35 strumenti, script e plug-in per creare bellissime tabelle HTML
La visualizzazione dei dati è la chiave per comprendere meglio le informazioni voluminose o complicate. Ci sono molti modi per visualizza i tuoi dati ad esempio puoi progettare infografiche interessanti o creare grafici interattivi ‐ tutto dipende dai tuoi dati e da come vuoi presentarli.
Tuttavia, il post di oggi è solo sul tema dei tavoli e alcuni in realtà risorse utili per creare diversi tipi di tabelle. Ecco 35 suggerimenti, strumenti, script e plug-in che possono aiutarti a creare una varietà di tabelle per presentare i tuoi dati. Quindi, passiamo a discutere ogni risorsa in dettaglio.
Tabella jQuery snippet
Questi snippet a portata di mano con spiegazioni semplici aiutarti a sviluppare tavoli interattivi. Ad esempio, questi snippet ti consentono di aggiungere righe dinamicamente, recuperare i valori delle celle, ecc.

Tavoli per lo styling
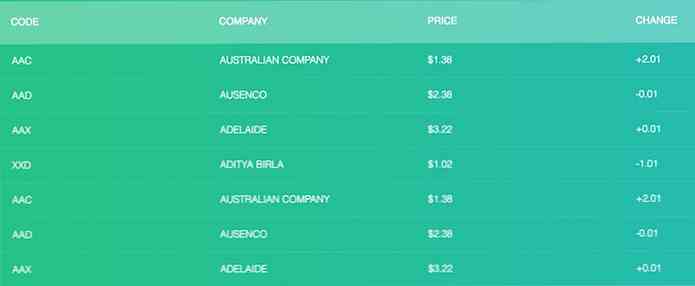
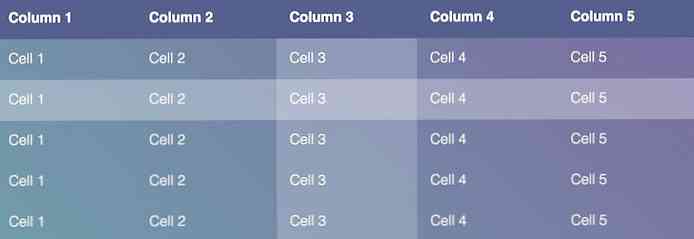
Una serie di suggerimenti e trucchi che aiutano a migliorare lo stile dei tuoi tavoli migliorandone layout, tipografia, allineamento del testo e molto altro ancora. Inoltre, racconta anche aggiungendo colori e grafica e personalizzando i sottotitoli insieme ad altri aspetti del tavolo.

Niente più tabelle
Un frammento che ti aiuta a creare tavoli reattivi mobili che mostrano ogni riga separatamente su schermi piccoli. Inoltre, puoi cambiare colore, carattere e dimensione del carattere, ecc. Usando CSS.

Corpo della tabella a scorrimento
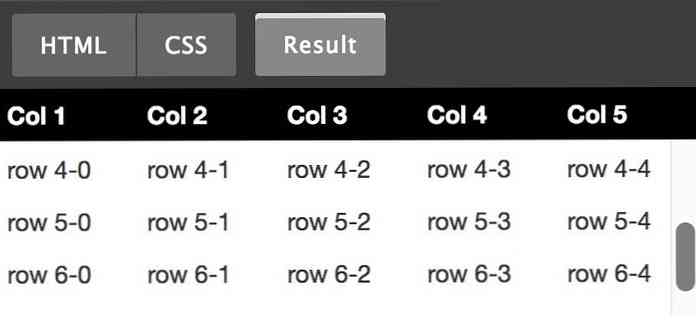
Questo trucco può rendere scorrevole il corpo del tuo tavolo, una funzionalità che si trova nella maggior parte degli strumenti di fogli di lavoro come Fogli Google. Ciò significa che puoi correggi l'intestazione della tabella e il corpo o il contenuto della tabella scorrerà, come al solito, rendendo il tavolo più visibile di prima.

Corretto il Table Header
Un altro trucco come sopra, Fixed Table Header aiuta a creare una tabella con un'intestazione fissa e contenuti scorrevoli. Puoi personalizzare la tabella compresi colori e caratteri, ma questo trucco non è così dettagliato e spiegato come Corpo della tabella in grado di scorrere.

Evidenziazione della tabella CSS pura
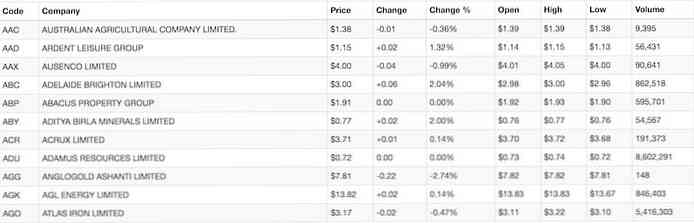
Un semplice trucco che ti lascia evidenzia una particolare cella al passaggio del mouse - verticalmente e orizzontalmente. Inoltre, il tavolo finale è personalizzabile con colori e caratteri personalizzati. Trovo che questo trucco sia molto utile quando devi mostrare i numeri sul tavolo.

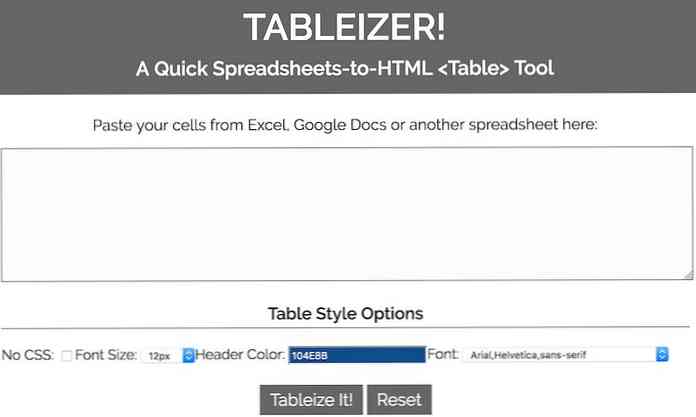
TABLEIZER!
TABLEIZER! è uno strumento online che ti permette di crea tabelle semplici in HTML utilizzando i dati di Excel, Fogli Google, o qualsiasi altro strumento per fogli di calcolo. Puoi anche personalizzare il tavolo finale usando i CSS, proprio come qualsiasi altra tabella in HTML.

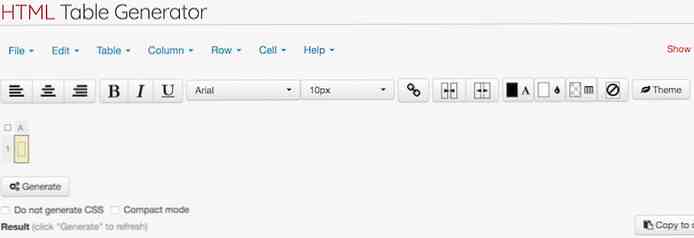
Generatore di tabelle HTML
HTML Table Generator è un semplice generatore di tabelle che ti aiuta crea e personalizza quasi ogni aspetto della tabella utilizzando le opzioni sullo schermo. Quello che mi piace è che puoi creare una tabella manualmente, caricare un file CSV o importare dati da uno strumento come Excel. Puoi anche modellare la tabella scegliendo un tema dal suo set di modelli.

Generatore di tabelle HTML Quackit
Un altro generatore di tabelle online che consente di creare tabelle con una serie di opzioni di personalizzazione. Lo stile le opzioni includono dimensione, colore, bordo, ecc. Tuttavia, il manca l'opzione per importare i dati, a differenza del generatore di tabelle sopra.

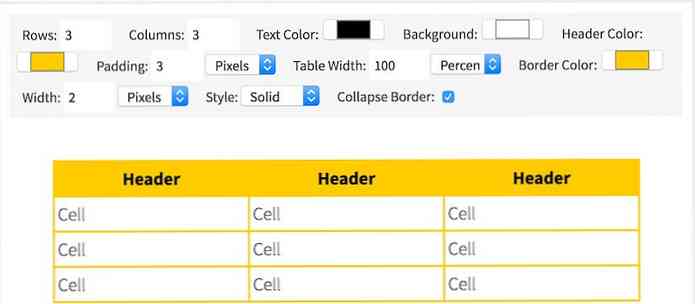
Generatore di tabelle HTML per tabelle rapide
HTML Table Generator di Rapid Tables è ancora un altro strumento come il precedente due strumento. Fornisce più opzioni di personalizzazione dello strumento precedente, come dimensioni, bordo, colore, allineamento e altro ancora. Tuttavia, come lo strumento di cui sopra, supporta solo creando la tabella manualmente e non consente di importare file o prendere i dati da uno strumento per fogli di calcolo come Google Documenti.

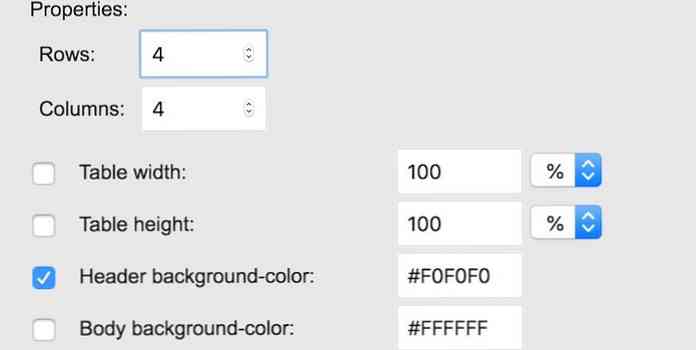
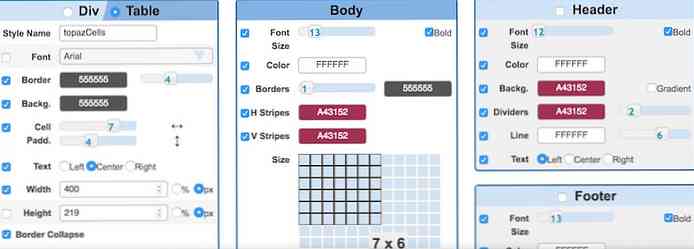
HTML Table Styler
Uno strumento di personalizzazione della tabella, HTML Table Styler, ti consente di personalizzare le tabelle utilizzando opzioni su schermo che generano CSS per la tua tabella in HTML. Questo strumento, sorprendentemente, mostra un'anteprima live della tabella, consentendo di testare e provare le opzioni di stile. Inoltre, offre temi per la progettazione rapida di un tavolo, che puoi anche personalizzare.

Strumenti di conversione
Gli strumenti di conversione sono a sito web utile per chi si occupa di tabelle e fogli di calcolo su base giornaliera. Ti aiuta a convertire una tabella HTML in un file CSV, un file Excel in una tabella HTML, un file Excel in un file CSV e fare molte più conversioni.

Convertitore da tabella HTML a Div
Uno strumento di conversione online, HTML da tabella a Div Converter consente di convertire le tabelle tradizionali in tabelle div, cioè le tabelle create utilizzando elementi 'div'. Tutto quello che devi fare è farlo copia e incolla una tabella sulla sua pagina e premi il pulsante di conversione per generare una tabella div.

Handsontable
Handstable è un innovativo componente del foglio di calcolo per le app Web che ti consente di sviluppare e offrire rapidamente fogli di calcolo nelle tue app. Offre una vasta gamma di funzioni come il supporto per più quadri, alte prestazioni con una massiccia quantità di dati, capacità necessarie come ricerca, filtro, ecc., che consentono agli sviluppatori di costruire rapidamente.

Dynatable.js
Un plug-in di tabella interattivo, Dynatable.js usa HTML, jQuery e JSON per creare tabelle e altre strutture simili a tabelle. È possibile creare tabelle direttamente da JSON e incorporare tutte le funzioni essenziali come ricerca, filtro, conteggio record e impaginazione.

Tabella Bootstrap
Bootstrap Table è una versione estesa della tabella offerta con Bootstrap. Riduce al minimo il tempo e l'impegno nella creazione di tabelle e offre un design reattivo. Porta caratteristiche come intestazioni e funzioni scrollabili e fisse come ordinamento, impaginazione, eccetera.

List.js
List.js è un plugin JavaScript semplice e potente che ti consente di creare elenchi e tavoli con funzionalità flessibili e funzionali come filtro, ricerca e ordinamento, ecc. Mi è piaciuto che sia stato creato usando JavaScript vanilla, quindi non hai bisogno di alcuna libreria di terze parti.

JExcel
jExcel è un leggero plugin jQuery che ti permette di incorporare qualsiasi foglio di calcolo compatibile con Excel nella tua pagina web. Il plugin aiuta a creare una tabella simile a Excel, permettendoti di spostare, ridimensionare, copiare, incollare e fare molto di più con i dati del foglio.

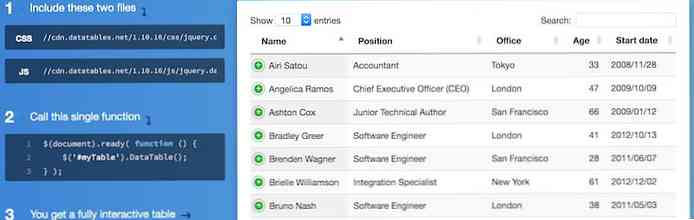
DataTable
Un plugin super flessibile per jQuery, Tabelle dati consente di aggiungere controlli di interazione avanzati a qualsiasi tabella HTML. Ti aiuta ad aggiungere l'impaginazione, la funzione di ricerca, i temi, ecc. Inoltre, fornisce un gran numero di estensioni per aggiungere più funzionalità.

jQuery Bootgrid
jQuery Bootgrid è un plugin elegante e intuitivo per creare e gestire griglie come le tabelle. Fornisce funzioni come ricerca, impaginazione, ecc. Insieme a modelli personalizzabili.

jQuery-Tabledit
jQuery-Tabledit è un editor online per tabelle HTML compatibili con Bootstrap che consente agli utenti di modificare i dati all'interno delle tabelle. Puoi fornire pulsanti per passare dalla visualizzazione alla modalità di modifica, includere i pulsanti cancella e ripristina e personalizza le tabelle usando CSS.

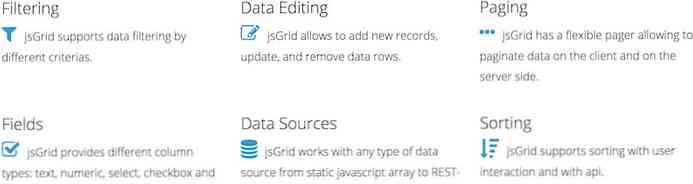
jsGrid
jsGrid è un leggero plugin jQuery che aiuta creare e gestire le griglie di dati. Supporta varie operazioni su griglie come il filtraggio, il paging, l'ordinamento, ecc. Permette anche di personalizzare l'aspetto della tabella e sostiene l'internazionalizzazione anche.

Smart Table
Una robusta libreria, Smart Table ti aiuta a trasformare qualsiasi tabella HTML in una più intelligente con opzioni come filtra, cerca, ordina, ecc. È accoppiato con più funzionalità per aiutare a costruire una tabella di dati o una tabella di dati utili e dall'aspetto professionale con i suoi plugin.

HighchartTable
HighchartTable converte automaticamente le tabelle HTML in grafici e grafici. È ideale per rappresentare l'analisi e le statistiche del progetto nei grafici insieme ai dati numerici nelle tabelle.

ESPORTATABELLA
TableExport è una semplice libreria per esporta una tabella HTML in file CSV, TXT o Excel. Usando questa libreria, puoi costruire facilmente tabelle con la funzione export-to-file.
Tabulator
Tabulator è un plugin jQuery per creare tabelle interattive da tabella HTML, array JavaScript, JSON, ecc. Supporta quasi tutte le funzioni standard della tabella come ricerca, ordinamento, filtro, ecc. e offre molte funzioni come temi, callback e localizzazione.

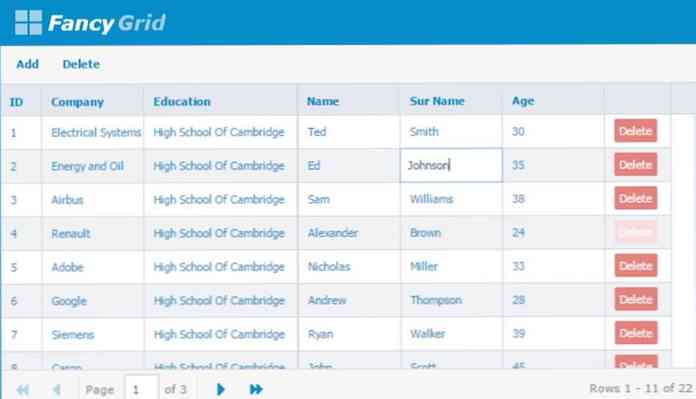
FancyGrid
Una griglia di griglie, FancyGrid ti permette di creare bellissime tabelle con grafici e diagrammi. Supporta molte fonti di dati tra cui JSON, include varie funzioni come ordinamento, ricerca, ecc tematizzazione e modularizzazione e offre molte più funzionalità.

KingTable
KingTable ti permette di costruire tabelle amministrative con codifica minima. Viene fornito con una notevole quantità di funzioni, tra cui la ricerca lato client o server, l'ordinamento, il filtro e più funzioni comuni. È possibile personalizzare l'aspetto del tavolo, aggiungi filtri personalizzati ed esporta i dati in vari formati come CSV, JSON ed Excel.
stacktable.js
Un plugin jQuery per le tabelle, stacktable.js ti consente convertire qualsiasi tabella di aspetto generale in una tabella di chiavi / valori a 2 colonne. È una soluzione ideale per la visualizzazione di tabelle di grandi dimensioni su schermi piccoli come quelli dei dispositivi mobili. Inoltre, puoi impilare righe o colonne secondo necessità.

Tabella.js
Tabella.js ti aiuta a costruire tabelle reattive con intestazioni fisse e dati scorrevoli, anche in orizzontale, per includere molte colonne rispetto a quanto generalmente possibile. Inoltre, puoi includere più tabelle sulla stessa pagina e creare anche tabelle multiuso.

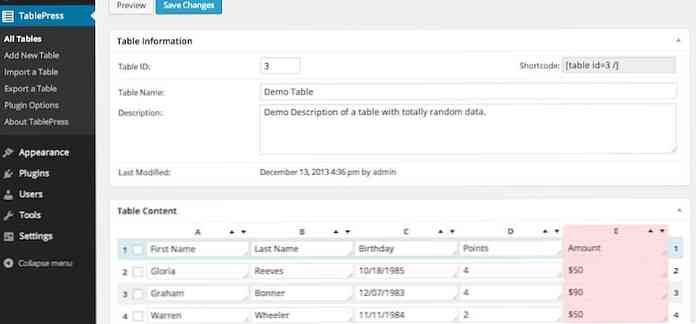
TablePress
TablePress è un fantastico plugin per WordPress che ti permette crea e incorpora tabelle in post, pagine e widget di testo utilizzando uno shortcode. Le tabelle sono modificabili in un'interfaccia simile a un foglio di calcolo e possono contenere tutti i tipi di dati, comprese le formule. È inoltre possibile aggiungere funzionalità come ricerca e ordinamento ed esportare i dati in vari formati.

Data Tables Generator di Supsystic
Data Tables Il generatore aiuta a creare e gestire tabelle direttamente dal pannello di amministrazione utilizzando un editor di tabelle frontend. Sorprendentemente, puoi anche includere grafici e grafici nelle tabelle insieme a didascalie, intestazioni e piè di pagina. Quello che trovo più interessante è che le tabelle sono completamente modificabili ed esportabili in formati CSV, Excel o PDF.

Tabella dei prezzi di Supsystic
Un altro plug-in di Supsystic, la tabella dei prezzi ti consente di creare tabelle dei prezzi senza ostacoli. Puoi scegli un modello, modifica il contenuto del prezzo e pubblicalo sul tuo WordPress. Inoltre, le tabelle create usando questo plugin sono reattive ed eleganti su tutti i dispositivi.

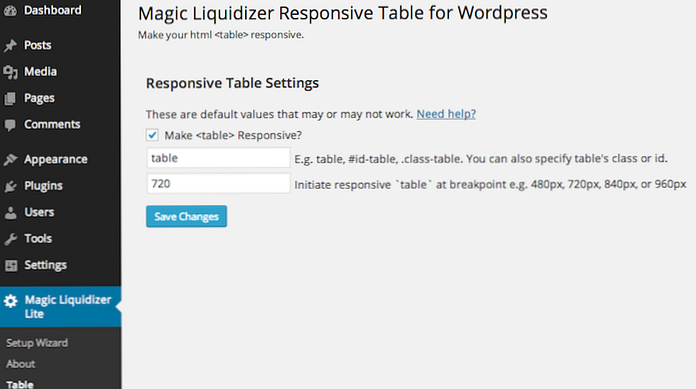
Tabella reattiva di Liquidatore magico
Un plugin per la tabella per WordPress, Magic Responsive Table Liquidizer trasforma qualsiasi tabella ordinaria in una tabella reattiva mobile. Puoi inserire immagini, testi, ecc. Nelle tue tabelle e mostrarli come sono su tutti i dispositivi, anche quelli con schermi piccoli.

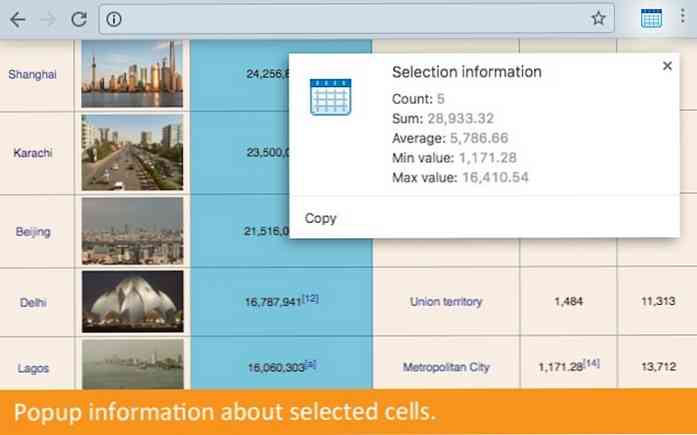
Copytables
Copytables è un'estensione per Google Chrome che consente di copiare tabelle da pagine Web. Puoi seleziona celle, righe o colonne di una tabella su qualsiasi pagina web e copiali direttamente .