15 migliori strumenti di abbinamento dei caratteri per i progettisti
Accoppiare i caratteri è un processo essenziale di qualsiasi web design. Se vuoi creare un buon design di un sito web, devi essere in grado di prendere decisioni come scegliere il tipo di carattere, la combinazione di colori, anche il giusto tema WordPress. Per chi cerca i caratteri, gli strumenti di tipografia Web sono la loro fonte d'ispirazione. Ma per i laici regolari come noi, forse c'è un altro modo più semplice per tentare questo compito apparentemente impossibile.
Naturalmente, ci sono una varietà di combinazioni di font facilmente disponibili sul web che puoi usare. Tuttavia, è anche importante sapere come creare le tue coppie di caratteri. C'è una scienza completa nell'applicare intestazione, sottotitolo e copia del corpo per adattarsi al tipo di contenuto che produci e alla tua identità di marca.
Per aiutarti con questo processo, ecco qui 15 dei migliori siti web di abbinamento font che ti aiuteranno a trovare la combinazione perfetta di caratteri. Questi siti Web sono estremamente facili da usare e ti aiuteranno a prendere decisioni tipografiche ideali in pochi secondi. Facci sapere quali hai usato o se ce ne sono che vorresti suggerire.
Digitare Connection
Digitare Connection si definisce "un gioco di appuntamenti tipografici". Ti aiuterà a imparare come accoppiare i caratteri tipografici. Inizia scegliendo un tipo principale per trovare una coppia perfetta. Proprio come su un vero sito di appuntamenti, Type Connection ti suggerirà potenziali "date" per ogni font che scegli.

Google Type
Ci sono oltre 650 caratteri tipografici disponibili disponibili in Google Fonts. Questo progetto creativo offre ispirazione per l'utilizzo di caratteri dalla libreria di Google Fonts.

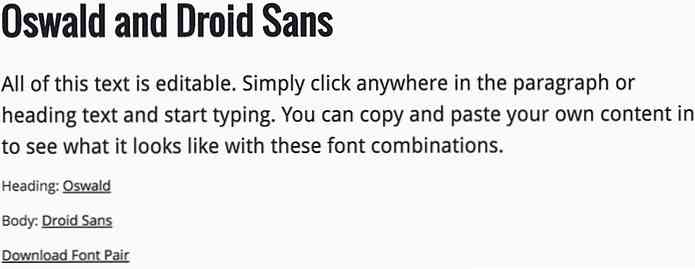
Coppia di caratteri
Coppia di caratteri aiuta i designer a combinare Google Fonts. Basta scegliere quale tipo di coppia di caratteri tipografici è necessario tra caratteri sans-serif, serif e cursive. Ha anche una collezione di coppie di caratteri in azione.

Digita Genius
Digita Genius è uno strumento gratuito per trovare il font perfetto per il tuo sito web o progetto di design. Scegli un font di partenza e trova la migliore coppia possibile per questo. Di conseguenza, il sito Web mostra l'esempio in cui vengono utilizzati questi due caratteri.

Scrivi Wolf
Scrivi Wolf è una raccolta di bellissime combinazioni di font da tutto il web. Lì troverai i font più popolari, il sito del giorno e vari consigli sui font per trovare la tua corrispondenza ideale.

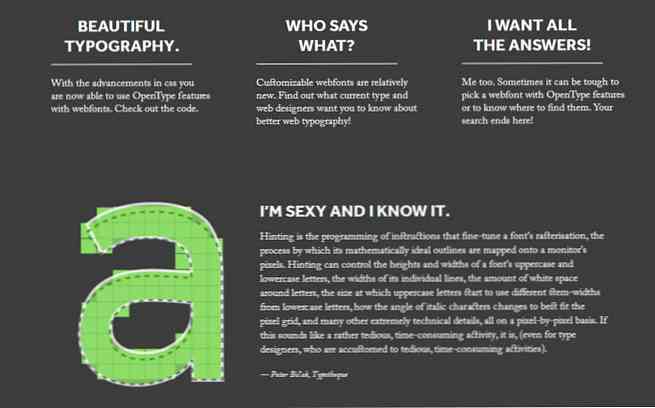
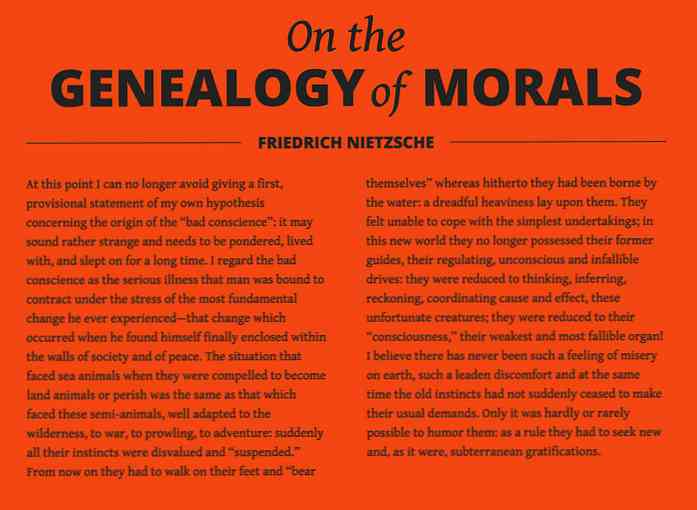
Bellissimo tipo di Web
Account di directory dei font Web di Google per oltre 600 tipi di carattere. Certo, la maggior parte di loro non è molto bella, ma ci sono anche caratteri di alta qualità che meritano uno sguardo più attento. Qui puoi vedere questi caratteri in azione. Basta scorrere il sito e vedere di persona.

Caratteri in uso
Caratteri in uso è una raccolta di diversi design, come siti web, packaging, marchi, biglietti da visita, poster, riviste e un elenco di caratteri che sono stati utilizzati.

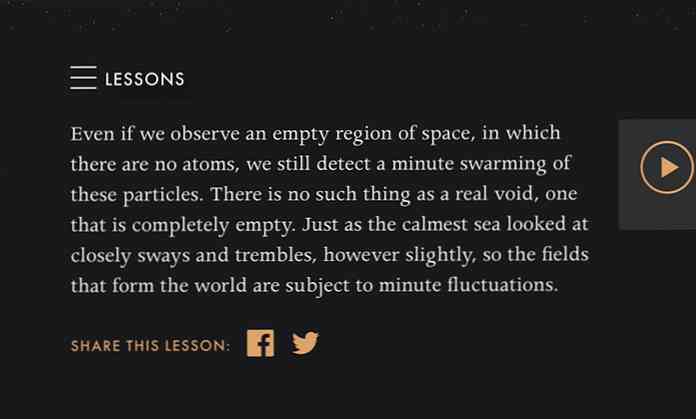
Solo il mio tipo
Solo il mio tipo è una vetrina di coppie di font di Typekit e H & FJ. Questi esempi di caratteri sono visualizzati in bei blocchi colorati.

Typ.io
Tutti i caratteri su Typ.io sono taggati con parole correlate e ti aiuteranno ad accoppiare anche i font complementari. Presenta anche esempi di caratteri diversi usati sui siti web, e puoi vedere queste combinazioni e scegliere quella che ti piace.

Miscelatore
Questo strumento sarebbe una scelta perfetta per i blogger. Può aiutarti ad associare i caratteri a intestazione, sottotitoli e testo. Utilizzando la barra a sinistra per scegliere la famiglia di caratteri, le dimensioni e l'altezza della linea.

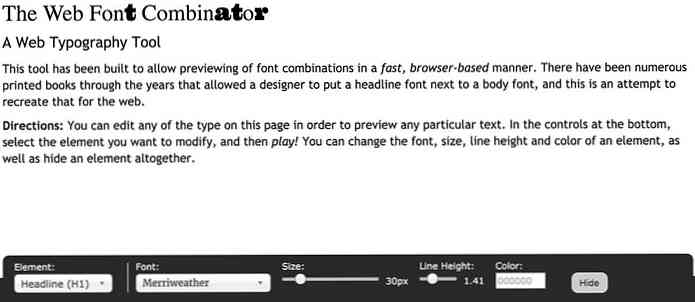
Font Combinator
Font Combinator è uno strumento simile a Blender. Aiuterà anche ad accoppiare titoli e caratteri di copia del testo. Basta scegliere l'elemento, il carattere, la dimensione e il colore.

Font Combinator di Typotheque
Typotheque è sia uno studio di progettazione grafica sia un tipo di fonderia che pubblica e distribuisce caratteri latini e non latini originali. Loro Font Combinator ti aiuterà ad accoppiare caratteri latini, greci e cirillici.

Adobe Typekit
Typekit è uno strumento per i caratteri dell'abbonamento che riunisce vari tipi di carattere per una ricerca e un abbinamento facile e veloce. Insieme a un piano gratuito con una raccolta limitata di caratteri, puoi scegliere uno dei piani a pagamento con più opzioni.

Matcherator
Matcherator di Fontspring ti aiuterà a definire quale carattere viene utilizzato sull'immagine. Puoi scaricare un'immagine dal tuo computer, o usare un URL dell'immagine e uno strumento che trovi il carattere esatto (o simile), in modo da poterlo usare nel tuo disegno.

Typespiration
Typespiration è un sito fantastico con esempi di esempi di progetti dai progetti dei designer. Sotto ciascun esempio troverai un elenco di caratteri che sono stati utilizzati, combinazioni di colori e persino codici CSS che puoi incollare nel tuo sito web.