Nuove risorse per web designer e sviluppatori (settembre 2018)
Ecco il momento del mese per presentare un'altra raccolta di risorse fresche per i miei colleghi sviluppatori web. Nel batch di questo mese, ho scelto i migliori strumenti da vari linguaggi di programmazione come a Framework PHP per creare un'immagine avatar, un Wiki basato su Node.js, e uno strumento per generare Let's Encrypt SSL cert. Senza ulteriori indugi, controlliamo l'elenco completo.
Starter Kit PWA
Starter Kit PWA è un Iniziativa di Google per spingere “Applicazioni Web progressive” nel comune. PWA Starter Kit include tutte le funzionalità per eseguire, sviluppare e distribuire PWA come ServiceWorkers, UI offline, Build Setup e Unit Testing. Questi ti permettono di mettersi al lavoro con PWA velocemente.

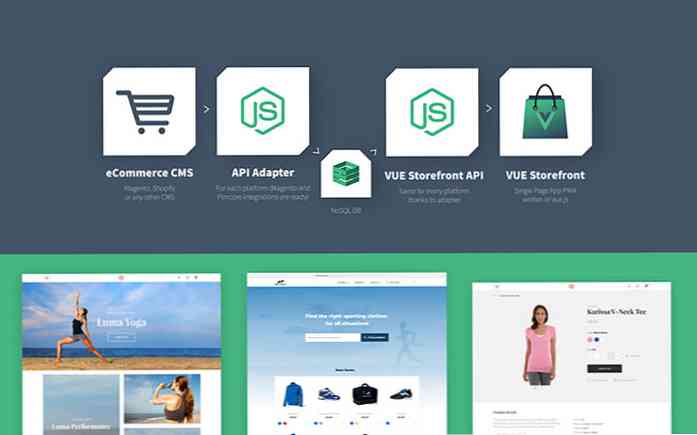
Vue StoreFront
Un'ispirazione “Applicazioni Web progressive”, Vue StoreFront è un framework di e-commerce costruito su Vue.js. È progettato per essere compatibile con un numero di CMS eCommerce come Magento, Shopify e WooCommerce connettendosi tramite le loro API. Con questo quadro, il tuo negozio eCommerce può essere veloce come un'applicazione mobile nativa.

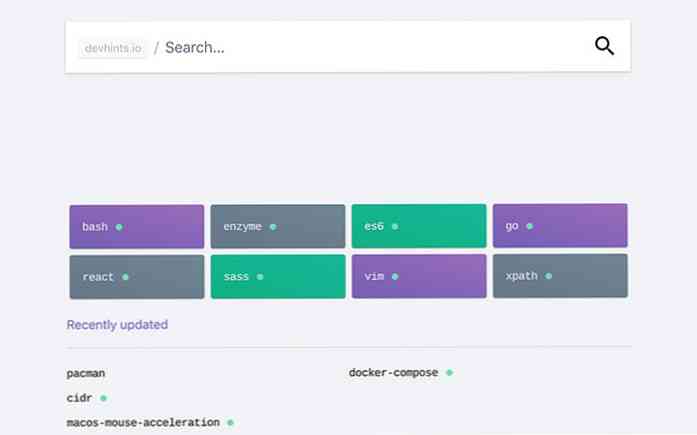
DevHints
Una raccolta di frammenti ed esempi di codice per molti linguaggi di programmazione come React.js, Sass, Bash, Composer, Rsync e Docker. È maneggevole e più facile da digerire rispetto a una documentazione completa.

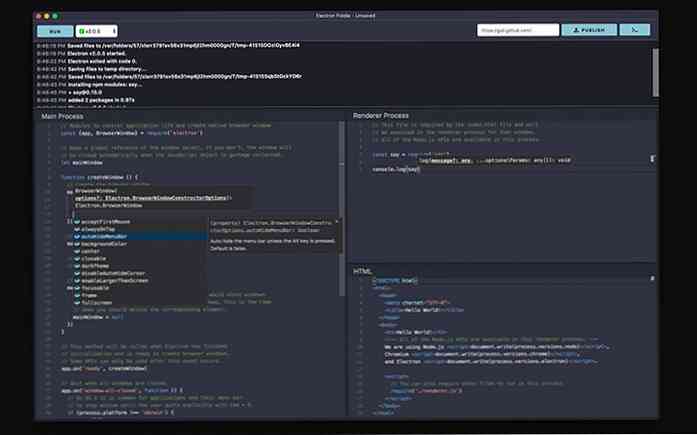
Fiddle elettronico
Un'applicazione desktop per dare un giro per Electron è abbastanza simile a CodePen o JSFiddle ed è progettata come un parco giochi. Puoi giocare in giro, lanciare alcuni codici e compilarlo per vedere come si presenta il risultato. Una volta che pensi che il tuo codebase abbia iniziato a crescere, puoi esportarlo in un vero editor di codice.

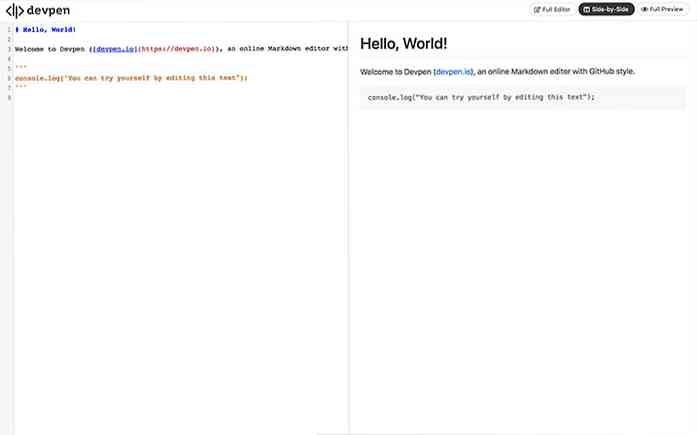
DevPen
Un'applicazione web-based a scrivi Markdown con gli stili Github. Uno strumento molto utile per scrivere il tuo README del progetto e come apparirà prima di spingerlo effettivamente su Github ...

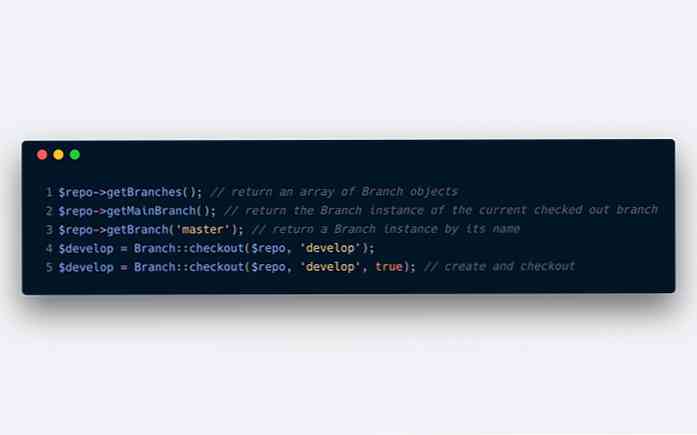
GitElephant
Un framework PHP per interagire con un repository Git, GitElephant ti consente leggere lo stato, checkout a un ramo o tag, eliminare un ramo, crea un commit e molto altro. Una struttura perfetta se hai bisogno di integrare Git nella tua applicazione PHP.

PHP 7.3
PHP è un linguaggio versatile e mi piace vedere che continua a migliorare. PHP 7.3 è appena dietro l'angolo con alcune chicche, nuove funzioni e alcune deprecazioni. Controlla l'elenco completo in questo articolo e assicurati che l'app PHP sia compatibile.

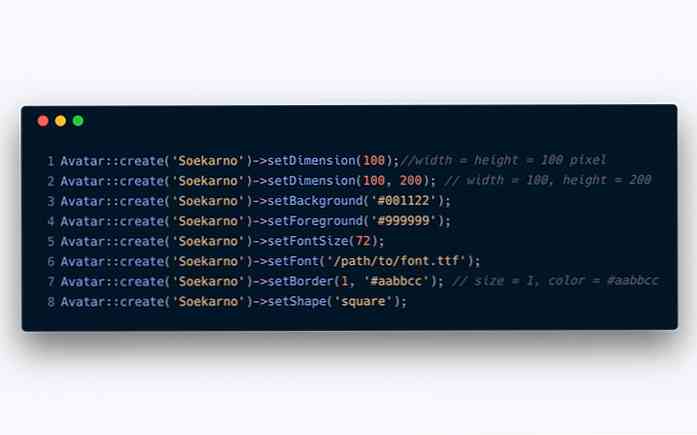
Avatar
Una libreria PHP per generare immagini di avatar. Con Avatar puoi crea l'immagine con colore, forma, stile, carattere e puoi salvarla in un numero di formati diversi tra cui JPG, SVG e Base64.

Microbundle
UN strumento zero config per raggruppare librerie JavaScript sul tuo progetto. Puoi semplicemente installarlo ed eseguire il comando per avviare la compilazione o la visualizzazione delle tue librerie di progetto per le modifiche. Questo strumento potrebbe farti risparmiare un sacco di tempo nella configurazione del tuo strumento di costruzione.

ReactMove
Un componente di animazione React avanzato, ReactMove è altamente personalizzabile. Puoi personalizzare i tempi e la funzione di andamento, fornire una funzione di interpolazione personalizzata, e usarlo con numerosi tipi di componenti tra cui HTML, SVG, ReactNative e TypeScript.

Zombie.js
Zombie.js è un browser che collauda framework JavaScript che può essere utilizzato insieme a un quadro di test unitario come Mocha o Jest. Questo strumento può aiutarti a testare la tua applicazione web per assicurarti che funzioni e funzioni nel browser come ci si sarebbe aspettati.

NanoID
NanoID è un piccolo modulo Node per generare un ID univoco. Il ID generato comprende lettere, numeri e _ ~ simboli per mitigare la generazione di ID duplicati. Oltre a una libreria JavaScript, NanoID è disponibile anche in molti linguaggi di programmazione e framework, inclusi PHP, Python, Java, Swift e Go.

Terminalizer
Un modulo di nodo a registra la sessione del terminale e convertila in un'immagine GIF animata. Se hai creato uno strumento CLI, questo sarebbe un ottimo strumento per dimostrare come la CLI funzioni meglio di un'immagine statica.

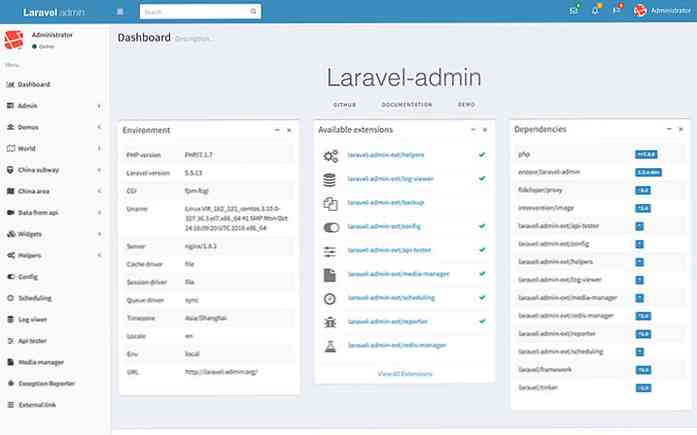
Laravel Admin
Un e gratuito framework open source per creare rapidamente un'interfaccia di amministrazione. È costruito su Laravel e Bootstrap, quindi offre estensibilità e personalizzazione fin da subito.

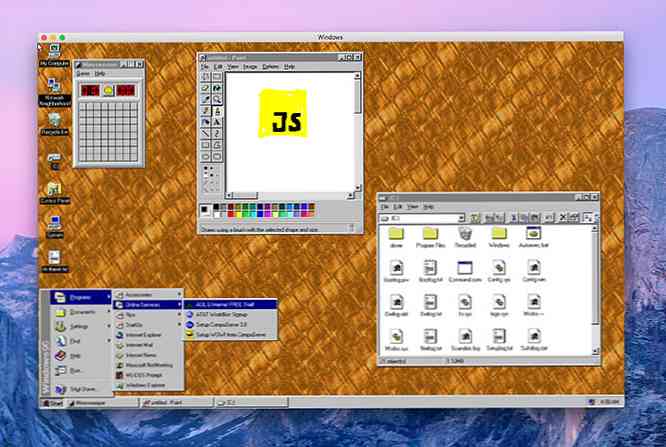
Windows95
Questo divertente progetto di Felix Rieseberg, uno sviluppatore di Slack. Windows95 è uno standalone app che ti consentirà di eseguire Windows 95 su qualsiasi piattaforma (Windows, macOS e Linux). È possibile trovare altre virtualizzazioni di altri sistemi operativi precedenti in Copy.sh.

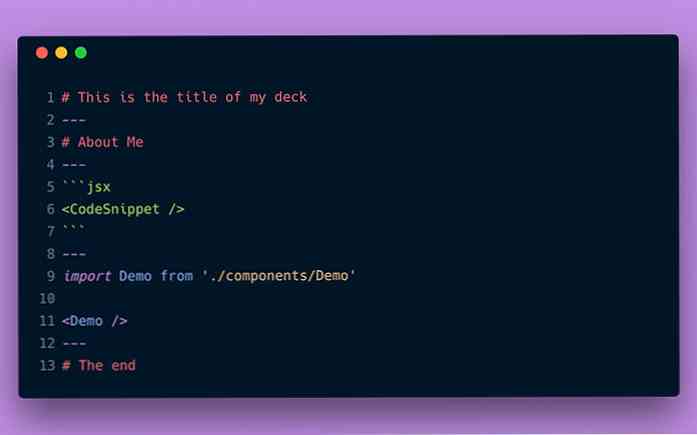
MDX Deck
Uno strumento che ti permetterà di crea una presentazione con Markdown e React.js. Essere in grado di usarli insieme, ora è così facile comporre ciascuna delle diapositive mentre si fornisce l'interattività utilizzando un componente React.js.

Pure Bash Babel
Una raccolta di utili frammenti di puro script di Bash. Ogni script è accompagnato da un breve spiegazione e un paio di esempi di utilizzo così capirai come funziona la sceneggiatura.

Wiki.js
Una moderna applicazione per eseguire Wiki con i più recenti strumenti come Node.js, MongoDB, Git e Markdown. È un grande alternativa a un'antica applicazione Wiki che funziona su PHP e MySQL.

SwitchHosts
Una comoda applicazione macOS a gestire i file host del computer. Con questo, è possibile creare un numero di file host e abilitarlo con un solo clic.

ZeroSSL
Un pratico strumento che rende la criptazione Let's Encrypt SSL molto più semplice. tu non è necessario installare alcun modulo aggiuntivo o agente di script sul tuo sito. Segui semplicemente le istruzioni per i passaggi sul sito, autenticati e tutto è pronto.