Comprendere la Meta Box personalizzata di WordPress
Nel post precedente, abbiamo parlato del campo personalizzato WordPress, che consente di aggiungere e produrre una nuova voce in un post utilizzando la casella Campo personalizzato che WordPress fornisce nella schermata di modifica del post. Se tuttavia non ti senti a tuo agio con la casella di campo personalizzata (tutti abbiamo le nostre preferenze individuali), ecco un'alternativa: puoi creare una meta-box.
Una meta-scatola è a scatola personalizzata che creiamo da soli, il che può contiene input o altra interfaccia utente interattiva per aggiungere nuove voci di post o pagine. Puoi usare la meta-box invece della casella Campo personalizzato per fare la stessa cosa. Vediamo come crearne uno.
Altro su Hongkiat.com:
- Personalizza la directory di caricamento dei media in WordPress
- Personalizza gli stili dell'editor di WordPress
- personalizzare “Salve” Nella barra di amministrazione di WordPress
- Registra la tassonomia personalizzata per gli utenti di WordPress
- Mostra icone nel menu WordPress
Creare una Meta Box
WordPress fornisce una funzione API, chiamata add_meta_box, che ci permette di creare subito una meta-scatola. Questo è nella sua massima forma di base.
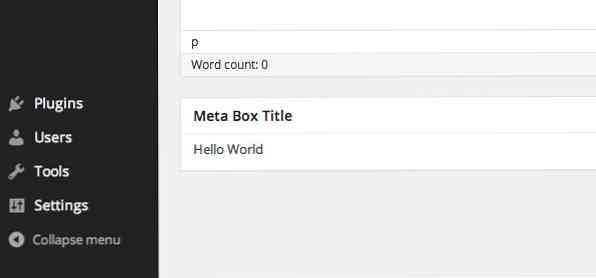
function add_post_reference () add_meta_box ('post-reference', 'Reference', 'referenceCallBack', 'post'); add_action ('add_meta_boxes', 'add_post_reference'); function referenceCallBack () echo 'Hello World' Il add_meta_box prende quattro parametri: l'ID, il titolo del meta-box, una funzione di callback che chiamerà "Hello World" e il tipo di post che vogliamo visualizzare. In questo caso assegniamo una nuova meta-box in una pagina di post-editing (funziona anche con le pagine).
Nella sezione di post-editing, troverai una nuova casella, come segue.

La nuova meta box, come puoi vedere sopra, apparirebbe sotto l'editor WYSIWYG. Se vuoi aggiungerlo nella barra laterale puoi aggiungere 'side' dopo il parametro post, e insieme a 'high' se vuoi metterlo in cima alla barra laterale.
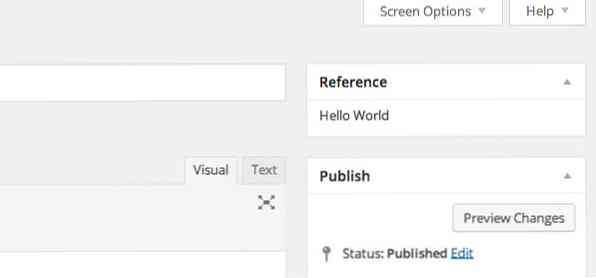
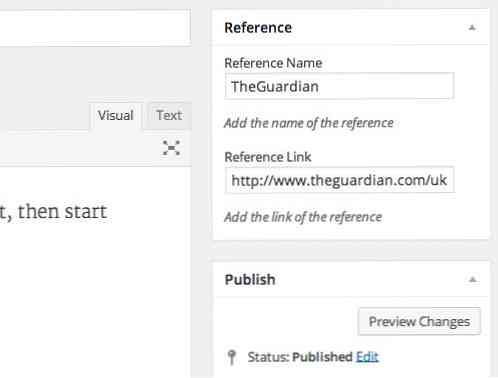
function add_post_reference () add_meta_box ('post-reference', 'Reference', 'referenceCallBack', 'post', 'side', 'high'); add_action ('add_meta_boxes', 'add_post_reference'); Lo troverai ora sopra il Pubblicare scatola…

Ora per sostituire il testo "Hello World" qui. Aggiungiamo elementi come un campo di input per una nuova voce.
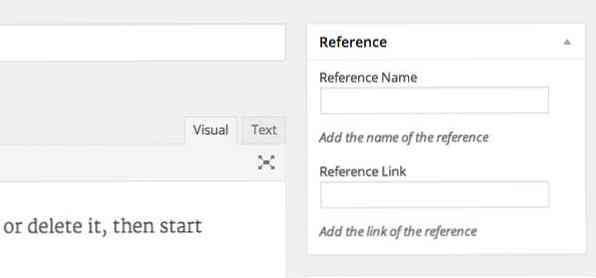
In questo esempio, aggiungeremo due campi di input costituiti da uno per aggiungere il nome di riferimento e un altro per il link di riferimento:
function referenceCallBack ($ post) wp_nonce_field ('reference_meta_box', 'reference_nonce'); $ name_value = get_post_meta ($ post-> ID, '_post_reference_name', true); $ link_value = get_post_meta ($ post-> ID, '_post_reference_link', true); eco ''; eco ''; eco ''. 'Aggiungi il nome del riferimento'. '
'; eco ''; eco ''; eco ''. 'Aggiungi il link del riferimento'. '
'; Aggiorna la pagina di modifica del post e dovresti vedere questi due input aggiunti.

Il $ name_value e $ link_value variabile recupererà le voci dal database e le popolerà nei campi di input. Per ottenere le voci nel database, avremo bisogno di creare una funzione per questo.
Abbiamo bisogno di aggiungere alcune righe di codice che popoleranno le voci aggiunte attraverso questi input nel database in modo sicuro. “tranquillamente” qui significa un ingresso legittimo e autorizzato (non quello proveniente da hacker o altro personale non autorizzato). Per salvare la voce, dovremo creare una nuova funzione. Diamo un nome alla funzione: save_post_reference, così.
function save_post_reference ($ post_id) add_action ('save_post', 'save_post_reference'); Come accennato, dobbiamo verificare alcune cose per motivi di sicurezza:
(1) Dovremo controllare se l'utente ha la possibilità di modificare un post.
if (! current_user_can ('edit_post', $ post_id)) return; (2) Abbiamo anche bisogno di controlla se il Nonce è impostato.
if (! isset ($ _POST ['reference_nonce'])) return; if (! wp_verify_nonce ($ _POST ['reference_nonce'], 'reference_meta_box')) return;
(3) Quindi, dobbiamo impedire che i dati vengano salvati automaticamente. Il salvataggio può essere eseguito solo dopo “Salvare” o “Aggiornare” pulsante è stato cliccato.
if (definito ('DOING_AUTOSAVE') && DOING_AUTOSAVE) return; (4) Dovremo anche assicurarci che i nostri due input, post_reference_name e post_reference_link, sono impostati e pronti prima di inviare le voci.
if (! isset ($ _POST ['post_reference_name']) ||! isset ($ _POST ['post_reference_link'])) return;
(5) E la voce dovrebbe essere libera da caratteri imprevisti che potrebbero compromettere la sicurezza del sito. Per verificare ciò è possibile utilizzare la funzione integrata di WordPress sanitize_text_field.
$ reference_name = sanitize_text_field ($ _POST ['post_reference_name']); $ reference_link = sanitize_text_field ($ _POST ['post_reference_link']);
Bene, ora siamo pronti per salvare le voci nel database:
update_post_meta ($ post_id, '_post_reference_name', $ reference_name); update_post_meta ($ post_id, '_post_reference_link', $ reference_link);
Ora puoi provarlo: inserisci del contenuto nei campi di input e fai clic su “Aggiornare” pulsante per salvarli.

Conclusione
Abbiamo appena creato una meta-scatola che comprende due input. È possibile estendere ulteriormente la confezione con altri tipi di input come il pulsante di opzione o la casella di selezione. Questo esempio può essere molto semplice, ma una volta capito, sarai in grado di usare questa meta-casella per usi molto più complicati. Fateci sapere se userete questo e per cosa lo userete.