Nuove risorse per web designer e sviluppatori (giugno 2018)
In questa puntata delle nuove risorse, abbiamo una varietà mista di risorse nella lista. A parte alcuni strumenti basati su codice come nuove librerie e framework JavaScript, abbiamo anche incluso un paio di utili Applicazioni GUI che sono sicuro che sia gli sviluppatori che i designer apprezzeranno.
Controlliamo l'elenco in dettaglio e fammi sapere qual è il tuo preferito nella sezione commenti qui sotto.
Unico
Uno strumento per trova caratteri unici che raramente può essere visto altrove, Unique è utile per creare un logo o semplicemente per trovare facilmente una combinazione di caratteri univoca per il tuo documento con pochi clic. Una volta che hai scelto le tue preferenze, puoi farlo scaricare e nominare il proprio carattere. È davvero fantastico!

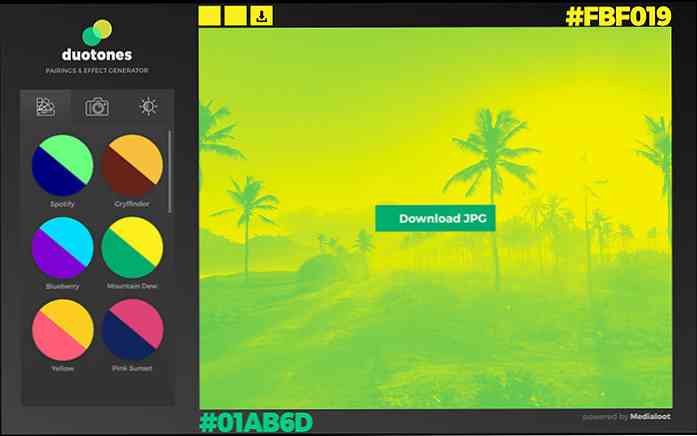
Duotones
Una semplice applicazione web che lo farà trasforma qualsiasi foto in duotoni; una foto monocromatica composta da due colori contrastanti. Puoi caricare le tue foto o selezionare le foto che lo strumento fornisce per modificare e scaricare il risultato. Una buona strumento per creare un'impressionante immagine di sfondo sui tuoi siti web.

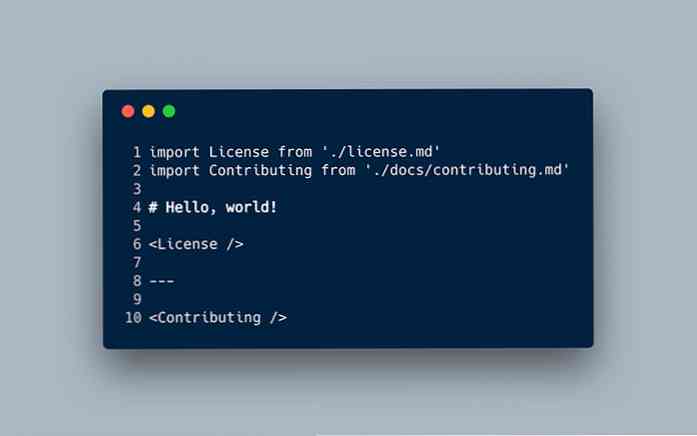
MDX
MDX è una specifica che combina Markdown e JSX. Questo ti permette di fare cose pazzesche che non sono mai state fatte prima, come importare i file Markdown, utilizzare il file Markdown come componente autonomo da includere negli altri file e utilizzare un componente React in esso.

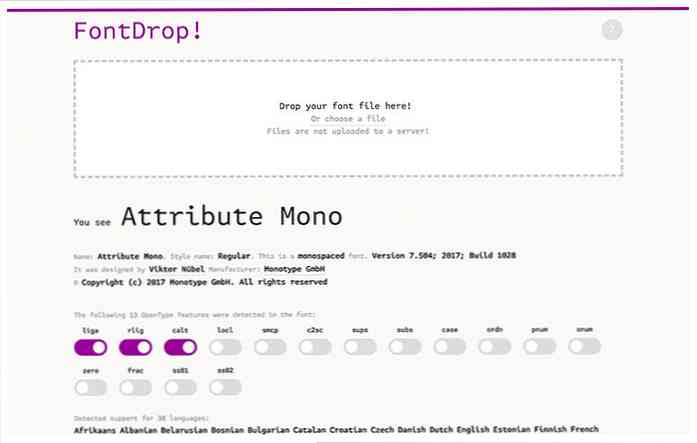
FontDrop
Un utile strumento per mostrare informazioni dettagliate sul font. Basta rilasciare il carattere, mostrerà il nome, lo stile, la versione, le informazioni sul copyright, glifi, lingua supportata, ecc. Tra le altre cose.

Libreria di test DOM
Una libreria JavaScript per testare il DOM (Document Object Model). Puoi usare questo a scrivere un'unità di test per i componenti dell'interfaccia utente Web, assicurando che l'interfaccia utente funzioni come se fosse l'utente reale. Ciò aiuta anche a mantenere la funzionalità dell'interfaccia utente durante il refactoring del codice.

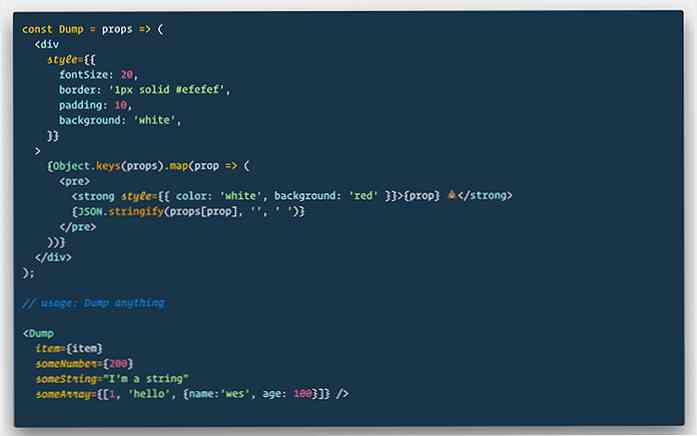
cumulo di rifiuti
Un semplice componente React per scaricare o registrare l'output direttamente nel browser piuttosto che nella console del browser con console.log. Lo strumento è stato creato da Wes Bos, uno dei più famosi docenti di React.

etcher
Un'app pratica per immagini del sistema operativo lampeggiante su un disco flash avviabile. Questo processo era abbastanza difficile da seguire. Con Etcher, è facile come 1-2-3. Questo strumento supporta quasi tutti i principali sistemi operativi, inclusi Windows, Linux e macOS.

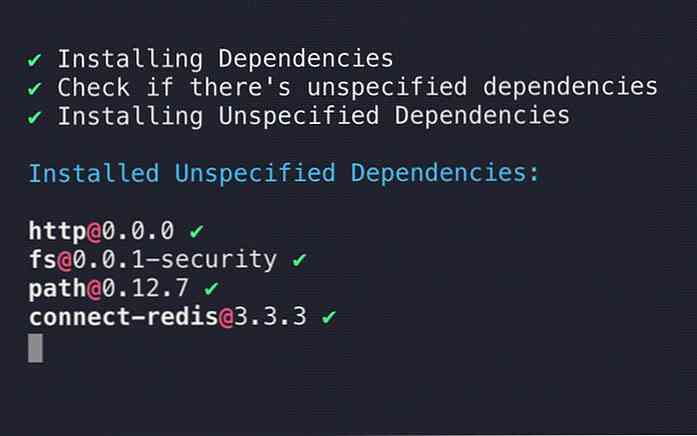
Ni
Un modo migliore alternativo per installare i pacchetti NPM, Ni può installare dipendenze mancanti dal package.json file, mostra le dipendenze deprecate, e un'interfaccia generale migliore.

Cuttlebelle
Generatore di siti statici per React.js., Cuttlebelle offre una maggiore estensibilità in un modo che puoi estendere il layout della pagina con i componenti basati su React. Se hai già familiarità con React.js, puoi facilmente creare un nuovo layout e utilizzarlo in uno qualsiasi dei file Markdown possibili.

ImgBlur
Un semplice componente JavaScript per caricare le immagini in un modo moderno, ImgBlur viene fornito con un CLI per generare un'immagine sfocata dall'immagine originale. L'immagine sfocata ha una piccola dimensione che verrà caricata prima di caricare l'originale. Guarda la demo per vedere questo componente in azione.

Dinero.js
Una libreria JavaScript per creare, calcolare e formattare denaro, Dinero.s. supporta tutte le valute internazionali out-of-the-box. È possibile utilizzare la libreria in un ambiente Node.js, caricandola nei browser, con CommonJS o EcmaScript 6.

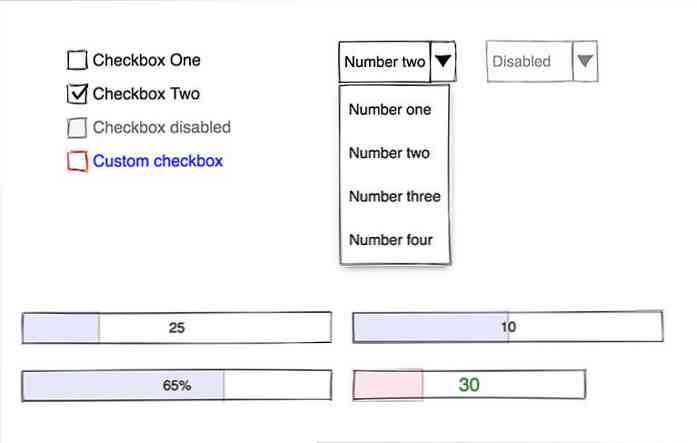
WiredJS
WiredJS è costruito con nativo “Componenti Web”. È una libreria UI unica con un aspetto abbozzato. Ciò che è bello da questa libreria è che il gli elementi sono disegnati in modo casuale, il che significa che nessun elemento sarà esattamente lo stesso. Una libreria perfetta per creare wireframes o mockup.

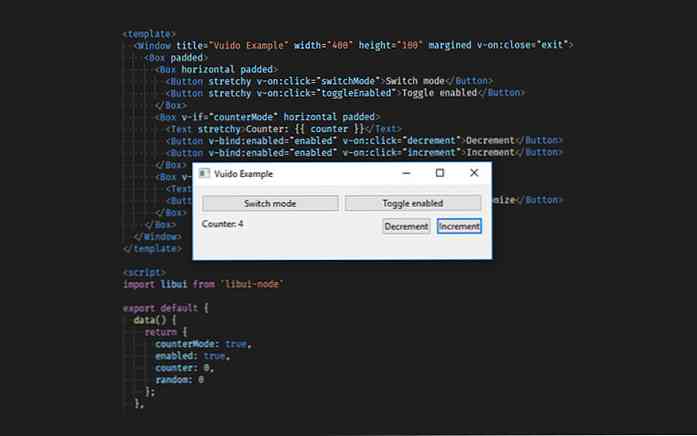
Vuido
Vuido è un framework per applicazioni desktop leggero con Vue.js. Puoi utilizzare l'API Vue.js e molti dei suoi componenti aggiuntivi come Vuex, ad esempio, per crea un'applicazione desktop per Windows, Linux e macOS. È un'ottima alternativa a Electron.

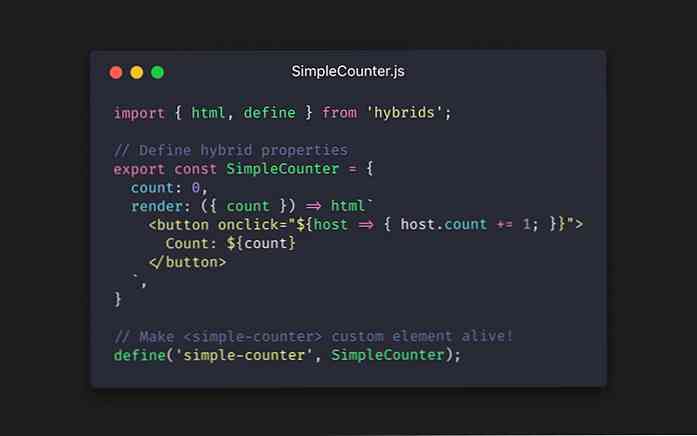
ibridi
Una libreria JavaScript per creare un elemento HTML personalizzato utilizzando i componenti Web nativi con un'API più amichevole. La libreria fornisce un'API più semplice simile a quella di Vue.js o React.js.

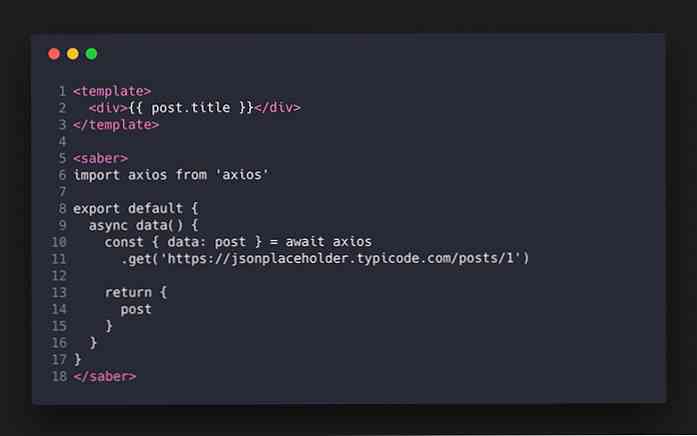
Saber.js
UN generatore di siti statici creato per Vue.js. Sabre.js non viene fornito con elementi di fantasia come in Nuxt.js. Le opzioni e le configurazioni sono minime, il che la rende un'ottima alternativa se desideri semplicemente avere un sito web statico che sarà facile da mantenere.

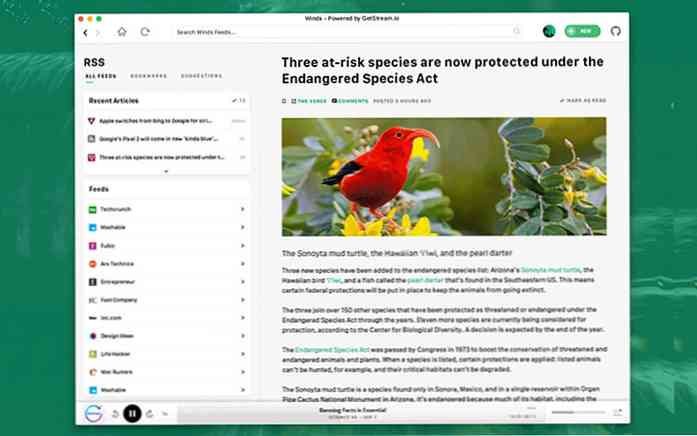
venti
Un moderno lettore RSS e Podcast, Winds è disponibile per Windows, macOSv e Linux. L'app sembra bellissima e moderna con un'ombra di casella, un angolo tondo, sfumature e quant'altro. Questo è un bene app per gestire gli abbonamenti del tuo sito per stare al passo con questo settore in rapida evoluzione.

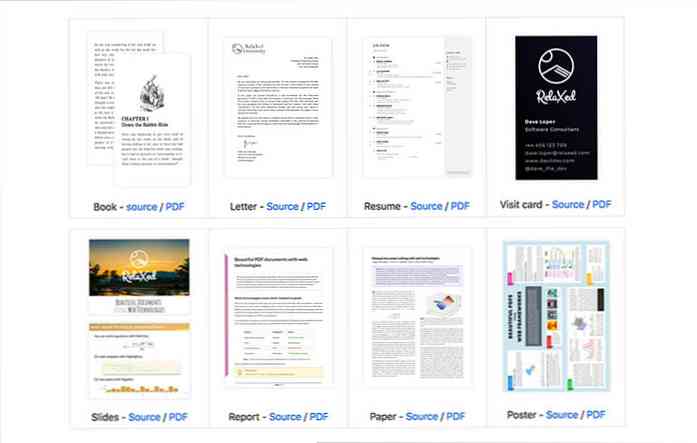
Rilassato
Un convertitore che trasformerà HTML o Pug in PDF. Sei in grado di creare un layout complesso usando HTML, CSS, JavaScript e usa Markdown per scrivere il contenuto principale. Oltre a ciò, puoi anche utilizzare una libreria JavaScript, come Chart.js per aggiungere diagrammi e MathJax per aggiungere la formattazione matematica.

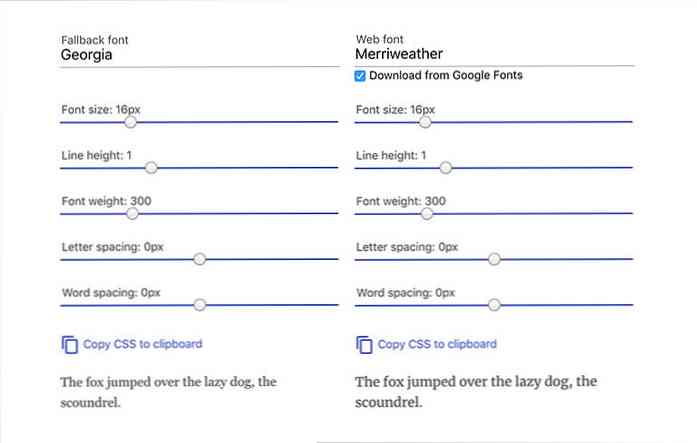
Font Style Matcher
Uno strumento per selezionare due Google Fonts e il carattere nativo installati nel computer con quello stesso aspetto. Questo è uno strumento utile per gli sviluppatori web per mitigare quel brutto FOUC (flash di contenuto inascoltato) quando i Google Fonts non sono ancora completamente caricati.

PWA WP
Un'iniziativa per porta PWA (Progressive Web Application) a WordPress Core. Al momento di questa stesura, questo progetto è nella sua fase iniziale. Questo è un progetto interessante da seguire soprattutto se lavori principalmente nell'ecosistema di WordPress.

Blueprint.js
Una libreria UI basata su React, Blueprint.js include un gruppo di utenti abituali come il pulsante e le schede e altri componenti dell'interfaccia utente tipicamente necessari per la creazione di applicazioni Web moderne Omnibar; un casella di ricerca mobile simile all'app Spotlight o Alfred in macOS.