Nuove risorse per Web designer e sviluppatori (dicembre 2012)
Siamo già a dicembre; il tempo sembra essere troppo veloce, giusto? Proprio come nei mesi precedenti, presenteremo alcune risorse utili per i web designer e gli sviluppatori.
Questa volta abbiamo alcune risorse interessanti da una persona capace affettare il tuo design in Photoshop a certi nuovi plugin jQuery nuovi con effetti sorprendenti.
Scopri tutte le nostre risorse fresche (in base al mese):
- Ottobre 2012
- Novembre 2012
PFold
L'effetto di piegatura con jQuery non è una novità nel mondo dello sviluppo web. Ci sono molti plugin gratuiti disponibili per creare tali effetti visivi. Ma con PFold, siamo in grado di spiegare e piegare l'elemento mirato indietro piace come facciamo sulla carta.
Siamo anche in grado di mirare alla direzione della piega. Dai un'occhiata alla demo qui.

Grid-A-Licious
Pinterest sta guadagnando più popolarità e a differenza di altri social media presenta il layout in griglia. Ora puoi creare layout di griglia simili con questo plugin jQuery chiamato Griglia-a-licious. Ma questo plugin lo fa meglio. Ora è reattivo.

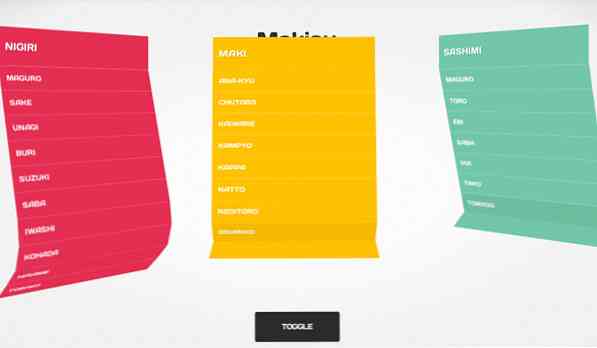
makisu
makisu è un leggero plugin jQuery per creare un effetto a discesa 3D. Come suggerisce il nome, l'effetto sembra Makisu quando viene piegato. Makisu è una stuoia intrecciata in bambù e filo di cotone che viene utilizzato nella preparazione del cibo, è come di solito rotoli il sushi.
Una cosa degna di nota è che l'effetto 3D è costruito su CSS 3D Transformation, l'effetto può essere visualizzato solo in un browser molto modernoS. Guarda la demo qui.

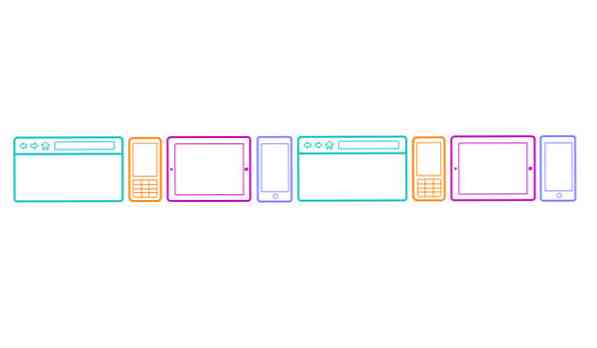
Schizzi di interfaccia
Se costruiamo siti Web o applicazioni web, è spesso necessario abbozzare le idee su carta prima di lavorare sui codici. Per fare quel lavoro, puoi farlo usa modelli speciali da Sketches di interfaccia.
Fornisce modelli di schizzo per vari dispositivi e schermi: desktop, iPad, iPhone, Nexus e Windows Phone.

jQuery Countdown
jQuery Countdown è un plugin jQuery per creando questi fantastici effetti a flip clockS. Puoi impostarlo per il giorno, l'ora, i minuti e anche i secondi. Questo plug-in è perfetto per creare cose come una pagina Presto o Pagina prodotto con offerta limitata nel tempo. Puoi vedere la demo qui.

Così fresco
Tutto questo tempo, ogni volta che cambiamo il CSS, abbiamo bisogno di aggiornare il browser per vedere l'effettot. Usando So Fresh, tu non è più necessario quello.
È possibile selezionare il file CSS che si sta modificando e So Fresh aggiornerà automaticamente il browser ogni volta che vengono apportate le modifiche.

Piccolo PNG
Ogni bit conta e la velocità conta. Uno dei modi per caricare più velocemente il nostro sito web è l'ottimizzazione delle dimensioni del file immagine. Come già sapevamo, le dimensioni più piccole tendono a caricarsi più velocemente. Se hai alcune immagini PNG sul tuo sito web, puoi usare Tiny PNG per ridurne le dimensioni.