Come creare campi personalizzati WordPress senza plugin
WordPress ha reso facile per gli sviluppatori personalizzare WordPress in tanti modi per soddisfare le loro esigenze personalizzate, incluso il permesso agli sviluppatori di assegnare nuovi meta-dati all'interno di un post. In questo modo lo sviluppatore può visualizzare risultati aggiuntivi nei loro temi o plug-in su dati standard come il titolo del post, il contenuto del post e l'autore del post.
Esistono diversi metodi per creare meta personalizzate, puoi usare un plugin o lavorare su un framework, oppure puoi farlo da zero. In questo post, vedremo come creare meta personalizzati da zero (non è così difficile come penseresti) e usarlo per visualizzare un messaggio postale sponsorizzato.
Aggiunta di un meta dati personalizzato
Prima di tutto, vai all'editor dei post. Di solito puoi trovare campi di input regolari come il titolo, il contenuto, la categoria e la casella di tag lì. Ci sono anche alcuni campi nascosti, incluso un Custom Fields Editor, che possiamo usare per aggiungere la nostra meta personalizzata.
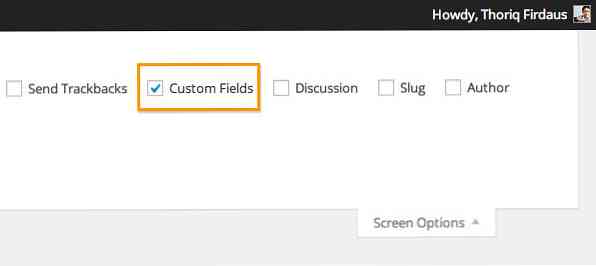
Per visualizzarlo, fare clic su Opzioni dello schermo e spuntare il Campi personalizzati opzione.

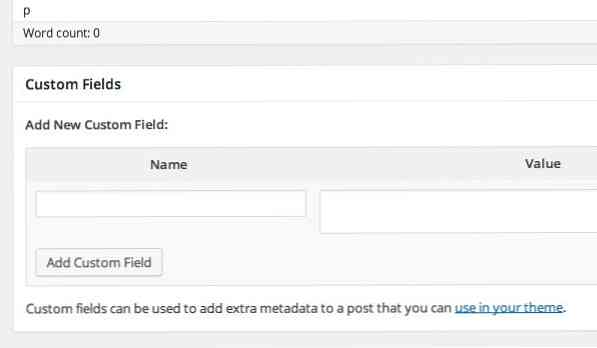
La casella Campo personalizzato dovrebbe ora appare nella parte inferiore dell'editor del contenuto del post. Ora possiamo aggiungere i nostri meta-dati personalizzati.
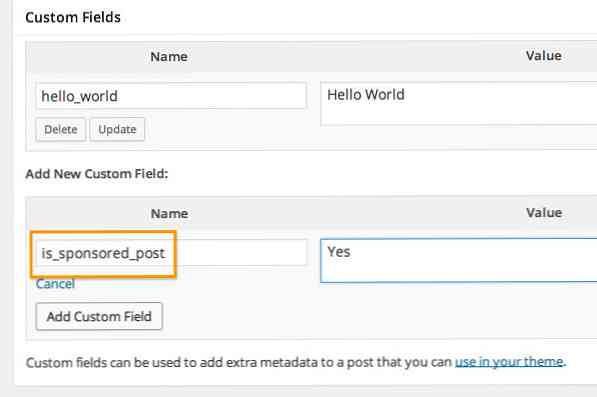
Un singolo meta-dati viene gestito con coppie nome / valore chiave. Quindi, come puoi vedere sotto, la casella Campi personalizzati è costituita da due campi di input: nome e valore.

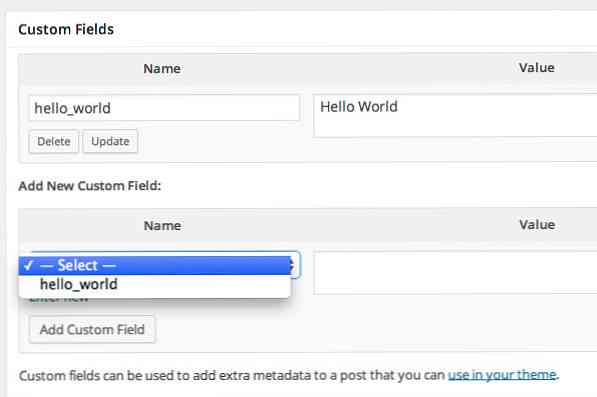
Nel seguente esempio, specificherò un nuovo meta-dati per il post che sto attualmente modificando, con Ciao mondo come la chiave e Ciao mondo come il valore.
Fai clic su Aggiungi campo personalizzato per aggiungerli nel post. Puoi in seguito aggiornare o eliminare questi meta-dati. Inoltre, dato che hai già inserito un nome di chiave, WordPress memorizzerà ed elencherà il nome in un'opzione a discesa, in modo che tu possa riutilizzare il codice senza doverlo digitare di nuovo da capo.

Recupero dei metadati
Avendo il set di meta-dati, ora puoi visualizzare il tuo file theme.php, che è il file per visualizzare il contenuto di un singolo post. Puoi chiamare il valore da Ciao mondo chiave usando il get_post_meta () funzione. così.
Ma tieni presente che questi meta-dati non saranno disponibili in tutti i post, quindi dovremo eseguire questa funzione all'interno di un'istruzione condizionale; in altre parole, dovremmo chiamare questa funzione solo quando i meta-dati sono impostati nel post, altrimenti restituirà un errore.
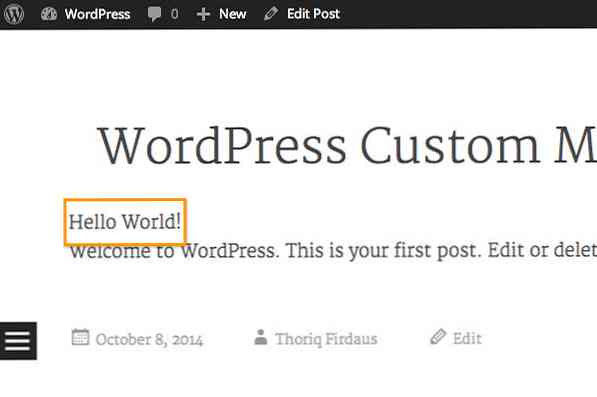
Dato lo snippet di codice sopra, dovresti vedere il Ciao mondo! del valore chiave visualizzato sopra il contenuto del post.

Mostrare “Post sponsorizzato” Scatola
Ora usiamolo in un esempio reale. Supponendo che pubblicheremo un post sponsorizzato e desideriamo mostrare una dichiarazione di non responsabilità in una casella sopra il contenuto del post, possiamo farlo creando i meta-dati denominati is_sponsored_post e quindi impostare il campo del valore su sì, così.

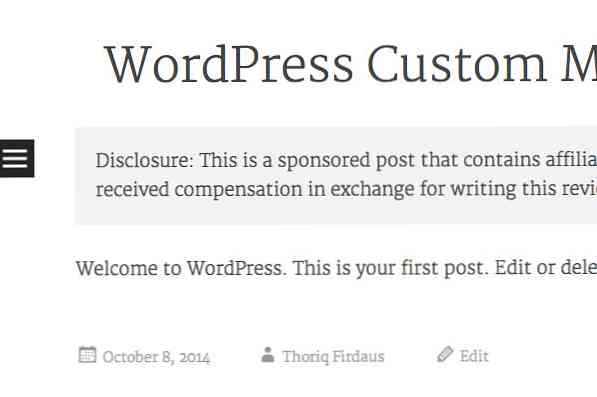
Mostreremo la scatola quando il valore di is_sponsored_post è impostato per sì attraverso l'istruzione condizionale, proprio come nell'esempio precedente.
Divulgazione: questo è un post sponsorizzato che contiene link di affiliazione. Fine del post: ho ricevuto un compenso in cambio della stesura di questa recensione.
E questo è come appare quando viene visualizzato il messaggio.