Installazione di Google Custom Search Engine (CSE) sul sito WordPress
Se non sei soddisfatto della funtionality debole della funzione di ricerca nativa di WordPress, ecco una soluzione alternativa. Puoi usare il Motore di ricerca personalizzato fornito da Google stesso sul tuo sito Web basato su WordPress.
Con le funzionalità del motore di ricerca di Google, i visitatori del tuo sito avranno un'esperienza migliore durante le ricerche. Puoi utilizzare CSE nella sidebar / footer o su un'intera pagina. Questo tutorial ti guiderà su come implementare facilmente Google CSE sul tuo sito Web WordPress.
Creazione della ricerca personalizzata
Iscriversi a CSE è facile come registrarsi per un account di posta elettronica. Devi inserire alcuni dettagli che definiscono il tuo motore di ricerca e CSE sarà pronto. Ecco i passaggi richiesti.
Alla pagina di ricerca personalizzata di Google, fai clic su Crea un motore di ricerca personalizzato pulsante. Verrai reindirizzato alla pagina di accesso CSE (se non hai già effettuato l'accesso). Inserisci le credenziali del tuo account Google e premi il tasto registrati pulsante. Se non hai un account Google, è ora di crearne uno!
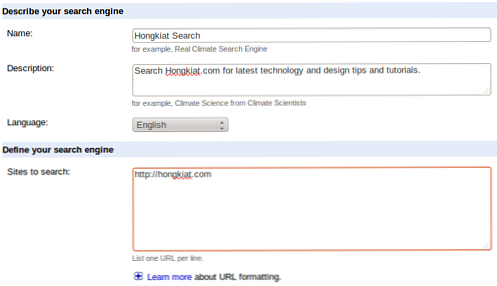
Inserisci i dettagli del tuo motore di ricerca: nome, descrizione, lingua e siti per la ricerca. Devi elencare tutti i siti nel Siti da cercare box per impostare i parametri per il tuo motore di ricerca personalizzato da sottoporre a scansione e dare risultati da.

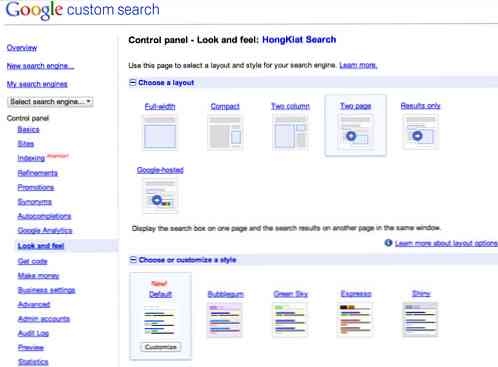
Scegli la tua edizione di CSE (la versione standard costa nient'altro che la ricerca su sito è disponibile a $ 100 all'anno), quindi accetta i Termini di servizio prima di fare clic su Avanti. Al Provalo (design), clicca su 'Guardare e sentire', scritto nella prima riga della pagina.

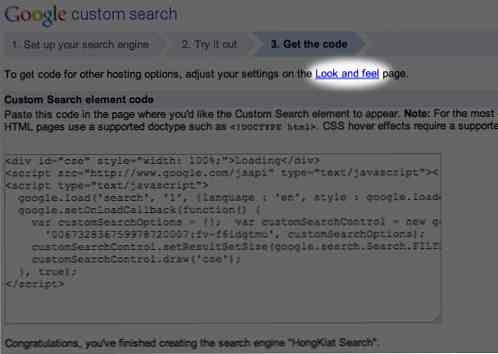
Nella pagina Layout, scegli un layout per il CSE sul sito. Colpire il Salva e ottieni codice ... pulsante. Tieni questo Ottieni la pagina del codice aperto nel tuo browser. Controlla di seguito come implementare CSE in vari layout sul tuo sito WordPress.

Modelli di implementazione
Utilizzeremo i modelli di pagina di WordPress per implementare CSE in alcuni layout. Avrai bisogno di questo modello per implementare CSE sul tuo sito yoru. I modelli WordPress sono strumenti per estendere la funzionalità delle pagine di WordPress per mostrare contenuti dinamici o programmati.
Ecco un modo rapido per creare un modello per il tuo CSE. Su un blocco note o un editor di testo, incolla questo codice qui sotto; si noti che una singola spaziatura fuori posto può rendere il codice inutilizzabile. Salva il file come Pagina-template-cse.php sul tuo computer.
gancio ( 'main_before'); ?>gancio ( 'content_before'); ?> / * Incolla il codice CSE-Bar sotto questa riga. * / / * Incolla il tuo codice a barre CSE sopra questa linea. * / / * Incolla il tuo codice dei risultati CSE sotto questa riga. * / / * Incolla il tuo codice dei risultati CSE sopra questa riga. * / gancio ( 'content_after'); ?>gancio ( 'main_after'); ?>
Implementazione di Google CSE sul tuo sito
Intera larghezza
Apri page-template-cse.php e incolla il contenuto copiato nel punto in cui è scritto per incollare il codice CSE-Bar. Salva il file. Carica il file nella directory di installazione di WordPress del tuo sito web tramite il File Manager del tuo account di hosting.
Accedi alla dashboard del tuo sito Web e crea una nuova pagina. Inserisci altri dettagli come Nome pagina e / o Opzioni SEO, ma nulla nel corpo della pagina.
Cerca il Modello opzione (lato destro). Scegliere Google CSE dal menu a discesa. Salva o pubblica la pagina.
Compatto / Solo risultati / ospitato da Google
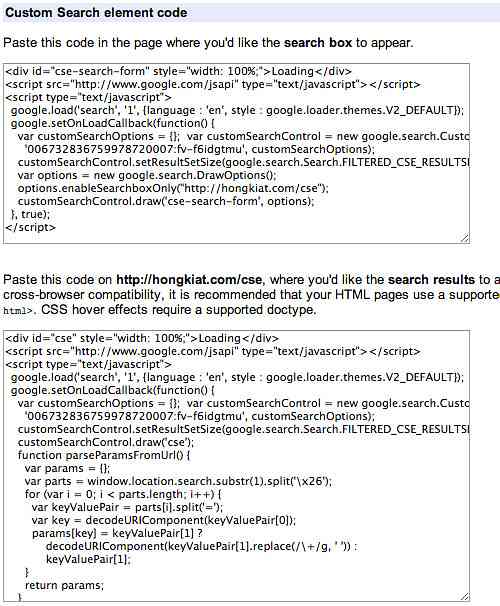
Copia il codice dell'elemento di ricerca di Google che decide tra Ottieni la pagina del codice. Accedi al dashboard del tuo sito Web e vai a Aspetto> Widget. Selezionare Widget di testo e trascinalo nella barra laterale o nel piè di pagina, ovunque tu voglia posizionarlo. Incolla il contenuto copiato nel widget di testo e fai clic Salvare.
Due pagine
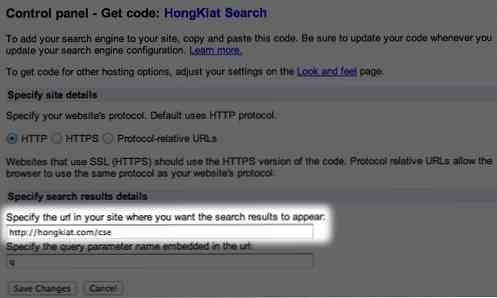
Specifica l'URL in cui i risultati di ricerca del tuo CSE appariranno sul tuo sito. Una volta specificato il nome o lo slug della pagina, è necessario utilizzare lo stesso slug durante la creazione della pagina. Il suo formato dovrebbe essere http: //

Copia il codice CSE-Bar dal Ottenere il codice pagina. Accedi al dashboard del tuo sito Web e vai a Aspetto> Widget. Selezionare Widget di testo e trascinalo nella barra laterale o nel piè di pagina, ovunque tu voglia posizionarlo. Incolla il contenuto copiato nel widget di testo e fai clic Salvare. Copia il codice dei risultati CSE da Ottenere il codice pagina.

Apri il modello che hai salvato come Pagina-template-cse.php e incollare il contenuto copiato in cui è scritto per incollare il codice dei risultati CSE. Salva e carica il file. Accedi alla dashboard del tuo sito Web e crea una nuova pagina. Inserisci altri dettagli come Nome pagina e / o opzioni SEO.
Mantieni la sua lumaca uguale a quella che hai inserito nella casella dell'URL della pagina ma non inserisci nulla nel corpo della pagina. Cerca il Modello opzione sul lato destro. Scegliere Google CSE dal menu a discesa. Salva / pubblica la pagina.
Conclusione
Google CSE è un ottimo strumento per migliorare il tuo sito. I visitatori otterranno risultati di ricerca migliori. Inoltre, puoi monetizzare i risultati del tuo sito utilizzando Google Adsense. Spero che questo tutorial sia stato utile e che tu sia stato facilmente in grado di implementare Google CSE sul tuo sito Web WordPress. Se hai problemi, fammelo sapere nei commenti.




