Nuove risorse per Web designer e sviluppatori (novembre 2015)
Ci stiamo avvicinando alla fine del 2015. Nel corso dell'ultimo anno abbiamo costantemente presentato vari strumenti e risorse per gli sviluppatori web, senza errori, ogni mese. Questo novembre, abbiamo messo insieme un po 'di più.
In questa fila, ne abbiamo un paio librerie di animazione, una libreria JavaScript a organizzare le immagini ordinatamente, e una fantastica app per lo screen saver ti offre splendide viste aeree di grandi città. Controlliamo la compilation di novembre.
Clicca per altre risorseClicca per altre risorse
Trova la nostra intera collezione di risorse consigliate e i migliori strumenti di sviluppo e progettazione web disponibili.
CSSGram
CSSGram è una raccolta di filtri per l'immagine di Instagram, resa possibile grazie ai filtri CSS3. Questa libreria CSS contiene un numero di classi drop-in che aggiungi alle immagini per applicare l'effetto. Dai un'occhiata al nostro post su CSSGram per maggiori dettagli su come funziona.

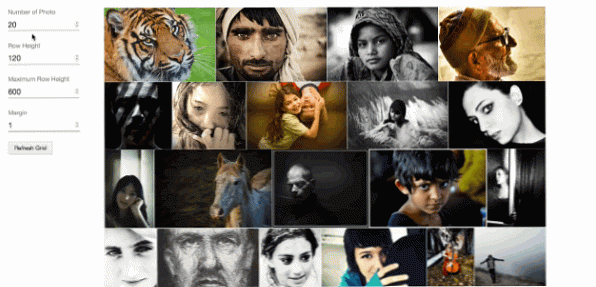
JustifiedJS
JustifiedJS è una meravigliosa libreria JavaScript, che ti permette di organizzare la tua galleria di immagini per adattarla a una cornice quadrata, mantenendo intatti i loro rapporti. La libreria viene fornita con molte opzioni tra cui il percorso dell'immagine per recuperare immagini di dimensioni diverse; serve l'immagine più piccola quando richiesto.

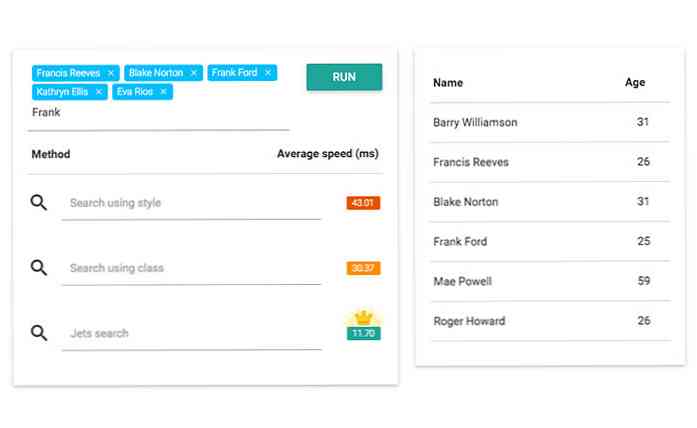
Jets
Jets è una piccola libreria che ci permette di cercare attraverso un elenco di set di dati. La capacità principale di questa libreria, come suggerisce il nome, è la velocità. Rispetto a molti altri metodi, Jets trionfa, restituendo i risultati a 10 ms in media. È un'ottima scelta di una libreria se si dispone di un ampio elenco di set di dati.

neutrone
neutrone è un nuovo framework basato su Sass che si concentra sulla struttura DOM semantica. Invece di definire il numero di colonna nel file div elemento, per esempio, possiamo semplicemente includere i Mixins attraverso il foglio di stile e lasciare che l'elemento sia libero dalla confusione che deriva da classi extra.

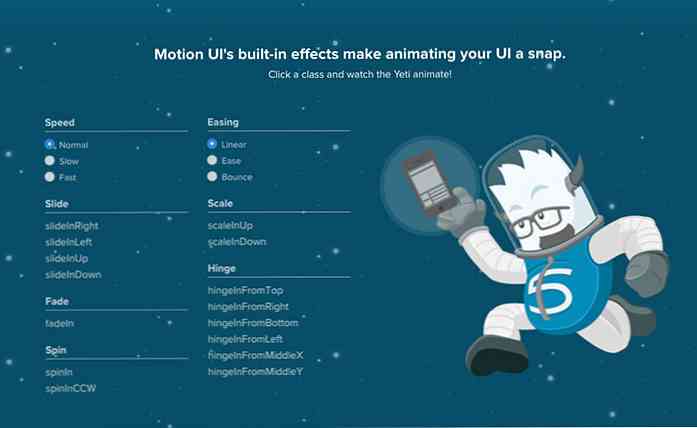
Motion UI
Motion UI, precedentemente utilizzato solo internamente a Zurb, è ora disponibile al pubblico. È una raccolta di animazioni: CSS3 Transform, Transitions e Animation. Le applicazioni possono essere eseguite attraverso le classi drop-in, Mixins o Javascript.

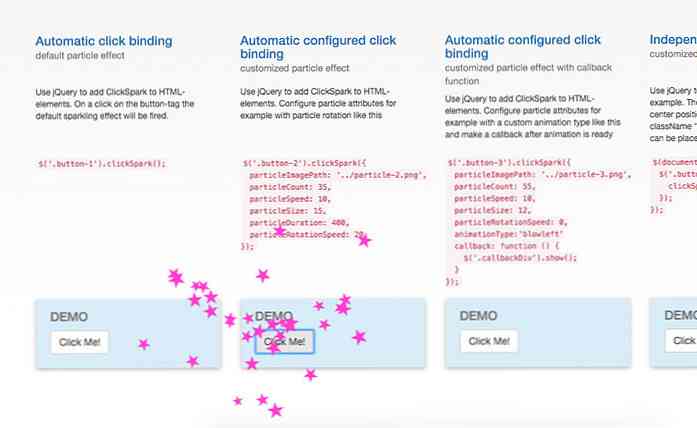
ClickSpark
Questa libreria è piuttosto unica. Farà brillare il tuo pulsante con le stelle. Una bella libreria se vuoi dare ai pulsanti del tuo sito un elemento di sorpresa.

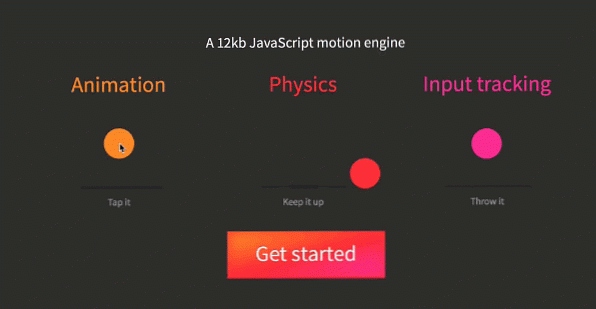
Popmotion
Popmotion è un motore di animazione. Con Popmotion puoi creare un'interfaccia utente con un'animazione molto naturale, rendendo l'interfaccia utente fluida e viva.

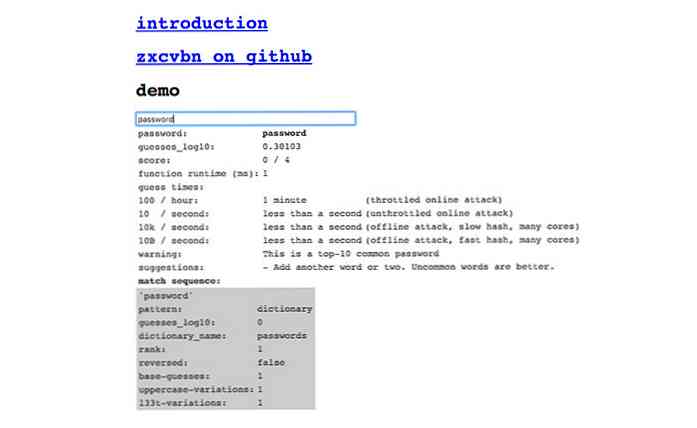
zxcvbn
Zxcvbn sono le lettere nella riga inferiore della tastiera ed è un valutatore della forza della password di Dropbox. Valuta se la password è debole o abbastanza forte contro l'hacking, cioè la forza bruta, senza costringerci a scegliere qualcosa di più che usare semplicemente le lettere nella password.

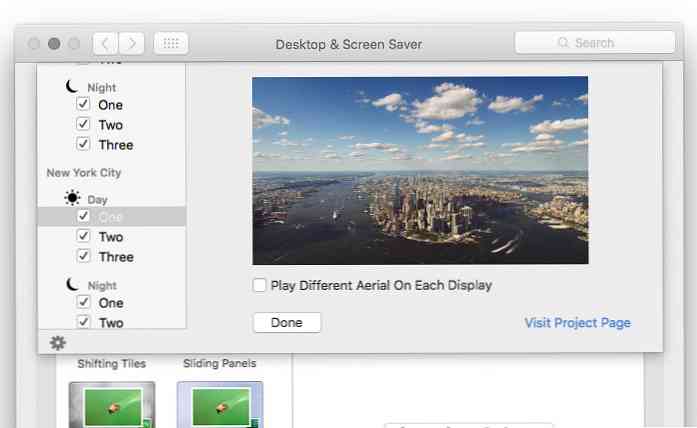
aereo
aereo è un'app screen saver per OS X. Ispirata da Apple TV, mostrerà una vista aerea quando il tuo Mac è inattivo. Puoi scegliere le viste di città famose come San Francisco, New York, Tokyo, Hawaii e Cina e scegliere la vista notturna o giornaliera.

CodeFace
Ecco una raccolta di caratteri tipografici monospazio per il rendering di testi preformattati come i codici. Ce ne sono parecchie nella lista, probabilmente più che sufficienti per coprire le preferenze di tutti, i redattori di codice, gli IDE e gli OS.