Gallerie d'immagini e cursori jQuery - Best Of
Gallerie di immagini e cursori sono tra i casi d'uso più popolari di jQuery. Ti permettono di presentare il giusta quantità di informazioni visive ai tuoi visitatori mentre risparmiando spazio prezioso sul tuo sito web.
Di conseguenza, la tua pagina sarà sembra meno ingombrante ma puoi ancora aggiungi tutte le immagini devi trasmettere il tuo messaggio. Le gallerie di immagini e gli slider si adattano particolarmente bene pagine del portfolio e il pagine di prodotto di siti Web di e-commerce.
In questo articolo, abbiamo scelto il migliori gallerie e cursori di immagini jQuery per te. Poiché sono plugin jQuery, è sufficiente aggiungili al capo sezione della tua pagina HTML insieme alla libreria jQuery predefinita, sistemali secondo la documentazione (di solito solo poche righe di codice), e lasciarli andare.
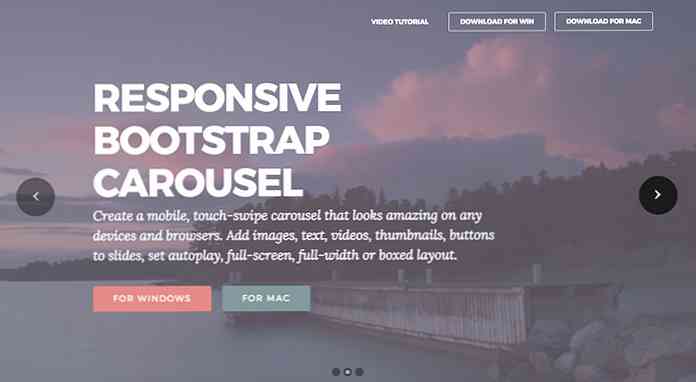
Bootstrap Slider
Bootstrap Slider è un dispositivo di scorrimento per immagini touch-swipe gratuito pronto per dispositivi mobili che sembra fantastico su qualsiasi schermo o browser. Puoi aggiungere immagini, video, miniature, testo, pulsanti alle diapositive.

Slider Anteprima prodotto
Anteprima del prodotto Lo slider è realizzato con l'uso completo di jQuery che sembra e si presenta come un'applicazione nativa di per sé. Il codice di questo plugin è pulito e accuratamente realizzato.

Galleria di immagini espandibile
Espandibile Image Gallery è un incredibile plug-in che si espande con un clic del mouse in una galleria a larghezza intera. Questo plug-in può essere utilizzato per la sezione del sito Web Chi siamo o per l'anteprima del prodotto o per i dettagli aggiuntivi del prodotto.

Fotorama
Fotorama è un plug-in di galleria reattivo per jQuery che funziona sia su browser desktop che su dispositivi mobili. Offre molteplici opzioni per sfogliare le immagini tra cui miniature, scorrimento, pulsanti prev next, caricamento automatico della slideshow o navigazione bullet.

Slider immersivo
Immersive Slider ti consente di creare un'esperienza di scorrimento unica che si adatta alla diapositiva di visualizzazione come si vede su Google¢Sito Web TV. Puoi cambiare l'immagine di sfondo e sarà sfocato per mettere a fuoco l'immagine del cursore.

Leastjs
Leastjs è un plugin jQuery reattivo per creare una galleria sorprendente per le tue immagini. Quando si passa il mouse sull'immagine, appare il passaggio del mouse con il testo. Quando fai clic sull'immagine, si espande in tutta la larghezza.

Modello di pannelli scorrevoli
Questo plugin sarebbe la scelta perfetta per un portafoglio di qualsiasi tipo. Tutti i pannelli con le immagini si muovono lungo l'asse y (asse x su dispositivi più piccoli). Le immagini scorrono per mostrare il contenuto selezionato.

Squeezebox Portfolio Template
Squeezebox Portfolio Template è stato creato durante la sperimentazione di effetti di movimento per il portfolio. L'immagine introduttiva (o il blocco) scopre di mostrare gli elementi del portfolio che stanno scivolando fuori.

Riproduzione casuale delle immagini
Shuffle Images è un incredibile plug-in reattivo che ti consente di creare una galleria con immagini che rimescolano quando fai il mouseover.

Plugin di Lightbox jQuery gratuito
Il plugin jQuery Lightbox gratuito ti consente di visualizzare una o più immagini sulla stessa pagina. Puoi anche ingrandire l'immagine o tornare alla dimensione originale.

PgwSlider âAA?? Dispositivo di scorrimento reattivo per jQuery
PgwSlider è un dispositivo di scorrimento di immagine unico e minimalista creato per mostrare diapositive di immagini e nient'altro. È minimo perché il codice jQuery è leggero, il che rende il caricamento molto veloce.

Galleria Polaroids sparsa
La sparpagliata Polaroids Gallery è un incredibile slider dal design piatto. Gli oggetti all'interno del contenitore si stanno muovendo in modo caotico, il che sembra incredibile.

Filtro contenuto rimbalzante
Bouncy Content Filter è una soluzione perfetta per negozi online o portafogli. Consente agli utenti di passare rapidamente da una categoria di immagini a un'altra.

Semplice cursore jQuery
Semplice jQuery Slider dice per il suo nome. Questo plugin è costituito da un po 'di JavaScript, alcuni HTML5 e un tocco di CSS3. La demo predefinita mostra solo un'opzione di scorrimento del testo, ma con alcune modifiche è possibile includere contenuti visivi, ad esempio foto e video.

Glide JS
Glide JS è un plug-in jQuery semplice, pulito, veloce, fluido e reattivo. Il plugin è leggero e facile da configurare.

Drag-slider a schermo intero con parallasse
Questo sorprendente cursore jQuery con hover a colori, testo e immagine sarà adatto a qualsiasi tipo di sito Web, dal portfolio all'azienda. Fornisce lo scrolling della parallasse scorrevole e l'apparizione del testo lentamente.

Sliiide
La funzionalità di questo fantastico plugin va ben oltre le necessità di base. Sliiide ti aiuterà a creare voci di menu interattive, quindi puoi specificare un menu scorrevole in basso, in alto, a sinistra ea destra di una pagina.

Dispositivo di scorrimento dello zoom
Questa è una semplice galleria di scorrimento con funzionalità di zoom. Dopo aver fatto clic su un pulsante di zoom, l'immagine verrà ridimensionata. Ita¢È una soluzione perfetta per i negozi online.

Slider effetto prisma
Prism Effect Slider è una grande idea per i blogger. Questo cursore aggiunge un logo prisma su ogni immagine e cambia quando si scorre.

Sensibile parallasse Drag-slider con lettere trasparenti
Questo straordinario slider è caratterizzato da parole con enormi lettere maiuscole. È possibile modificare facilmente il carattere, la dimensione del carattere, il colore del carattere e la velocità di animazione.