Codice di Visual Studio Aumentare la produttività tramite la gestione dei binding chiave
Codice di Visual Studio, introduce l'editor di codice sorgente leggero di Microsoft navigazione solo da tastiera non è solo un funzionalità di accessibilità avanzata, consentendo agli utenti di navigare all'interno dell'editor senza mouse, ma anche accelera la codifica.
Nel post di oggi, approfondiremo come gestire efficacemente le associazioni di tasti in VS Code, dai uno sguardo a un elenco aggiornato delle scorciatoie da tastiera più comuni e vedi un esempio su come puoi creare le tue chiavi personalizzate.
Trova rapidamente le associazioni dei tasti
Non devi necessariamente imparare a memoria le scorciatoie da tastiera quando inizi a utilizzare VS Code, poiché ci sono due semplici modi per trovarle rapidamente.
Nella barra dei menu in alto è possibile trovare il collegamento dei tasti preimpostato accanto a ciascuno punto del menu (1) e anche la Command Palette (F1) li elenca accanto a ciascun comando (2).
Visual Studio Code visualizza i collegamenti chiave corrisponde al tuo sistema operativo di default (quindi su una macchina Windows vedrai i comandi di Windows, su un Mac i comandi Mac, e su una macchina Linux i comandi di Linux).
Se non ti dispiace lasciare il tuo editor di codice, puoi anche trovare il file elenco completo di associazioni di tasti preimpostate nei documenti del codice VS..
Preset Key Bindings
Visual Studio Code fornisce agli sviluppatori molti binding di tasti, nella lista che segue ho curato quelli che ho usato più spesso durante la modifica dei file JavaScript. Potresti scoprire che altri si adattano meglio al tuo flusso di lavoro, quindi vale anche la pena di sfogliare l'elenco completo da solo.
Tutti i binding chiave possono essere personalizzati in VS Code, daremo un'occhiata a come farlo nell'ultima parte di questo articolo.
Ora vediamo 36 scorciatoie da tastiera usate frequentemente, rispettivamente per i 3 principali sistemi operativi (Win, OS X, Linux), molti dei quali potrebbero essere familiari con altri software Microsoft.
Navigazione
- F1 (Win, Linux, Mac) - Command Palette, mostra tutti i comandi di cui puoi selezionarne uno, oppure puoi anche digitare un comando da solo
- Ctrl + P (Win, Linux), Cmd + P (Mac) - Apertura rapida, Vai al file
- Ctrl + Shift + O (Win, Linux), Shift + Cmd + O (Mac) - Mostra un elenco di tutti i simboli (come funzioni, prototipi, ecc.) Nel file corrente
- Ctrl + G (Win, Linux, Mac) - Vai a una linea specifica
- Ctrl + Maiusc + M (Win, Linux), Maiusc + Cmd + M (Mac) - Mostra tutti gli errori e gli avvisi
- Alt + Sinistra (Win), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - Indietro, il cursore torna alla posizione precedente
- Alt + Destra (Win), Ctrl + Shift + - (Mac), Ctrl + Shift + - (Linux) - Vai avanti, il cursore salta in avanti alla sua prossima posizione
- ? (Win, Linux, Mac) - I comandi disponibili per il file corrente all'interno della palette dei comandi (prima di usare questo, è necessario aprire Command Palette (F1)
Gestione di file e editor
È possibile trovare l'elenco completo di questa sezione in due diversi punti nei documenti del codice VS, in Editor / Gestione finestre e in Gestione file.
VS Code può aprire contemporaneamente 3 riquadri di editor, i comandi da # 5 a # 7 funzionano solo se sono aperti più riquadri di editor.
- Ctrl + N (Win, Linux), Cmd + N (Mac) - Nuovo file
- Ctrl + O (Win, Linux) - Apri il file
- Ctrl + S (Win, Linux), Cmd + S (Mac) - Salva
- Ctrl + \ (Win, Linux), Cmd + \ (Mac) - Editor diviso
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac): focus nel primo riquadro dell'editor
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac): focus nel secondo riquadro dell'editor
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - Focus nel terzo riquadro dell'editor

Editing di base
Per fare in modo che le combinazioni di tasti qui sotto funzionino, non è necessario evidenziare l'intera linea, è sufficiente spostare il cursore in qualsiasi punto della linea che si desidera modificare.
- Ctrl + X (Win, Linux), Cmd + X (Mac) - Linea di taglio
- Ctrl + C (Win, Linux), Cmd + C (Mac) - Copia riga
- Ctrl + Maiusc + K (Win, Linux), Maiusc + Cmd + K (Mac) - Elimina riga
- Alt + Giù (Win, Linux), Opzione + Giù (Mac) - Sposta la linea in basso
- Alt + Up (Win, Linux), Option + Up (Mac) - Sposta in linea
- Ctrl + I (Win, Linux), Cmd + I (Mac) - Seleziona la riga corrente
- Ctrl +] (Win, Linux), Cmd +] (Mac) - Rientro
- Ctrl + [(Win, Linux), Cmd + [(Mac) - Linea Outdent
Editing di Rich Languages
Attualmente, a partire da maggio 2016, VS Code ha un supporto di modifica avanzato per JavaScript e TypeScript, ma è possibile scaricare estensioni del supporto della lingua per molte altre lingue dal VS Code Marketplace.
Qui nel documento puoi verificare le opzioni disponibili per la lingua che desideri utilizzare. Si noti che, poiché VS Code è ancora ai suoi esordi, è possibile che il supporto per la modifica sia disponibile anche per altre lingue.
- Ctrl + Spazio (Win, Linux, Mac) - suggerimento trigger
- Ctrl + Maiusc + Spazio (Win, Linux), Maiusc + Cmd + Spazio (Mac) - Suggerimenti sui parametri di trigger
- Alt + F12 (Win), Opzione + F12 (Mac), Ctrl + Shift + F10 (Linux) - Definizione Peek
- Maiusc + F12 (Win, Linux, Mac) - Mostra riferimenti
- Ctrl + Maiusc + X (Win, Linux), Maiusc + Cmd + X (Mac) - Riduci lo spazio vuoto finale
Display
- F11 (Win, Linux), Ctrl + Cmd + F (Mac) - Passa a schermo intero
- Ctrl + = (Win, Linux), Cmd + = (Mac) - Ingrandisci
- Ctrl + - (Win, Linux), Cmd + - (Mac) - Zoom indietro
- Ctrl + B (Win, Linux), Cmd + B (Mac) - Attiva la visibilità della barra laterale
- Ctrl + Maiusc + D (Win, Linux), Maiusc + Cmd + D (Mac) - Mostra Debug nella barra laterale (a sinistra)
- Ctrl + Maiusc + E (Win, Linux), Maiusc + Cmd + E (Mac) - Mostra Explorer nella barra laterale (a sinistra)
- Ctrl + Shift + G (Win, Linux, Mac) - Mostra Git nella barra laterale (a sinistra)
- Ctrl + Maiusc + F (Win, Linux), Maiusc + Cmd + F (Mac) - Mostra ricerca nella barra laterale (a sinistra)
Come personalizzare i binding di tasti in VS Code
Personalizzare i binding di tasti può essere utile per tre cose principali.
In primo luogo, se ci si è già abituati a determinate scorciatoie da tastiera in un editor di codice diverso, non è necessario conoscerne di nuove.
In secondo luogo, alcuni dei collegamenti dei tasti preimpostati sono giusti troppo difficile da ricordare, per esempio prendi la scorciatoia Windows Ctrl + K + F12 per il comando Apri definizione a lato.
In terzo luogo, ci sono anche associazioni di chiavi non assegnate in VS Code, come Open User Settings, e Open Works Works Settings (li trovi qui in Docs) potresti volerli usare.
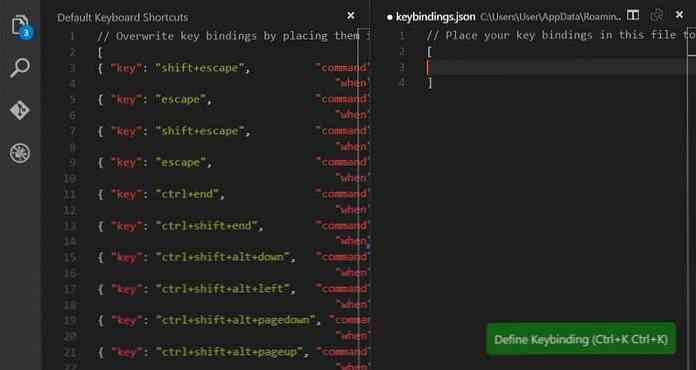
È possibile personalizzare i collegamenti dei tasti con l'aiuto di a File di configurazione in formato JSON, in un modo simile a come è possibile personalizzare le impostazioni dell'utente e dello spazio di lavoro. Viene chiamato il file che devi modificare keybindings.json, e puoi aprirlo facendo clic sul menu File> Preferenze> Tasti di scelta rapida nella barra dei menu in alto.
Quando si fa clic su di esso, si apre il codice VS. due riquadri di editor uno accanto all'altro, uno per il scorciatoie da tastiera predefinite a sinistra e uno per il tuo associazioni di chiavi personalizzate sulla destra.
Non devi fare altro, basta copiare e incollare le chiavi da sinistra a destra mantenendo il formato JSON e riscrivere la chiave su quella personalizzata.

Vediamo un rapido esempio. Supponiamo di voler accedere facilmente al comando Mostra le estensioni installate che non ha un bind chiave assegnato per impostazione predefinita. In questo caso, non è sufficiente copiare e incollare solo da sinistra a destra, poiché le chiavi non assegnate non sono incluse nell'elenco predefinito.
Dovrai attenervisi seguono i collegamenti dei tasti di sintassi nel codice di Visual Studio:
"chiave": "", "quando": "", "comando": ""
Guarda alcuni esempi di vita reale su come impostare correttamente le regole della tastiera. Quando la parte è facoltativa, non è necessario utilizzarla per impostare i collegamenti a chiave globale, è così utilizzato solo quando una determinata scorciatoia è associata a una determinata schermata o modalità, come nel caso di inDebugMode.
Nel nostro esempio, imposteremo un legame a chiave globale, il che significa che dobbiamo solo impostare i valori di “chiave” e “comando” nella nostra regola della tastiera personalizzata.
Per prima cosa, cerchiamo l'id del comando che appartiene al comando Show Installed Extension. Possiamo farlo facilmente nei documenti, che ci mostra che l'id di comando di cui abbiamo bisogno è workbench.extensions.action.listExtensions.
L'altro pezzo di dati di cui abbiamo bisogno è la chiave. La chiave personalizzata verrà associata al comando Show Installed Extension non può essere utilizzato da altre regole di associazione chiave, e deve seguire la sintassi corretta della chiave, il che significa che deve essere fatta di a modificatore (vedere i modificatori accettati dal sistema operativo) e la chiave stessa.
Mentre lavoro su una macchina Windows, sceglierò il tasto Ctrl + F6, poiché soddisfa tutti i requisiti, ma puoi scegliere qualsiasi altra chiave adatta alle tue esigenze al meglio.
Il mio file keybindings.json sarà simile al seguente:
// Posiziona i tuoi binding di chiavi in questo file per sovrascrivere i valori di default ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"]
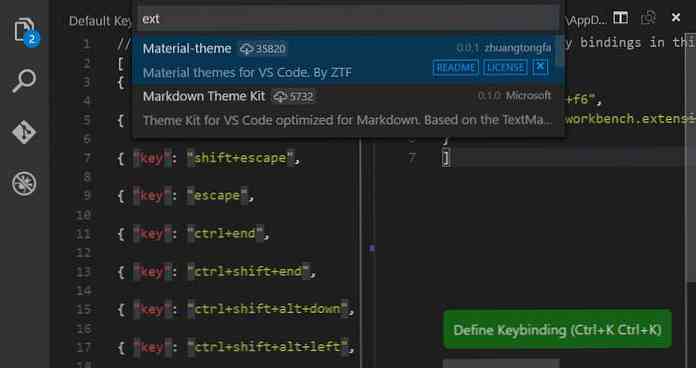
La nuova regola ha effetto immediato, come codice di Visual Studio aggiorna le regole in fase di runtime. Puoi testarlo senza riavviare l'editor, devi solo premere Ctrl + F6 o il tasto che hai scelto, e un elenco delle estensioni installate apparirà nell'editor.
Nello screenshot qui sotto, puoi vedere i miei risultati dei test, premendo Ctrl + F6, ho ottenuto un elenco delle due estensioni che attualmente ho.

Puoi aggiungere quante regole vuoi al tuo file keybindings.json. Segui semplicemente la sintassi JSON normale, il che significa che devi inserire ciascuna regola all'interno di un paio di parentesi graffe e separarle con una virgola, come puoi vedere di seguito.
// Posiziona i tuoi binding di chiavi in questo file per sovrascrivere i valori di default ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions", "key": "Shift + f6" , "comando": "workbench.extensions.action.installExtension"]




