Nuove risorse per Web designer e sviluppatori (gennaio 2015)
È qui! Abbiamo finalmente lasciato il tumultuoso anno del 2014 e, con l'inizio di un nuovo inizio con il nuovo anno, abbiamo nuove speranze, desideri e sicuramente nuovi strumenti da provare. In questo post, abbiamo messo insieme una manciata di strumenti e plugin perfetti per ottenere questo rotolamento.
Da un pratico strumento di test online a qualcosa per un facile accesso ai modelli di progettazione mobile, ci sono alcune scelte per portare il tuo 2015 sulla giusta strada.
Seti UI
Seti UI è un tema Sublime Text, da non confondere con il Sublime Text Color Scheme. Il tema in Sublime Text influenza l'interfaccia dell'app come la scheda e la barra laterale. Seti UI è un tema trasferito. Il suo aspetto piatto è davvero bello da guardare. Una scelta perfetta di temi se stai usando Sublime Text in Windows 8 o OS X Yosemite.

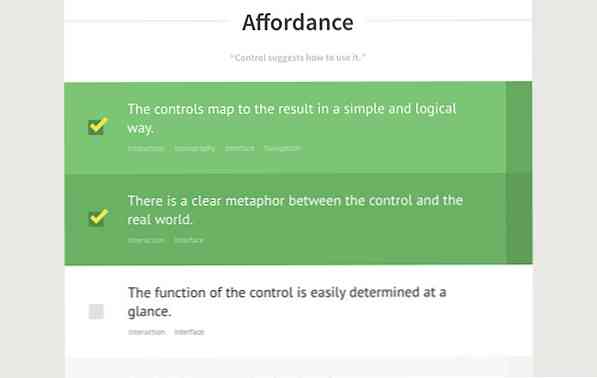
Lista di controllo IXD
Avere una lista di controllo può aiutarti a tenere traccia di ciò che è stato fatto e di ciò che verrà. Se sei un designer dell'interfaccia utente, dovresti probabilmente aggiungere Lista di controllo IXD nel tuo segnalibro.
Lista di controllo IXD contiene una raccolta di elenchi di cose da fare comuni da controllare. Ogni elemento è supportato con riferimenti di link, quindi puoi anche imparare perché è sulla lista. Se preferisci, c'è un piccolo pulsante sulla sinistra dove puoi stampare la pagina e controllare l'elenco offline.

Coolors
Bene, abbiamo una manciata di strumenti per scegliere una combinazione di colori già. Ma nessuno è facile come questo strumento, chiamato Coolors. Basta premere il tasto Spazio e viene visualizzata una nuova combinazione di colori. Genera all'infinito una nuova combinazione di colori, derivata dal suo algoritmo e esternalizzata dai contributori dei suoi utenti, mentre si ripete premendo il tasto Spazio.

nibbler
nibbler è uno strumento di test online che valuta e classifica il tuo sito web per vari fattori tra cui la qualità del codice, la compatibilità dei dispositivi mobili e l'accessibilità. È utile se si desidera eseguire un controllo finale per il tuo sito Web prima del lancio.

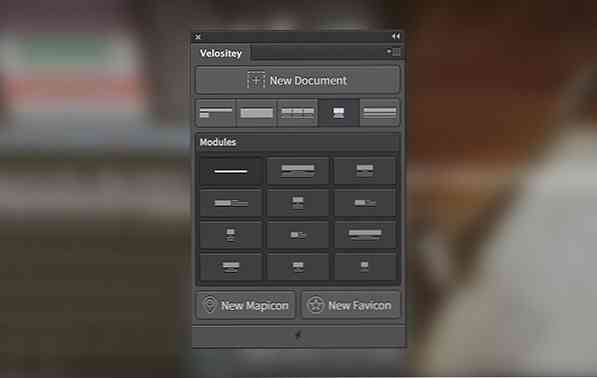
Velositey
Velositey è un plugin di Photoshop per rendere facile e veloce il processo di creazione di un prototipo di sito web in Photoshop. Questo plugin consente di creare rapidamente un nuovo documento con una griglia preimpostata, aggiungendo componenti Web preimpostati e generando icone o icone preferite. Un plug-in Photohop indispensabile per ogni web designer.

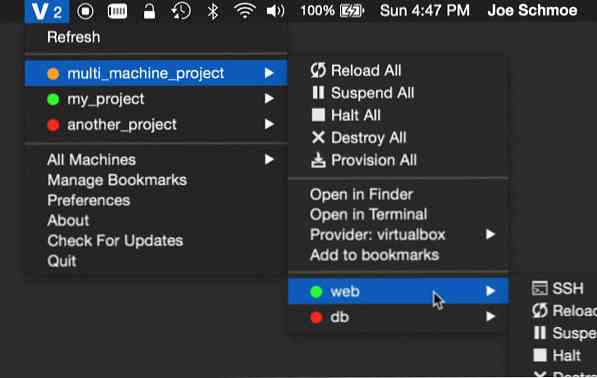
Vagrant Manager
Se stai usando Vagrant in OS X, installa Vagrant Manager. Questa app ti consente di gestire più ambienti in un modo più conveniente. Una volta installato, aggiunge una nuova icona nella barra delle applicazioni di OS X in cui è possibile monitorare e controllare le macchine virtuali con pochi clic. Niente più problemi con le righe di comando.

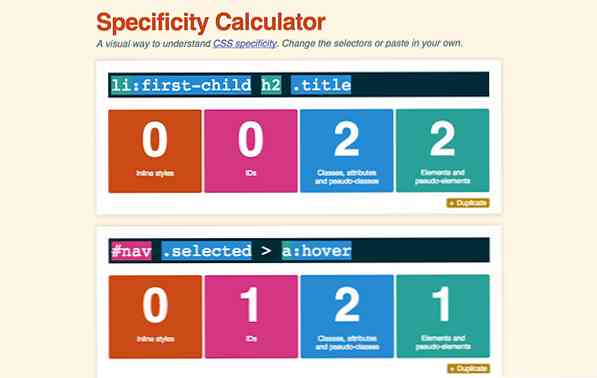
Specificità CSS
CSS Specifity è un noto argomento di CSS che non è facile da digerire. Questo strumento è stato creato per illustrare come questo concetto di specificità funziona in modo interattivo. Disegna diversi selettori e ti dirà quale selettore applicare.

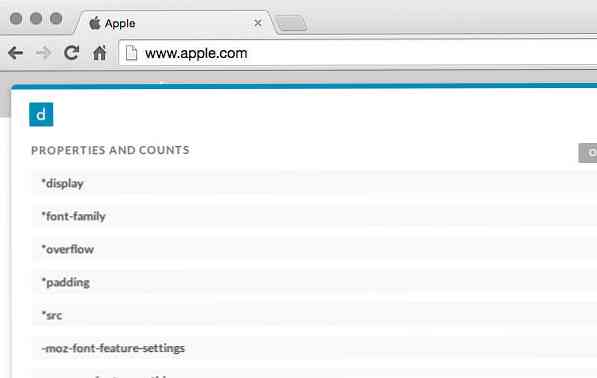
CSS Dig
CSS Dig è un'estensione di Chrome. E come suggerisce il nome, scaverà nel tuo sito web e analizzerà il suo CSS. Ti mostrerà un rapporto che puoi valutare per eseguire le ottimizzazioni richieste.

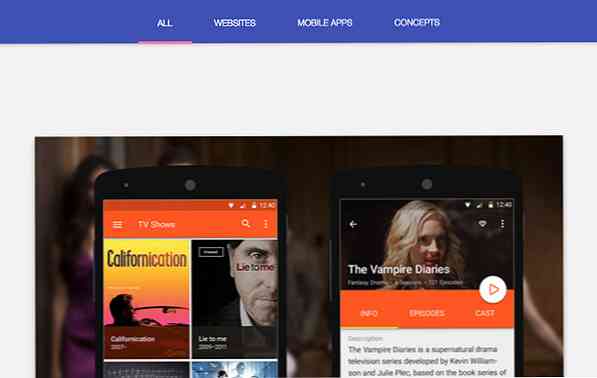
Materiale in alto
Per quelli di voi che potrebbero non accorgersene, Google ha appena introdotto Material, una nuova filosofia del design del prodotto. Materiale in alto è una raccolta di app e siti web che ha già adottato questa nuova filosofia. Una buona fonte di ispirazione per i web designer.

Tindddle
Tindddle ti aiuta a divertirti con Dribbble in modo più semplice. Ti darà da mangiare con una selezione dei migliori “Shots” da Dribbble. Se non ti piace il particolare scatto, premi il tasto freccia sinistra della tastiera e, se ti piace, premi il tasto freccia destra. Tutti gli scatti che ti sono piaciuti appariranno nel tuo account Dribbble: ecco un esempio.

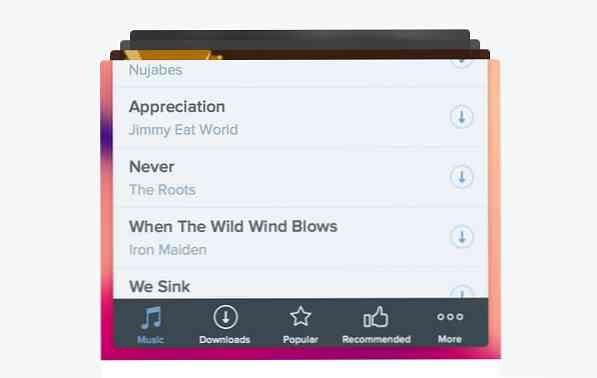
Modello di design mobile
Il Modello di design mobile book è una raccolta di pattern di design mobile comune selezionato applicato in mobile nel 2014. Oltre a fornire ispirazione, il libro copre anche la decisione e il ragionamento alla base di tale design. Un buon libro che dovrebbe essere sullo scaffale dei libri digitali di qualsiasi designer di web e app.

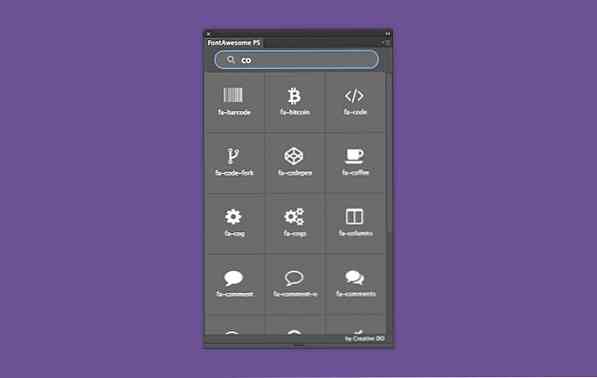
FontAwesome Photoshop
FontAwesome è ... fantastico. Per renderlo ancora più ... fantastico, installa questo plugin in Photoshop in modo da poterlo aggiungere rapidamente al tuo design.