Post-processor CSS per suggerimenti e risorse per principianti
Pre-elaborazione CSS è un concetto che la maggior parte degli sviluppatori web ha già imparato o letto. Abbiamo coperto la preelaborazione CSS in modo molto dettagliato per aiutare gli sviluppatori ad accelerare questa tecnologia prevalente. Ma per quanto riguarda post-processori?
Questi strumenti relativamente nuovi sono simili nel senso che loro influenzare il flusso di lavoro di sviluppo web, tuttavia operano su altro lato dello sviluppo CSS (“inviare” sviluppo).
In questo post, vorrei presentare il nozioni di base sulla post-elaborazione, come funziona, perché lo utilizzi e condividi alcune librerie / strumenti che puoi utilizzare per il tuo gioco CSS con la post-elaborazione.
Posta vs. pre-elaborazione
Il rivoluzione di pre-elaborazione è successo quando Sass / LESS colpiscono la scena. Questi strumenti consentono agli sviluppatori di utilizzare variabili, loop, funzioni e mixin all'interno dei CSS. Questo rende quasi lo sviluppo CSS di base simile a un linguaggio di programmazione con funzionalità estesa.
Post produzione succede dopo che hai già prodotto il semplice CSS, e vuoi farlo estenderlo ulteriormente attraverso l'automazione. Questo può includere estendere i selettori di classe, o prefissi autoaggiungenti per alcune proprietà CSS.
In generale, la pre-elaborazione ha il suo i propri linguaggi di stile, come Sass e meno, quello convertire in puro CSS. La post-elaborazione prende il CSS di base e applica automazione / ripetizione.

Ecco una citazione da un post che è anche la fonte dell'immagine qui sopra. Penso all'autore Stefan Baumgartner riassume brillantemente la differenza.
In un certo senso, entrambi sembrano strumenti di automazione, semplicemente lavorando in modi diversi. Ad esempio, un dolore comune risolto dalla post-elaborazione è prefissi di auto-aggiunta per le nuove proprietà CSS3.
Ma questo può essere fatto anche in Sass con le estensioni. Quindi c'è davvero una differenza? Ecco un'altra fantastica citazione dello stesso post:
Mentre questo può essere vero in senso teorico, la comunità di sviluppo web crea ancora una divisione tra questi strumenti. Per questo motivo, raccomando vivamente di fare il frontend degli sviluppatori per leggere almeno sui post-processori e per sapere cosa possono fare.
Adatta la post-elaborazione nel tuo flusso di lavoro
Quasi tutti i riferimenti PostCSS come risorsa definitiva per la post-elaborazione. Tuttavia il team PostCSS ha ammesso apertamente su Twitter a cambiando il loro titolo perché la verbosità non ha più senso.
PostCSS non è più solo uno strumento pre-CSS o post-CSS. Può davvero lavorare in entrambe le aree! Questo spiega ulteriormente la citazione da precedenti affermando che tutti gli strumenti CSS si riducono a una cosa - in lavorazione.

PostCSS utilizza plugin JavaScript per automatizza il tuo flusso di lavoro CSS, e puoi anche scrivere il tuo plugin JS per estendere la libreria PostCSS. Se vuoi iniziare con PostCSS, consulta questo tutorial introduttivo su Smashing Magazine. Se già utilizzi e comprendi Sass, recupererai rapidamente Post CSS.
Per creare il proprio flusso di lavoro di elaborazione CSS pre / post, iniziare fare una lista dei tuoi punti dolenti, ad esempio:
- auto-prefisso gradienti CSS
- auto-organizzazione per le regole CSS
- aggiungendo polifibranti per determinate proprietà
- generazione di dimensioni dell'immagine per immagini di sfondo
Nota che tutte queste cose possono essere fatte in pre e post-elaborazione. È importante rendersi conto che l'elaborazione pre / post CSS si sta rapidamente fondendo per diventare uno nella stessa cosa.
Invece di abbattere i tuoi obiettivi in diverse fasi di elaborazione, è meglio farlo elencali come obiettivi, poi vai su a cerca gli strumenti giusti.
I migliori strumenti di post-elaborazione
Ho cercato di evitare di menzionare le estensioni in questa sezione, poiché Sass e PostCSS hanno così tante cose tra cui scegliere. Onestamente, potresti cavarsela solo con quelle librerie, ma voglio anche offrirne alcuni alternative per soluzioni più specifiche.
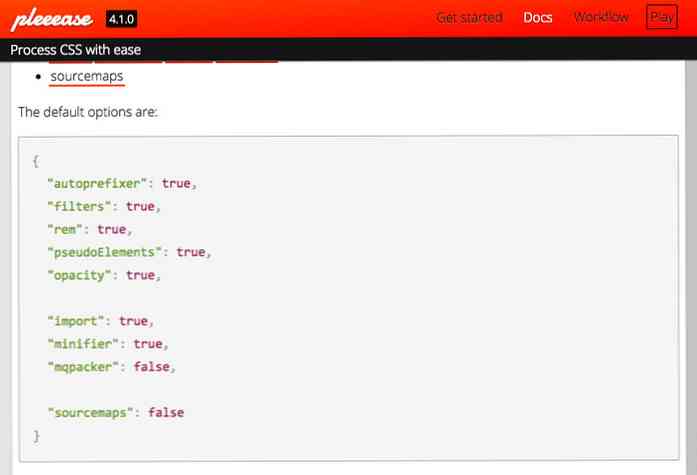
Pleeease
Se lavori già con Node.js, allora Pleeease sembra una scelta ovvia. Ne ha molti caratteristiche tipiche di elaborazione CSS, come l'importazione di file, variabili / funzioni, auto-minification e supporto fallback per elementi più recenti come SVG.

Il sito Web ha anche un parco giochi interattivo per chiunque voglia provare la libreria online senza scaricare una copia localmente.
benedire
Ricordo quando Internet Explorer 6 era ancora fastidioso ed è bello sapere che lo sviluppo di IE è migliorato, ma non di molto. Mentre mi piacerebbe dirti che l'utilizzo di IE è praticamente finito, questo non sembra essere vero.
Per fortuna, Bless CSS è una soluzione rileva potenziali problemi relativi a IE nel tuo CSS e crea soluzioni con la post-elaborazione. Funziona su Node.js, quindi si adatta perfettamente al tipico flusso di lavoro NPM / Gulp.

CSSNext
Ecco una libreria davvero interessante che ti permette di crea CSS con funzionalità più avanzate al momento non è supportato. La libreria CSSNext include supporto per funzioni CSS4 dispari, ad esempio grigio(), che sono attualmente presenti solo nelle bozze del W3C.

Non penso che ogni sviluppatore abbia bisogno di questa libreria. È molto specifico e non risolverà i problemi quotidiani, tuttavia può darti un gusto delle prossime specifiche CSS4 durante la conversione della sintassi fino al moderno CSS3.
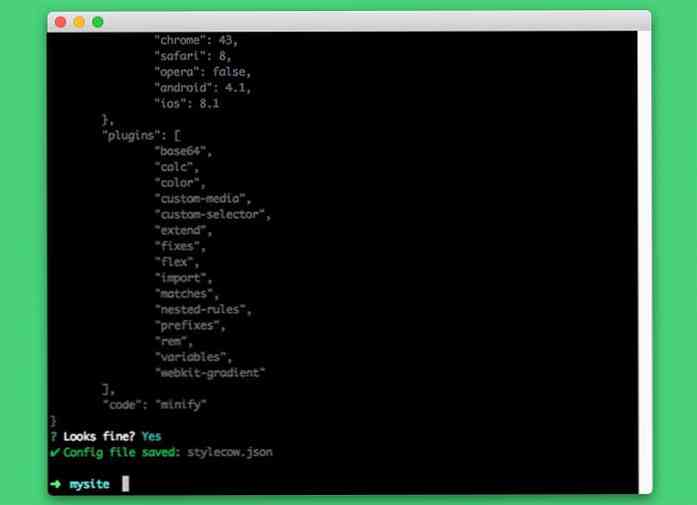
Stylecow
Se supporto per browser è un problema per te, quindi Stylecow è una necessità. Questa potente libreria ti permette di sviluppare CSS solo per il tuo browser preferito. Quindi, puoi eseguire lo strumento da riga di comando tramite il nodo e il tuo CSS lo sarà aggiornato per tutti i browser che desideri supportare.
È possibile scaricare Stylecow da GitHub e viene fornito con una documentazione incredibilmente dettagliata.

-libera-prefix
Infine voglio condividere il -libera-prefix libreria è anche un amato strumento per lo sviluppo di CSS, in quanto ti permette di farlo usa le proprietà CSS non prefissate. Tutti vogliono utilizzare moderne proprietà CSS, come animazioni e gradienti, ma nessuno vuole copiare / incollare manualmente il codice dettagliato.
Con questo plugin non hai nemmeno bisogno di eseguire il tuo CSS attraverso un postprocessore sul tuo computer. Può anche funzionare come un browser include che viene eseguito sul computer dell'utente aggiorna automaticamente i file CSS.

Autoprefixer, che fa parte della libreria PostCSS, è probabilmente anche una scelta migliore per post-elaborazione locale. Ecco perché ho detto prima che se usi LESS o Sass insieme a PostCSS, avrai tutto ciò di cui hai bisogno per un notevole flusso di lavoro di sviluppo CSS.
Avvolgendo
La post-elaborazione è più una frase che una vera tecnologia, anche se ha il suo posto nel flusso di lavoro CSS, come l'intero processo di scrittura dei CSS moderni è stato notevolmente migliorato da questi strumenti. Posso solo raccomandare che gli sviluppatori scavino più a fondo per trovare ciò che funziona meglio per loro.
Se stai cercando ulteriori informazioni sulla post-elaborazione, dai uno sguardo a questi articoli correlati:
- Cosa ci salverà dal lato oscuro dei pre-processori CSS?
- Un'occhiata a scrivere futuri CSS con PostCSS e cssnext
- Pre-elaborazione CSS (SASS o LESS) rispetto alla postelaborazione CSS




