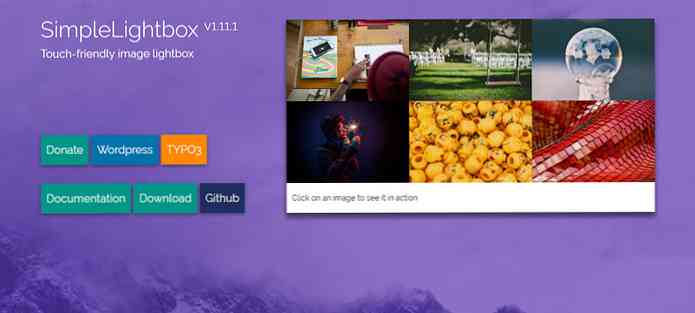
SimpleLightbox - Image Lightbox touch-friendly che supporta anche WordPress
I siti portfolio, i post dei blog e anche i siti social utilizzano tutti i lightbox. Sono a portata di mano per mostrare contenuti più grandi senza occupare più spazio sulla pagina.
Ma non c'è alcun motivo per creare il tuo da zero quando ci sono così tanti script gratuiti online. Uno dei miei nuovi preferiti è SimpleLightbox, progettato per essere al 100% open source e mobile responsive in esecuzione su tutti i dispositivi.
Tutte le miniature di immagini e i collegamenti di navigazione lightbox supportano i comportamenti tattili in modo che gli utenti possano navigare tra i contenuti da qualsiasi smartphone o tablet.

Dalla homepage, puoi trovare i link al repository ufficiale GitHub, il plugin ufficiale per WordPress e l'estensione ufficiale TYPO3.
Questa libreria è enorme ed è di gran lunga una delle migliori gallerie di lightbox che troverai. esso usa un vero design lightbox che aggiunge una piccola sovrapposizione in cima alla pagina durante la visualizzazione di qualsiasi galleria.
Ogni immagine di anteprima appare a piena vista insieme alle frecce per navigare attraverso l'intera presentazione. Ma tu puoi includere funzionalità extra usando l'API SimpleLightbox. C'è una tabella completa di funzionalità nella documentazione e questi sono alcuni dei miei preferiti:
- Testo di navigazione.
- Didascalie delle immagini.
- Dimensioni del rapporto di immagine.
- Funzione Swipe-to-close.
- Stili di animazione personalizzati.
- Filatoi di caricamento opzionali.
Inoltre questa libreria ti consente di eseguire le funzioni di callback ogni volta che l'utente fa clic per aprire una galleria, passa a una nuova immagine o esegue qualsiasi altra azione comune.
Questi metodi sono tutti documentato sul sito principale inclusi esempi dal vivo nel codice sorgente GitHub. Puoi copiare una copia usando Bower o Yarn come strumento di gestione dei pacchetti, sebbene GitHub possa essere un metodo più semplice se non hai familiarità con la riga di comando.

Ad ogni modo, questa libreria è oltre impressionante. Può funzionare straordinariamente bene su siti di portfolio personali o aziendali per mostrare il tuo lavoro con il supporto del touchscreen.
Per saperne di più dare un'occhiata alla homepage di SimpleLightbox e scaricare una copia dello script da GitHub.