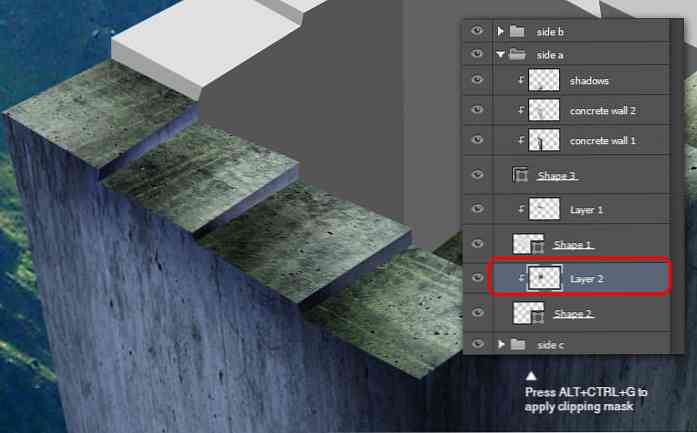
Ora applichiamo la trama all'altezza della scala ladder. Usa la texture "muro di cemento 1", copia e posizionala sopra il livello di forma 2. Quindi, distorcere nuovamente la forma della trama seguendo l'altezza e la prospettiva del gradino.

Passaggio 41
Sempre nel livello trama, convertilo in maschera di ritaglio. Prendi il Bruciare strumento di nuovo, in modo da poter scurire la texture per fare una semplice "ombra finta". Vedi l'immagine sotto per riferimento.

Passaggio 42
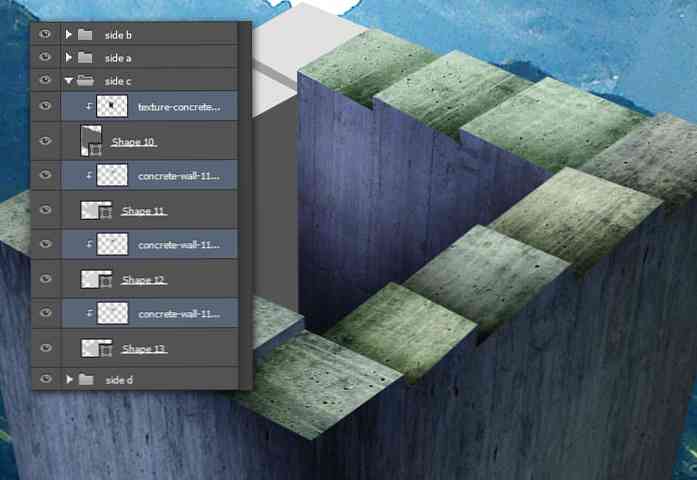
Continua ad applicare la texture per il passaggio ladder nella cartella "side c". Dare a ogni passo della scala il proprio livello di trama con la tecnica della maschera di ritaglio. Non dimenticare di scurire la trama con il Bruciare strumento.

Passaggio 43
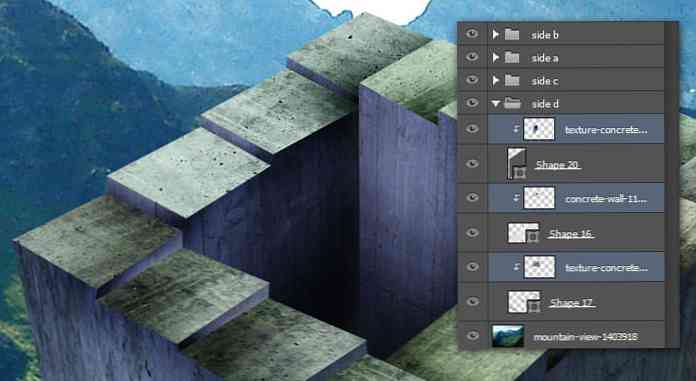
Infine, applica la texture per il passaggio ladder nella cartella "side d" (con i passaggi da 37 a 41).

Passaggio 44
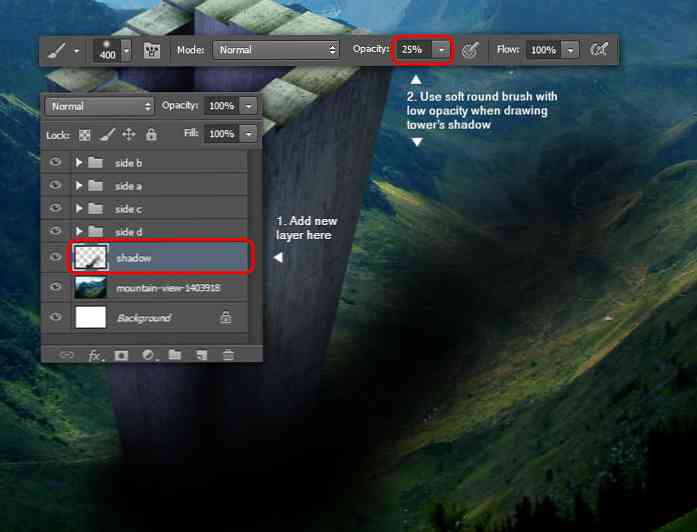
Aggiungi un nuovo livello sopra il livello Mountain View. Disegna l'ombra della torre usando un giro morbido di colore nero Spazzola strumento con bassa opacità. Vedi l'immagine sotto per riferimento.

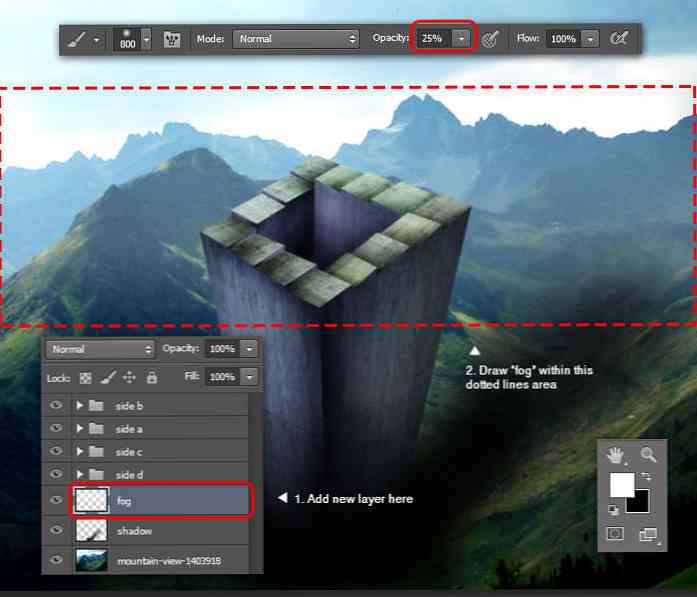
Step 45: Aggiunta di Foggy Atmosphere
Aggiungi un nuovo livello sopra il livello shadow. Impostare il Spazzola colore a bianca e la dimensione: 800 px. Disegna una "nebbia" orizzontalmente all'interno del quadrato punteggiato di rosso (vedi sotto). Trascina da sinistra a destra. Se la nebbia diventa troppo densa, prova a ridurre l'opacità del livello.

Passaggio 46: aggiunta dello Zeppelin
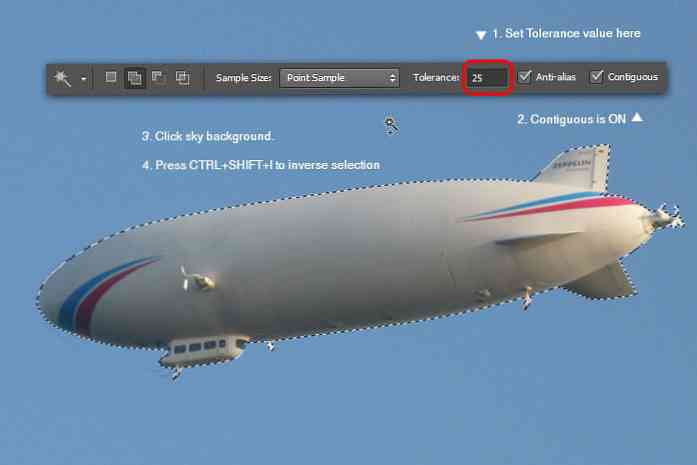
Apri l'immagine dello zeppelin. Il modo più veloce per selezionare lo zeppelin è usando il Bacchetta magica strumento a causa dello sfondo semplice. Innanzitutto, imposta Tolleranza: 25 (valore inferiore significa intervallo di colori più piccolo da selezionare), attivare Anti-alias e contiguo opzione. Selezionare lo sfondo del cielo, quindi invertire la selezione con Seleziona> Inversa.

Passaggio 47
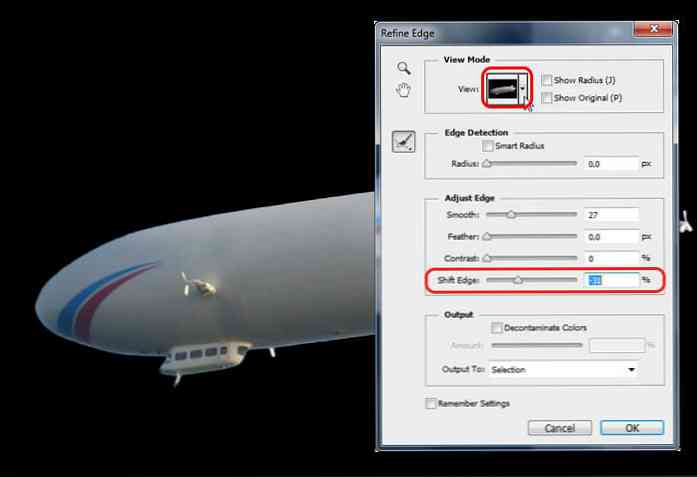
Vai a Seleziona> Migliora bordo o premere Alt + Ctrl + R. Penso che sarà più facile guardare il risultato del bordo di selezione quando la modalità di visualizzazione è impostata su sfondo nero. Dentro il Affina bordo finestra, trascinare il Shift Edge cursore a sinistra, intorno -31.
Clic ok per applicare le impostazioni del bordo di perfezionamento. stampa Ctrl + C per copiare lo zeppelin selezionato.

Passaggio 48
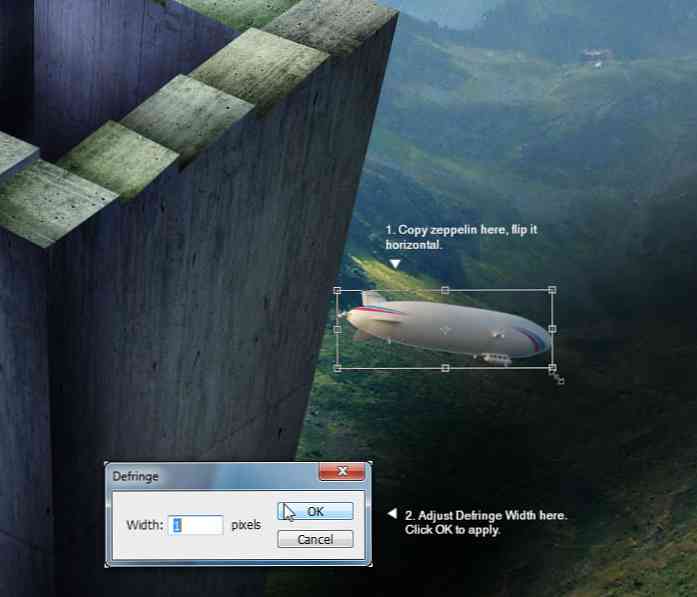
Incolla lo zeppelin nel nostro documento. Utilizzare il Trasformare comando per regolare le sue dimensioni e posizionarlo sul lato destro della torre. Vai a Modifica> Trasforma> Capovolgi Orizzontale girare lo zeppelin orizzontalmente.
Vai a Layer> Matting> Defringe. All'interno del Elimina margine finestra, imposta il valore della larghezza su: 1 quindi fare clic su OK. Usando il defringe dirai a Photoshop di rimuovere i pixel indesiderati rimanenti sui bordi dello zeppelin. Maggiore è il valore della larghezza della defringe, maggiore è l'area da rimuovere.

Passaggio 49
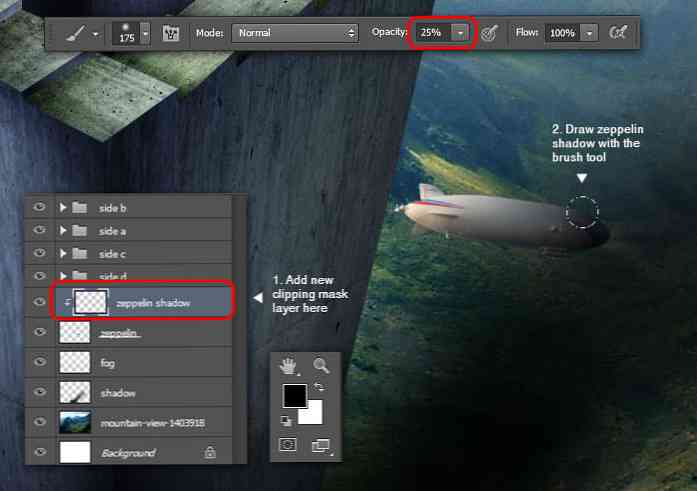
Aggiungi un nuovo livello maschera di ritaglio sopra lo strato di zeppelin, chiamalo "ombra di zeppelin". Utilizzare un giro morbido nero Spazzola strumento con opacità inferiore per disegnare l'ombra della torre "coprendo" la parte anteriore dello zeppelin.

Passaggio 50: aggiunta di cieli stellati
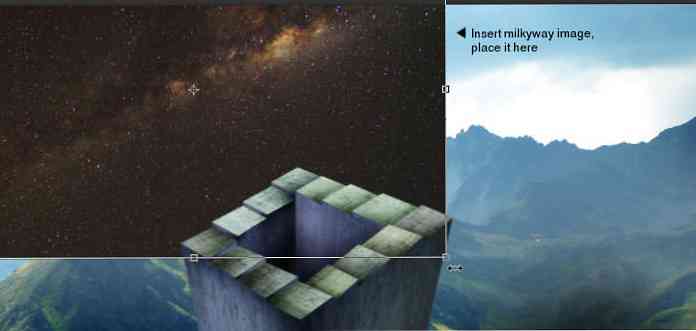
Apri l'immagine del milkyway, quindi copialo nel nostro documento. Ridimensiona e posizionalo nella parte in alto a sinistra dell'area di disegno.

Passaggio 51
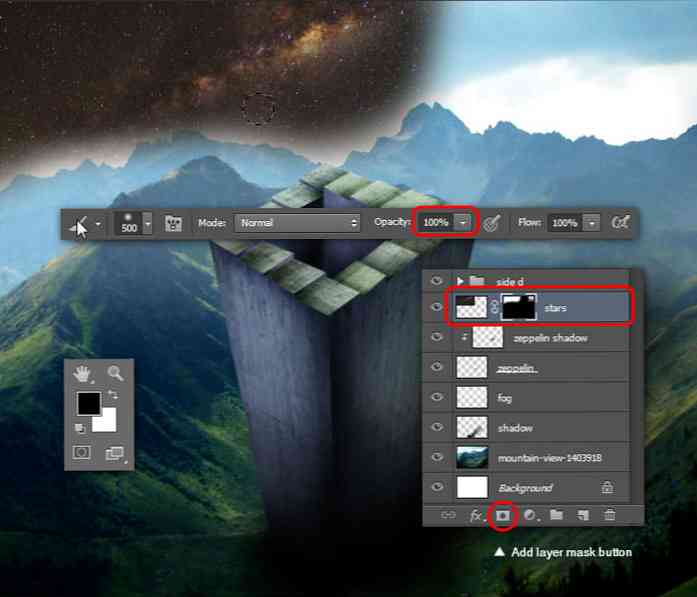
Rinomina il livello della via lattea in "stelle". Aggiungi una maschera di livello a questo livello, quindi usa un giro morbido di colore nero Spazzola strumento con 100% di opacità per nascondere le parti delle stelle che coprono le montagne.

Passaggio 52
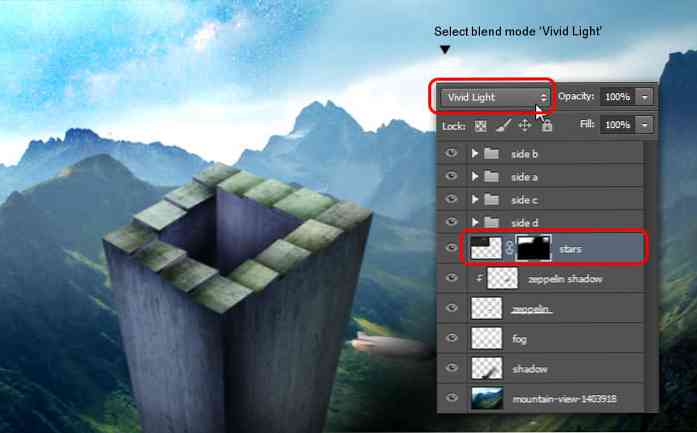
Cambia la modalità di fusione del livello di stelle in Luce vivida. Questo passaggio mescolerà le stelle al cielo blu, creando una scena onirica.

Passaggio 53
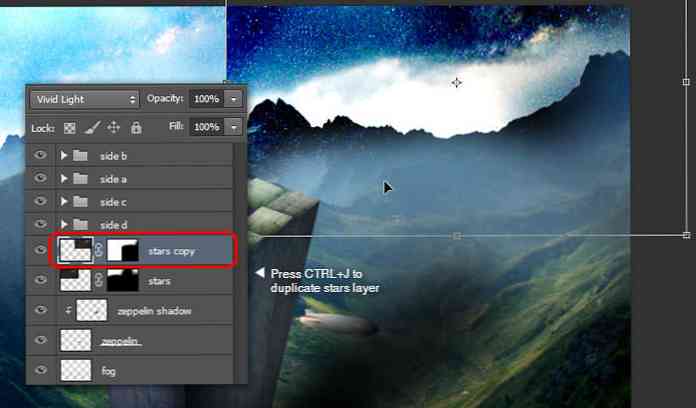
Duplica il livello delle stelle premendo Ctrl + J. Sposta le stelle copia sul lato destro.

Passaggio 54
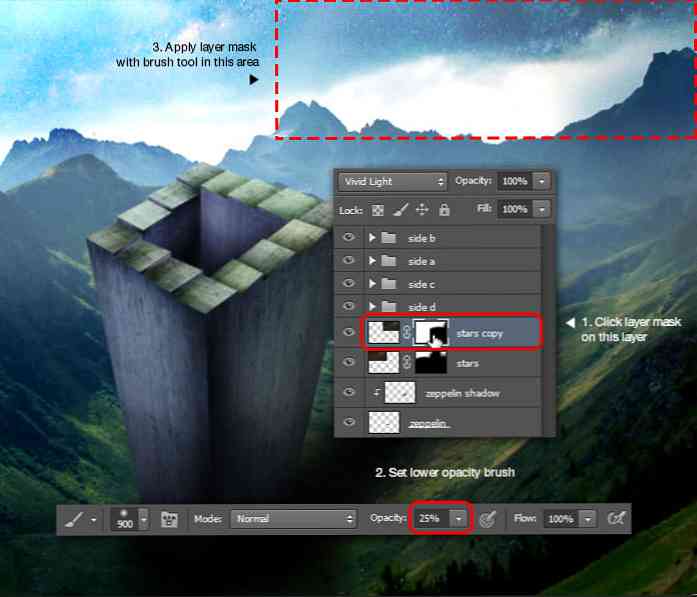
Le stelle del clic copiano la miniatura della maschera di livello per attivarla. Usa lo strumento Pennello tondo morbido di colore nero con un'opacità del 25% per rendere le stelle semitrasparenti.

Passaggio 55
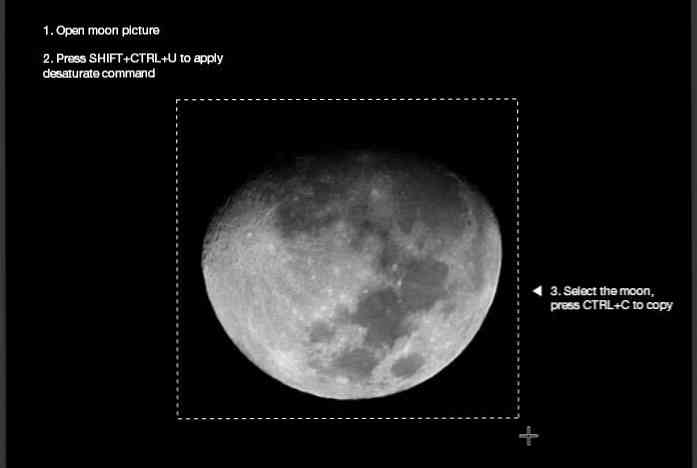
Apri l'immagine della luna. Usando il Tenda rettangolare strumento, seleziona la luna.

Passaggio 56
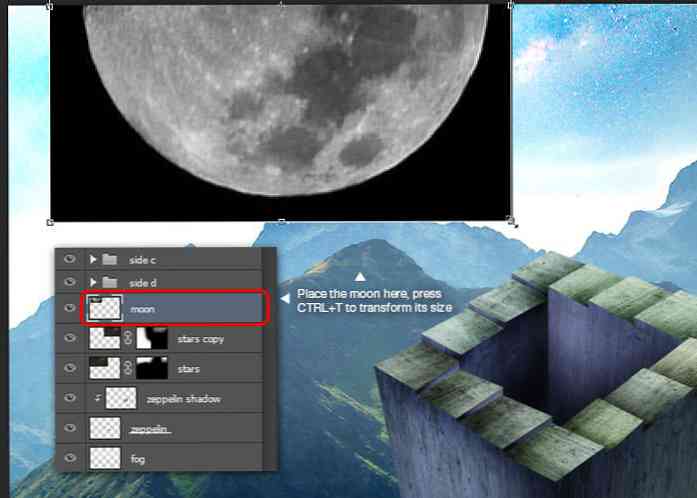
Copia e incolla la luna nel nostro documento. Regola le sue dimensioni e posizionalo in cima alle montagne.

Passaggio 57
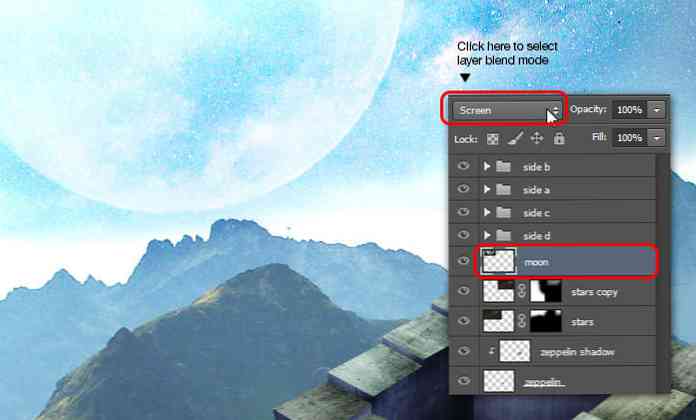
Imposta la modalità di fusione del livello lunare su Schermo. Questo "mescolerà" la luna con il cielo blu e le stelle dietro di essa.

Passaggio 58
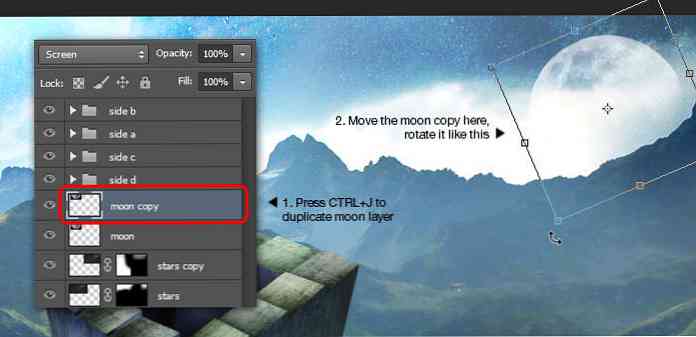
Duplica lo strato lunare. Sposta a destra. Usa il comando di trasformazione gratuito per ruotare e ridimensionare la copia della luna.

Passaggio 59: aggiunta di uccelli
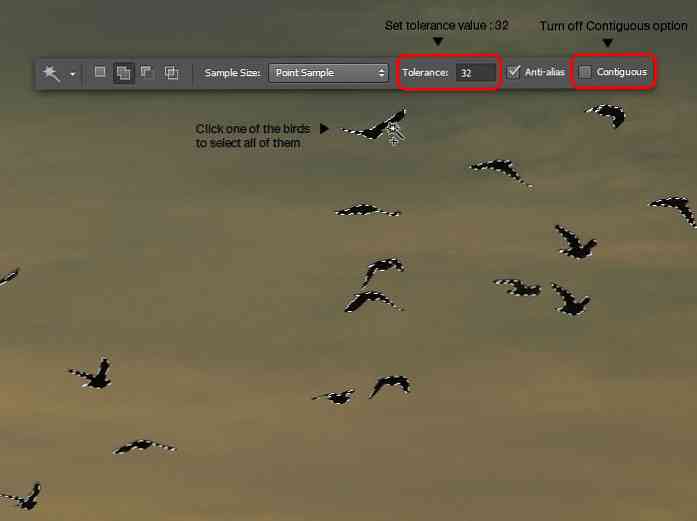
Apri l'immagine di un uccello volante, dobbiamo selezionare tutti gli uccelli. Il modo più veloce per farlo è con Bacchetta magica strumento. Innanzitutto, imposta il valore Tolleranza: 32 e disattivare il contiguo opzione (con questa opzione disattivata, lo strumento bacchetta magica sarà in grado di selezionare lo stesso colore dell'intervallo in un'immagine, anche se il colore non è collegato direttamente).
Fare clic su uno degli uccelli con il Bacchetta magica strumento, ora dovrebbero essere selezionati tutti gli uccelli. Non copiarlo ancora.

Passaggio 60
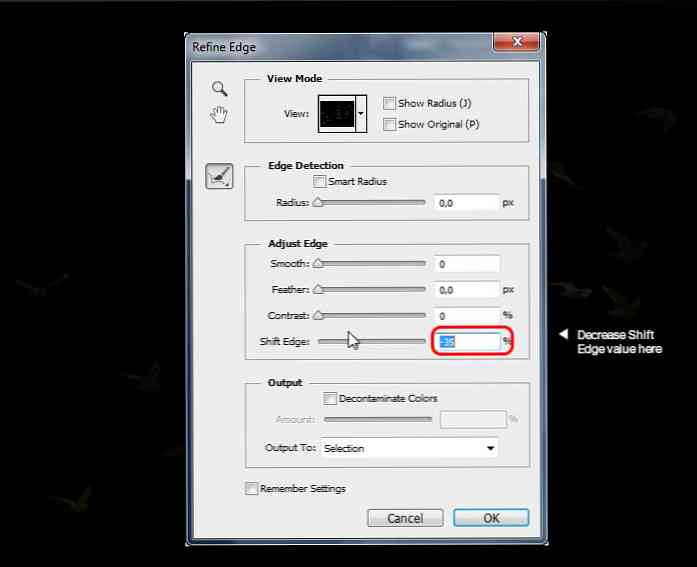
stampa Alt + Ctrl + R per mostrare la finestra Migliora bordo. Trascina il Shift Edge cursore a sinistra, intorno -35, questo diminuirà il margine di selezione. Clic ok applicare Refine Edge. Ora sei libero di copiare.

Passo 61
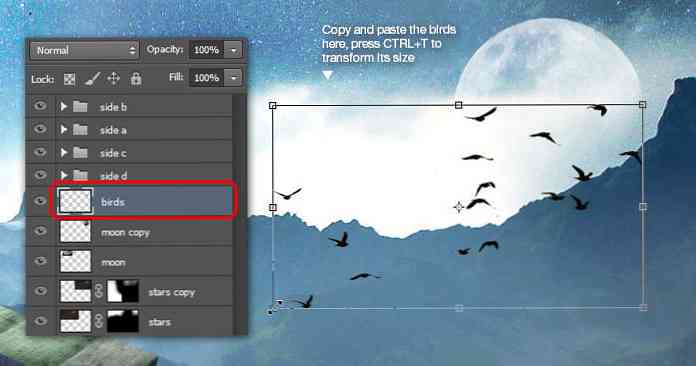
Metti gli uccelli nel nostro documento. Regola le sue dimensioni e posizione con il comando di trasformazione gratuito. Suggerimento rapido: tieni premuto Maiusc mentre trascini il punto di trasformazione angolo per mantenere il rapporto immagine. Vedi l'immagine sotto per riferimento.

Passaggio 62: aggiunta di mongolfiere
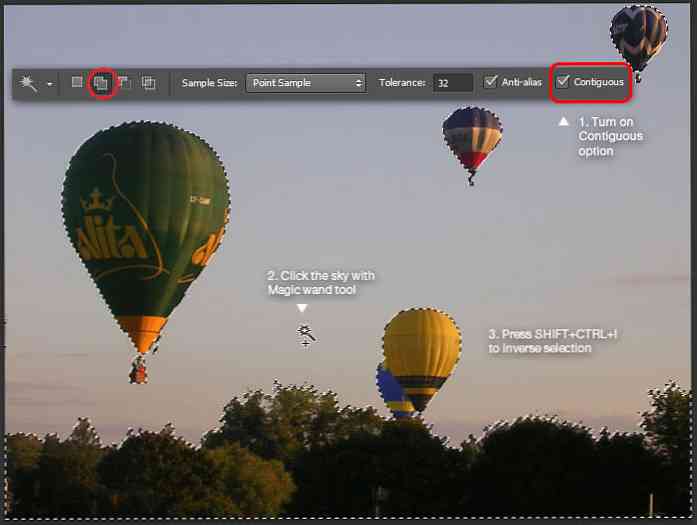
Immagine di mongolfiera. Di nuovo, utilizzeremo il Bacchetta magica strumento per fare una selezione veloce. Attiva il contiguo opzione, quindi fare clic sul cielo con il Bacchetta magica strumento per creare selezione. Vai a Seleziona> Inversa per invertire le aree di selezione.

Passaggio 63
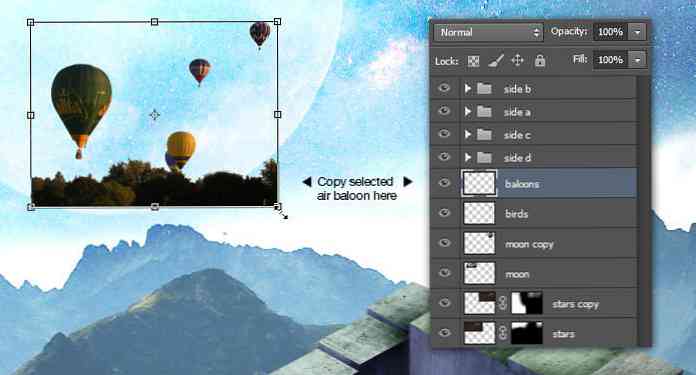
Copia i palloncini aerostatici selezionati nel nostro documento. Mettilo di fronte alla luna. Non preoccuparti di quegli alberi, li tratteremo nel prossimo passaggio.

Passaggio 64
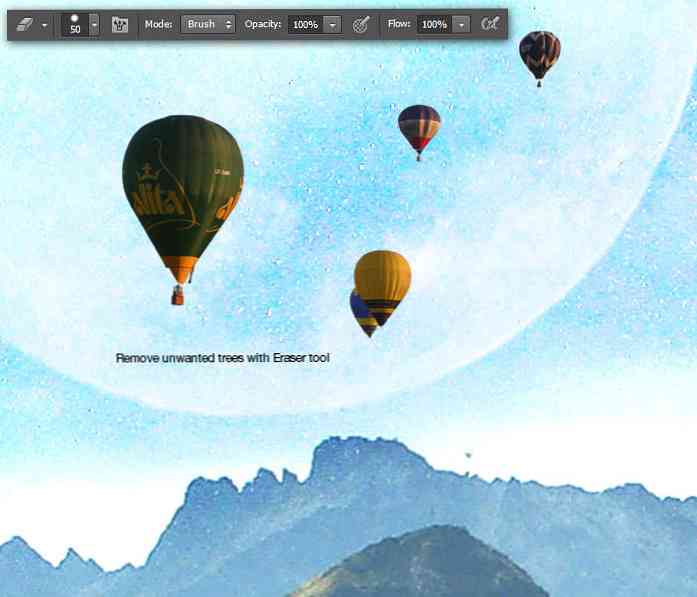
È ora di rimuovere quegli alberi fastidiosi. Con il Gomma per cancellare strumento, rimuovere gli alberi indesiderati.

Passaggio 65
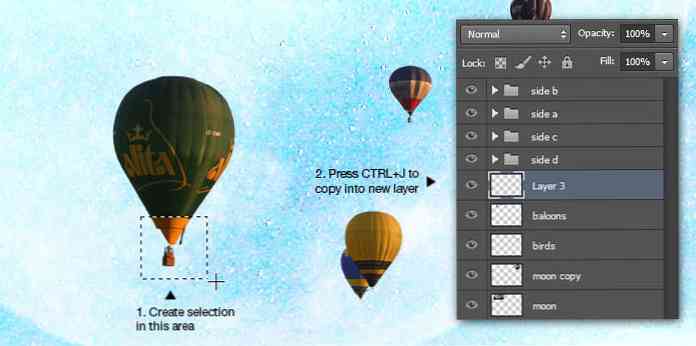
Probabilmente hai notato che la mongolfiera gialla e quella blu dietro di essa, non hanno cestini per i passeggeri. Lo risolveremo copiando il cestino dalla mongolfiera verde. utilizzando Tenda rettangolare strumento, crea una selezione quadrata attorno al cestino del passeggero. Copia l'area selezionata in un nuovo livello premendo Ctrl + J.

Step 66
Spostare il livello di copia del carrello del passeggero, posizionarlo sotto il palloncino giallo. Regola le sue dimensioni con il comando di trasformazione gratuito.

Passaggio 67
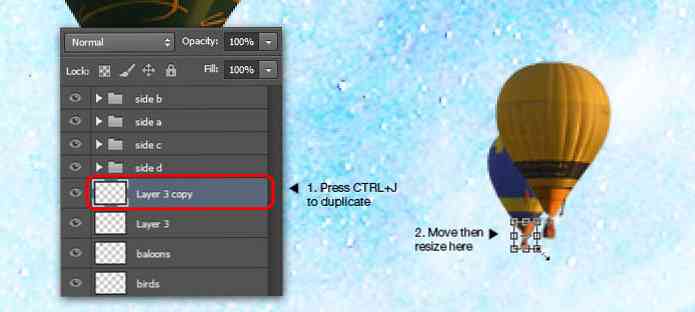
stampa Ctrl + J duplicare ancora una volta. Questa volta, sposta il cestino del passeggero sotto il palloncino blu. Non dimenticare di riadattare le sue dimensioni.

Passaggio 68
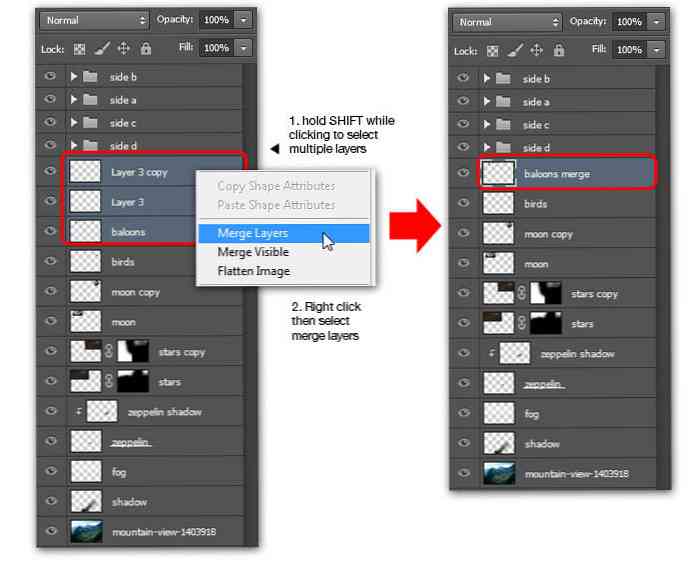
Se segui tre passaggi precedenti, dovresti ottenere 3 strati dai palloni ad aria. Seleziona tutti e tre i livelli, quindi uniscili in uno solo.

Passo 69
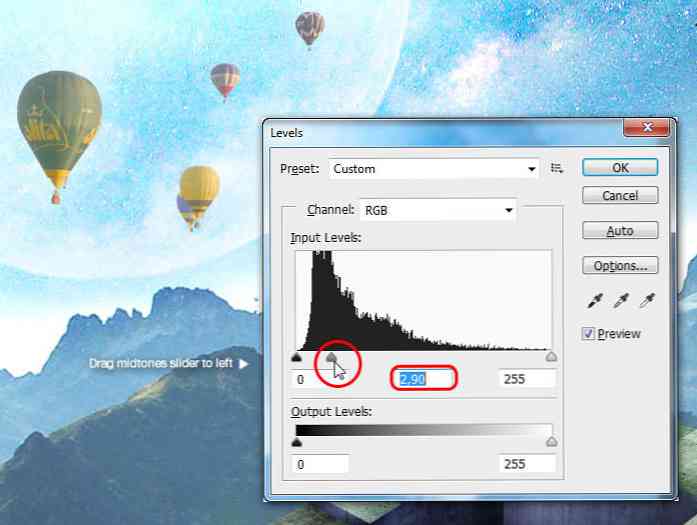
stampa Ctrl + L mostrare livelli finestra. Trascinare cursore dei mezzitoni a sinistra, intorno 2.90 valore. Ciò renderà pallido il colore dell'aerostato. Lo facciamo per imitare le regole dell'oggetto distante nella fotografia: i colori impallidiscono quando gli oggetti vengono spostati più lontano sullo sfondo.

Passaggio 70: inserimento di Business Man and Clouds
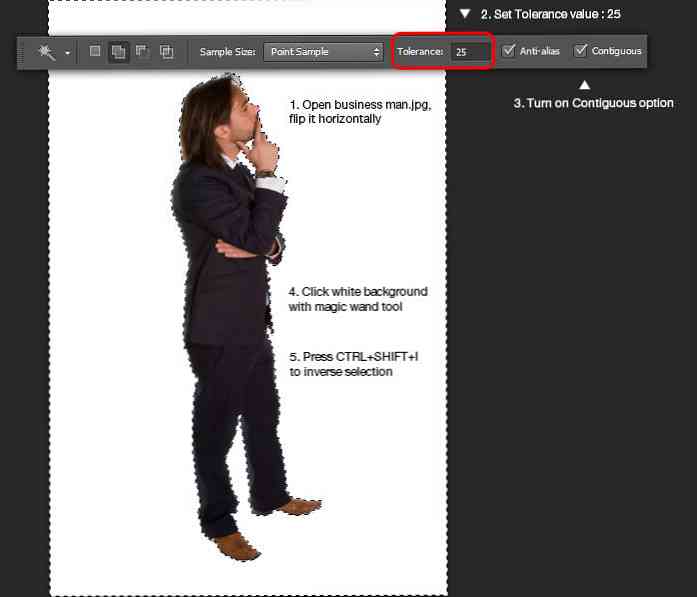
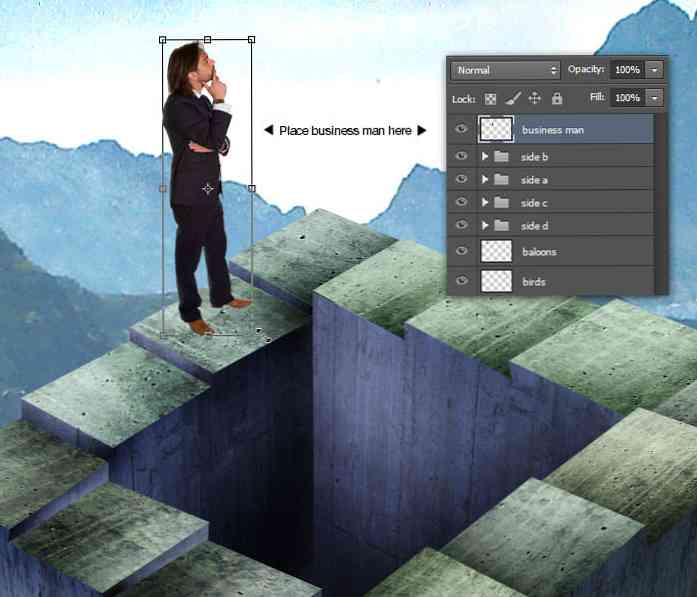
Apri l'immagine dell'uomo d'affari. Capovolgi l'immagine orizzontalmente usando Modifica> Trasforma> Rifletti orizzontalmente menu.
Ripeti lo stesso trucco con il Bacchetta magica strumento per selezionare l'uomo d'affari. Innanzitutto, imposta Tolleranza su 25 e accendere il contiguo opzione. Seleziona lo sfondo bianco, quindi inverti la selezione.

Passo 71
Copia l'uomo d'affari selezionato, regola le sue dimensioni e posizionalo su uno dei passaggi ladder.

Passaggio 72
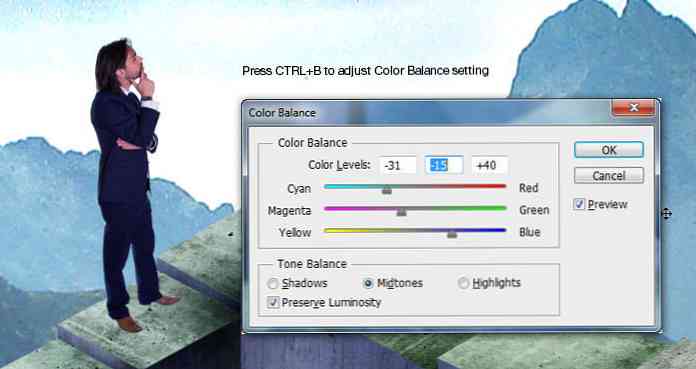
Mostra il Bilanciamento del colore finestra, regolare i livelli di colore in giro -31, -15 e +40 fino a quando il colore dell'uomo d'affari sembra bluastro.

Passaggio 73
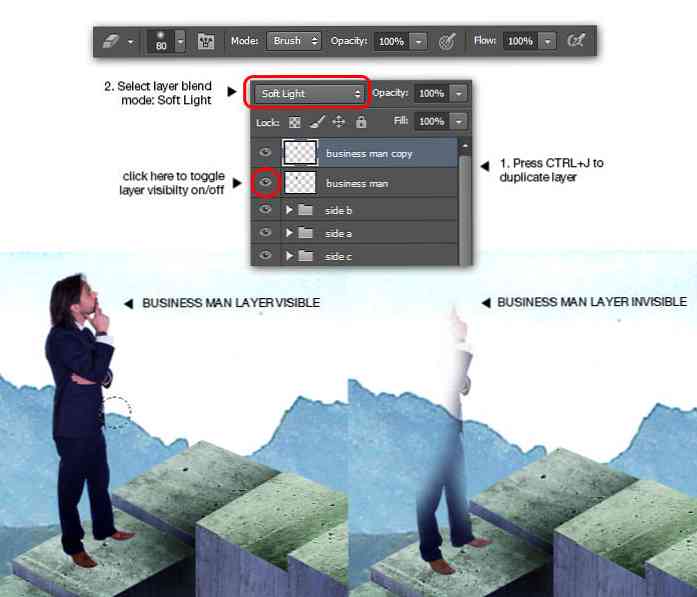
Duplica il livello del business man. Cambia la modalità di fusione del livello di copiatura del business man in Luce soffusa. Tuttavia, questo rende l'uomo d'affari troppo scuro. Dobbiamo sistemarlo, specialmente nella parte superiore del corpo. Uso Gomma per cancellare strumento per rimuovere le aree indesiderate. Vedi l'immagine qui sotto per cancellare il riferimento.

Passaggio 74
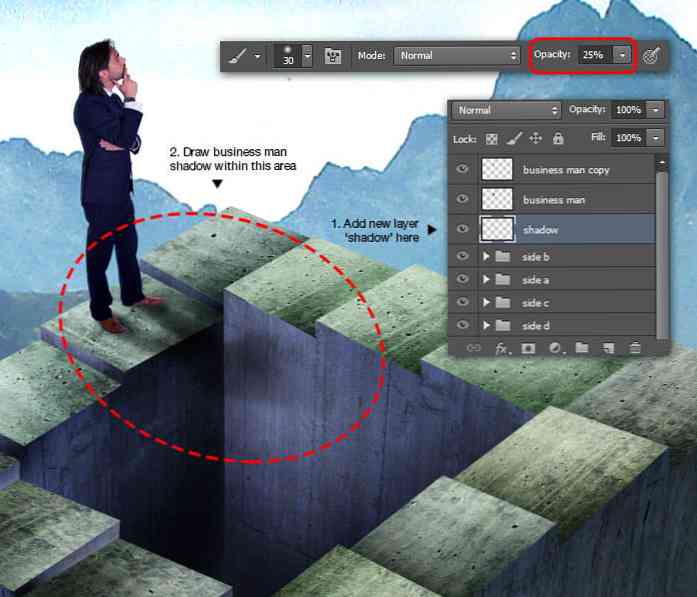
Aggiungi un nuovo livello sotto il livello del business man, chiamalo "ombra". Usa il giro morbido nero Spazzola strumento con bassa opacità per disegnare manualmente l'ombra dell'uomo d'affari. Suggerisco di usare una piccola dimensione del pennello per ottenere un'ombra più precisa.

Passaggio 75
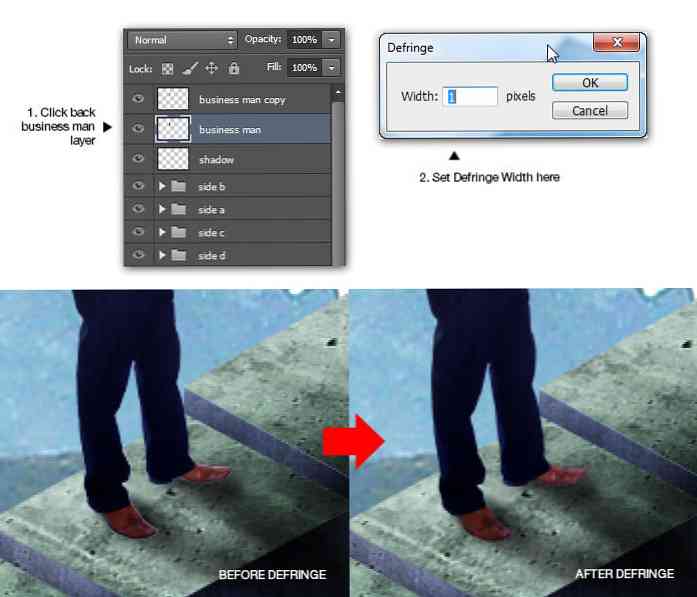
Probabilmente hai notato i pixel bianchi sotto le scarpe da uomo d'affari. Questo è il pixel rimanente che otteniamo quando selezioniamo l'uomo d'affari nel passaggio precedente.
Possiamo facilmente rimuovere questo pixel indesiderato, tornando al livello business man, quindi utilizzare il Layer> Matting> Defringe menu. Imposta la larghezza di defringe: 1 pixel è più che sufficiente. Clic ok applicare defringe.

Passaggio 76
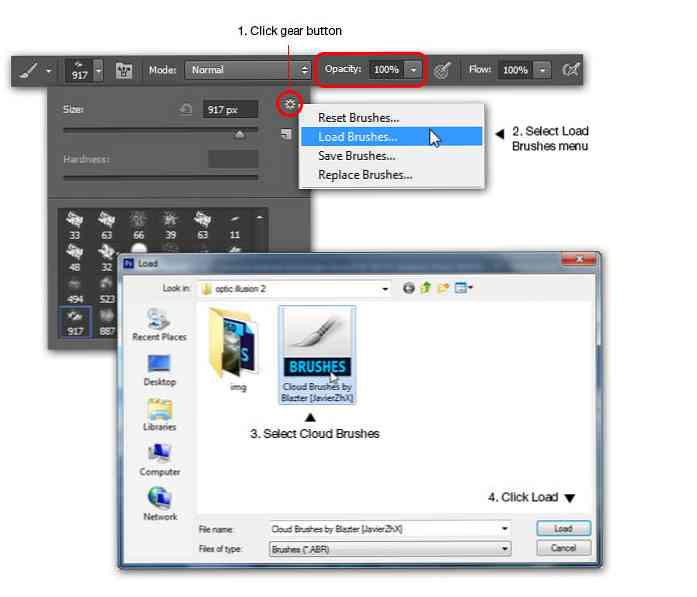
Questo passaggio riguarda il caricamento del pennello personalizzato, se sai già come farlo, puoi saltarlo e caricare solo i pennelli cloud che abbiamo ricevuto da qui.
Per caricare un pennello personalizzato, fare clic su Ingranaggio pulsante quindi selezionare Carica pennelli menu. Trova e seleziona il pennello del cloud dal tuo computer, quindi fai clic sul pulsante Carica.

Step 77
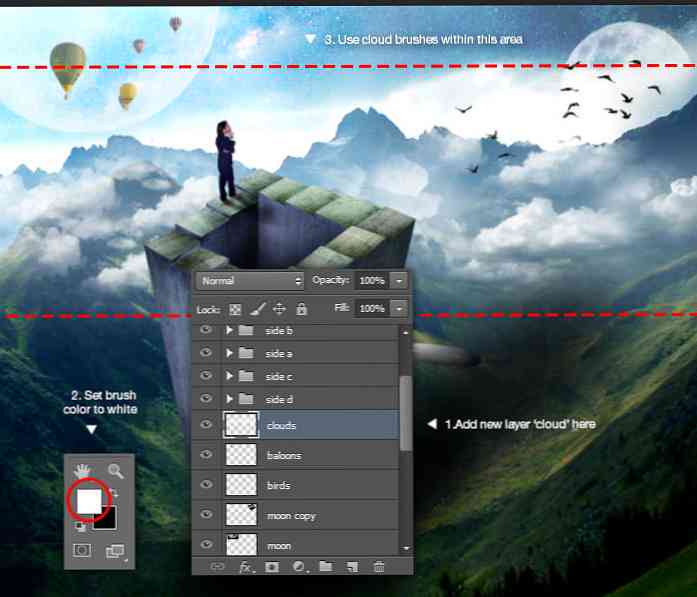
Con i pennelli cloud caricati, ora puoi facilmente selezionarli e provarne uno crea fantastiche composizioni cloud. Non dimenticare di creare un nuovo livello denominato "nuvole" sotto il gruppo "lato d" e impostare il colore del pennello su bianca prima di aggiungere le nuvole.

Passaggio 78
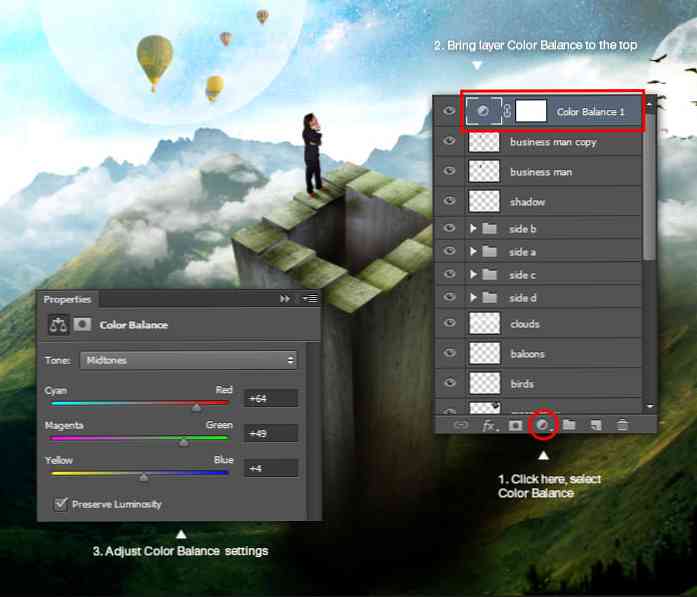
Aggiungi un nuovo livello di regolazione Saldo colore sopra la pila dei livelli. Imposta il valore del colore intorno +64, +49, +4. Una ragione per fare questo passo è abbinare il tono generale del colore, mescolando bene la composizione.

Congratulazioni! hai finito il tutorial
Non dimenticare di salvare! Se hai domande, fammelo sapere nella sezione commenti.





