I 10 migliori caratteri Web Designer Love
Quando stavo iniziando con il Web e il design grafico, mi chiedevo sempre quali fossero i caratteri usati dai veri designer. Così ho condotto una ricerca per scoprire i designer di font più popolari da usare, le loro migliori pratiche e anche per curiosità personale, i loro bisogni tipografici. Sarebbe bello sapere quale font è buono per quale situazione e oggi sto condividendo con voi i risultati della mia ricerca.
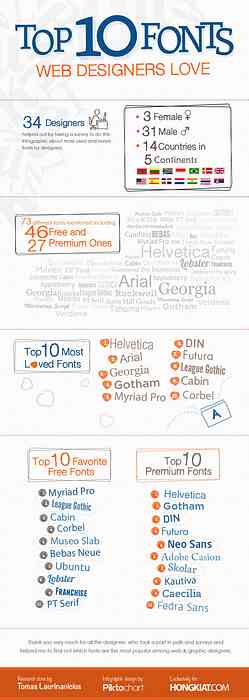
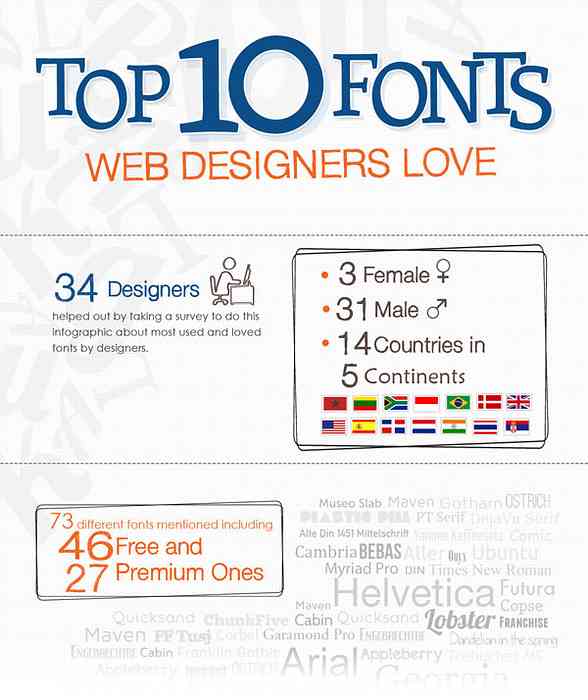
Attraverso una combinazione di dati raccolti da Polldaddy, Forrst, Facebook e Twitter, ho ricevuto feedback da 34 designer di 14 paesi che hanno risposto alle domande sui loro font preferiti e mi hanno spiegato perché li amano. Analizzando tutti gli input inviati ho scoperto alcune informazioni interessanti, che sono state messe insieme in un'infografica da amici in Piktochart.
Di seguito, controlla il Top 10 dei font gratuiti e premium, e alcuni dei motivi interessanti per cui i designer hanno i loro font preferiti.
Clicca sull'immagine per vederla in scala reale.

I 10 caratteri preferiti preferiti
Ecco la lista dei 10 migliori font gratuiti menzionati da Web e graphic designer nel sondaggio. Sono stati esclusi i font che vengono forniti in bundle con i sistemi operativi, font come Arial, Verdana, Times New Roman, Georgia e Tahoma.
- Myriad Pro
- League Gothic
- Cabina
- Mensola
- Museo Slab
- Bebas Neue
- Ubuntu
- aragosta
- franchigia
- PT Serif
I 10 caratteri Premium migliori
Questa è la lista dei font premium (a pagamento) più popolari tra i designer. Alcuni di questi sono molto costosi, ma la qualità del font parla da sola.
- Helvetica
- Gotham
- DIN
- Futura
- Neo Sans
- Adobe Caslon
- Skolar
- Kautiva
- Caecilia
- Fedra Sans
Cosa dicono i designer
Jonny Pigg, Regno Unito
Twitter: @jonnydapigg
urto - incantevole carattere grassetto sorprendente, facile da leggere.
Avant garde - un po 'comune ma popolare con i clienti, liscio, senza scritte. Ottimo per rubriche, sottotitoli e testo del corpo (se non c'è troppo).
Jr! mano - questo si presenta in molti dei miei disegni di t-shirt.
Corriere - ottimo per banner di tipo vendita, leggibile e disponibile ovunque (utile per il Web).

R Bitten, Brasile
Twitter: @bittenworks
Frutiger - È temporale, equilibrato e naturale.
Futura - eleganza, semplicità, sembra buono quasi ovunque.
Didot - eleganza e personalità.
Aragosta / Marketscript - il mio font retro manoscritto preferito.
Museo Slab - una scoperta recente.
League Gothic - un impatto migliore.
Corriere - un altro font elegante.
Rockwell - buono per i titoli.
Gills Sans e Helvetica sono sempre buone opzioni anche.

Edgaras Benediktavicius, Danimarca
Twitter: @edgarascom
Century Gothic - lettere circolari solide.
Trebuchet MS - alta leggibilità, web sicuro, bello.
DejaVu Serif - il mio font serif preferito.
Rockwell - il mio font slab preferito.
Convington - molto bello carattere retrò modernizzato.
Comic Sans - mi fa ridere.

Keiron Lowe, Regno Unito
Twitter: @Keiron_Lowe
aragosta è stato così abusato che è diventato il nuovo fumetto sans! Il font più popolare utilizzato dai designer è sicuramente Helvetica Neue.

Cameron Olivier, Sudafrica
Twitter: @ cameronolivier
Se si tratta di font gratuiti per il web, FontSquirrel è per la vittoria, ma in quanto tale, i miei caratteri "preferiti" provengono da uno stock molto limitato.
Trebuchet Ms. soprattutto perché è nella lista standard compatibile con il web, sottoutilizzata, ha delle linee fantastiche e una versione in corsivo molto gustosa.
Sabbie mobili - amo la versione light - sebbene il font in generale sia ben prodotto e abbia delle linee grandiose.
Fa - per una buona intestazione del testo, anche se più morbido, con le sue sottili curve.
Museo Slab - un grande slab-serif. Tutti i musei sono davvero eccezionali, in particolare il Lastra.
Script di marketing - che bel grande font - ha una grande sensazione scritta a mano senza essere 'kiddie'. Piace molto usarlo come carattere "facile" vincolato.
Aller - un altro grande font. Le diverse ponderazioni sono a portata di mano, ma la variante di visualizzazione lascia un po 'di spazio e rende alcuni titoli importanti.
ChunkFive - un grande, solido carattere pesante. Piace molto la pesantezza e l'impatto che produce nella pagina.

Stacey Lane, Stati Uniti
Twitter: @stacigh
DIN, Gotham, Caecilia, FF Meta, Helvetica Neue.
Con l'eccezione di Caecilia, tutti questi sono caratteri sans-serif con carichi di pesi variabili. Anche Caecilia è in questa lista perché è molto geometrica e adoro il Lastra. Inoltre, tutti questi font hanno un'altezza x relativamente grande, che è la mia preferenza.

Sergiu Naslau, Romania
Twitter: @serjeniu
Franklin Gothic - questo carattere urla per l'attenzione. È grande, audace e funziona bene con altri font sans-serif.
Helvetica - quando si tratta di leggibilità, lo è Helvetica o Tahoma. Ha una sua personalità (Inserat o Neue). Quando si tratta di progettare un logo, quando si parla di tipografia, gioco sempre con Helvetica prima.
Tahoma - questo tipo di carattere è un giocatore di squadra. Quando si tratta di integrare il contenuto nel layout e mettere tutto insieme, Tahoma sembra essere stato creato per essere lì.
Brush Script Std - lo sguardo della scrittura a mano mi porta via, in generale. Nei progetti online, raccontano una storia e fa appello anche all'ego.
Georgia - questo font funziona alla grande quando si tratta di capitalizzare tutto. Quando giochi con il kerning, le lettere sembrano sempre buone. Riempie lo spazio tra le lettere, non aggiungere ad esso (spazio troppo caratteri in Helvetica può distruggere l'impatto visivo).

Conclusione
Quindi ecco una breve ma interessante ricerca sulla relazione tra i designer e i loro caratteri. Un grande ringraziamento a tutti i designer che mi hanno aiutato prendendo il sondaggio, rispondendo alle domande e condividendo i loro font preferiti con la comunità del design in generale. E i tuoi font preferiti? Dite la vostra.