Sviluppatori 10 Strumenti UX / UI da avere nella tua casella degli strumenti
Ci sono molti diversi strumenti che possono essere utilizzati per costruire prototipi. Alcuni sono naturalmente migliori di altri per una determinata situazione, e altri sono tra i migliori perché possono essere utilizzati in un'ampia varietà di situazioni. Se il tuo obiettivo è trovare uno strumento di prototipazione all'avanguardia per il tuo lavoro di progettazione, troverai quello che stavi cercando tra gli strumenti presentati qui.
Inoltre, sono inclusi diversi strumenti di prototipazione con funzionalità di test di usabilità, oltre a strumenti dedicati a questo tipo di test. Avere funzionalità di test di usabilità a portata di mano ti dà la possibilità di ridisegnare o perfezionare ulteriormente gli elementi dell'interfaccia utente. L'importanza dei test di usabilità è troppo spesso ignorata o fraintesa. In generale, dovresti:
- Assicurati che la tua ricerca includa la possibilità di test di usabilità.
- Assicurati che lo strumento selezionato sia compatibile con il prodotto finale: sito Web o app mobile o web.
- Assicurati di avere le capacità interattive che ti servono.
- Assicurati che lo strumento selezionato sia compatibile con le dimensioni del tuo progetto o della tua squadra.
InVision
Che tu sia un designer individuale o un membro di un piccolo team di progettazione, InVision è la piattaforma di prototipazione ideale da avere a tua disposizione. Non solo è il principale strumento di progettazione e collaborazione UX / UI sul mercato, le sue capacità di test di usabilità sono difficili da eguagliare.
Per team molto grandi, team interdipartimentali o progetti grandi e complessi, guarda in InVision Enterprise Edition. Per progetti complicati che coinvolgono molte parti interessate, sono naturalmente necessarie soluzioni di prototipazione e collaborazione quasi perfette e la scelta di uno strumento di test di usabilità può essere fondamentale.

L'Enterprise Edition è la soluzione perfetta. Puoi prova i tuoi prototipi direttamente sui dispositivi mobili dell'utente, senza limiti sul numero di test o utenti coinvolti. Dal momento che puoi catturare le loro voci e vedere i loro volti, ottieni un misura qualitativa dell'usabilità oltre a qualsiasi informazione quantitativa che si sta cercando.
Con InVision, non sono necessarie capacità di codifica e puoi creare il primo prototipo ad alta fedeltà selezionabile gratuitamente.
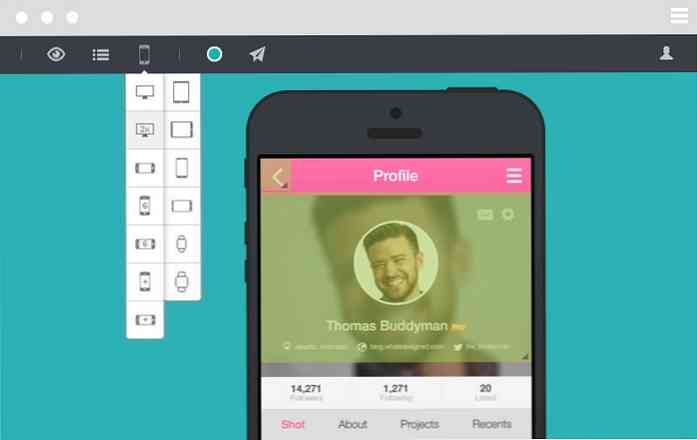
Proto.io
Proto.io farà un'ottima aggiunta al tuo kit di progettazione web se hai bisogno di uno strumento di prototipazione e collaborazione con cui puoi realizzare prototipi ad alta fedeltà in pochissimo tempo. Con Proto.io puoi produrre prototipi interattivi, animati, ricchi di funzionalità senza codifica.

Tuttavia, ci sono dei momenti in cui anche i migliori sforzi di progettazione hanno colpito alcuni ostacoli sulla strada a causa di interruzioni della comunicazione. Le funzionalità di collaborazione fornite con questo pacchetto semplicemente non consentono che ciò accada. Puoi contare sulla consegna dei prototipi in tempo e, in modo così realistico, che i project manager e i clienti non saranno in grado di distinguerli dalla cosa reale.
Elementi di design mobili nativi iOS e Android sono tuoi per l'uso, o puoi importa i tuoi disegni. Ti piacerà ciò che Proto.io può fare per te e per i tuoi progetti di prototipazione di app mobili.
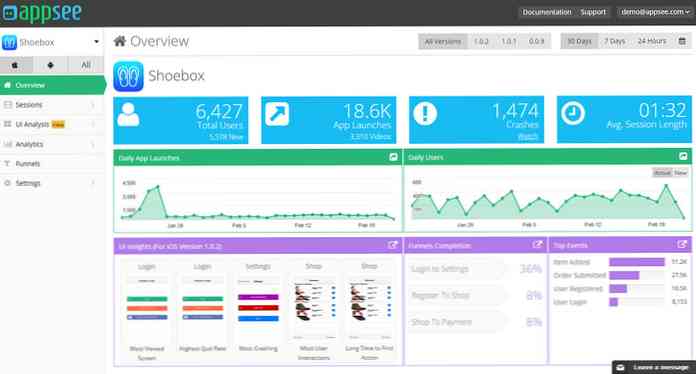
App Appsee Mobile App UX Analytics
Con le sue potenti funzionalità di test di usabilità pronte per essere utilizzate, Appsee Analytics per app mobili ti aiuterà a offrire l'esperienza utente per l'app più avanzata, di volta in volta. "Ultimate" può essere difficile se non impossibile da ottenere, se i test di usabilità sono mal condotti o non condotti affatto.

I creatori di Appsee riconoscere il potere del feedback qualitativo degli utenti. Poiché gli umani si affidano così tanto alle informazioni visive, le registrazioni delle sessioni utente, se combinate con i dati della heatmap tattile, forniscono ai progettisti feedback inestimabile per modificare o perfezionare elementi dell'interfaccia utente o funzioni o funzioni UX.
Pensa ad Appsee Mobile App Analytics come a una guida turistica che ti accompagna nel viaggio visivo degli utenti e indica le cose che sono di maggiore importanza. Questo è proprio ciò di cui parla Appee e perché dovresti considerare di avere una tua copia.
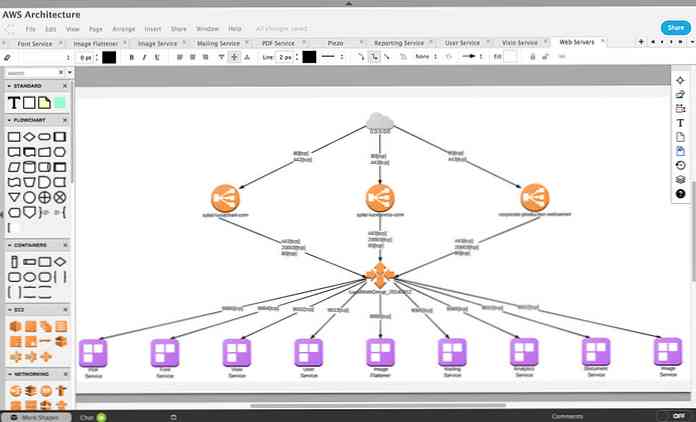
Lucidchart
Lucidchart è un'applicazione di disegno, diagrammi e wireframe basata su cloud per disegnare siti Web, tablet o telefoni. La sua biblioteca ampia e completa di elementi e forme di design moderno ti permette di costruire qualsiasi cosa da un wireframe o un mockup, a condividere informazioni o costruire una mappa mentale che ti guiderà attraverso un progetto complesso.

Lucidchart offre un'ottima soluzione anche per i tuoi esercizi di flowcharting. Tra le molte funzioni utili ci sono la pagina principale e le funzionalità di scorciatoia da tastiera che, quando le usi, ti risparmiano la fatica di dover ripetere il lavoro passato.
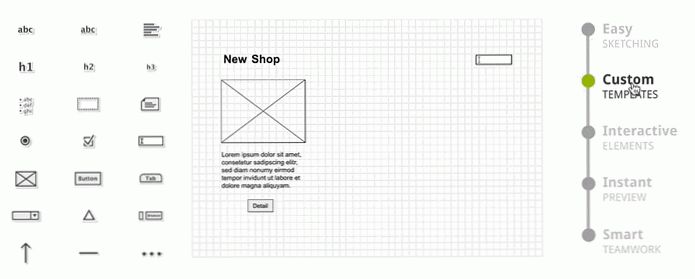
Pidoco
Non dovrebbe essere una sorpresa trovare Pidoco in questo elenco di strumenti UX / UI principali poiché è lo strumento di prototipazione scelto dai web designer in 50 paesi diversi. Pidoco è un'app web estremamente facile da usare con cui puoi creare bellissimi wireframe o prototipi UX completamente interattivi.

tu avere una selezione di oltre 400 icone e elementi dell'interfaccia utente con cui lavorare, e funzionalità di progettazione che includono le interazioni click e touch, trascina e rilascia il caricamento delle immagini, le transizioni delle schermate e il collegamento delle pagine, e le funzionalità di live browser e di revisione mobile. La prototipazione non diventa molto più facile.
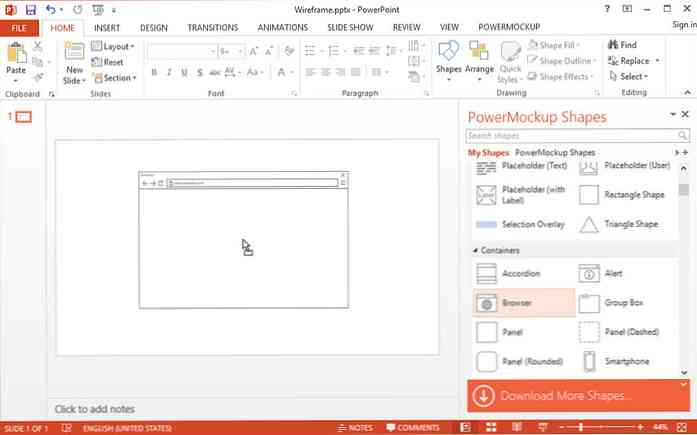
PowerMockup
Se sei un utente PowerPoint dedicato o addirittura casuale, PowerMockup è la soluzione giusta per le tue esigenze di prototipazione. Ad esempio, per creare un wireframe, tutto ciò che devi fare è seleziona le icone e le forme appropriate che risiedono nella libreria PowerMockup e trascinare e rilasciare su diapositive di PowerPoint.

Poi hai una presentazione PowerPoint che puoi usare presenta il tuo prototipo interattivo animato. Puoi persino aggiungi le tue forme e icone alla libreria in continua crescita di PowerMockup e condividerli con altri.
Notism
La collaborazione di progetto è ciò che la collaborazione di Notism fa meglio e lo fa meglio di tutti gli altri strumenti dello stesso tipo. Se lavori regolarmente su progetti dove la comunicazione tra le parti interessate è vitale, questo è uno strumento di cui non dovresti fare a meno. Può essere di valore inestimabile avere a disposizione quando si lavora su progetti grandi e complessi o con grandi team.

Notic Collaboration soddisfa anche un'esigenza vitale per progetti più piccoli in cui comunicazioni solide e feedback sono fondamentali per il successo. Tutto è condiviso tramite presentazioni video in tempo reale.
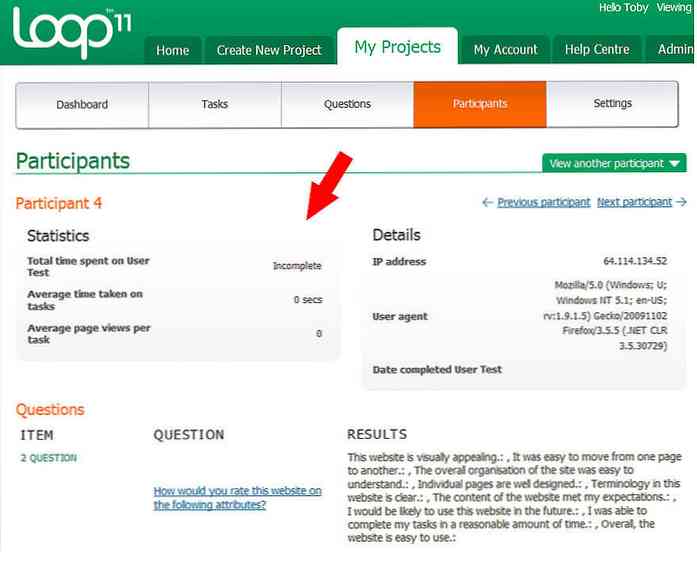
Loop11
Loop11 appartiene alla tua casella degli strumenti, se hai cercato di completa i tuoi strumenti di progettazione con uno strumento di test di usabilità completamente dedicato. Ci sono pochi se nessuno strumento di questo tipo che possa darti un feedback progettuale utilizzabile più velocemente, quando lo sei eseguire test di usabilità UX sui progetti di app o siti web.

Loop11 può lavorare con fino a 999 soggetti di prova contemporaneamente raccolta di flussi di click, heatmap e dati di analisi del percorso. Questi risultati degli strumenti sono presentati in un ciclo di feedback continuo. Non è più necessario evitare test di usabilità importanti per paura che possa essere troppo complicato o implicare troppo lavoro.
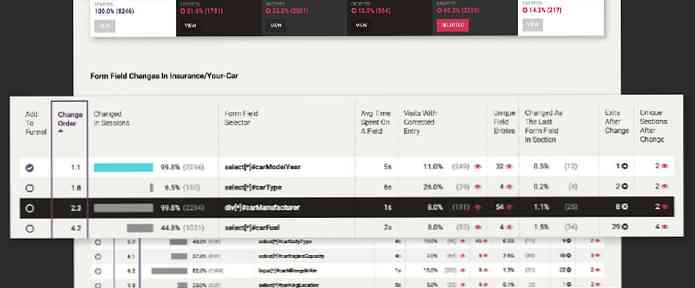
UseItBetter
Forms Analytics di UseItBetter si concentra su una piccola funzionalità del tuo prodotto web, ma una funzionalità che, se difettosa, può creare problemi per i tuoi utenti, e persino disattivarne alcuni di loro.

Ciò che questo strumento fa è che tu lo faccia investigare problemi associati a forme e campi di forma. Se hai mai provato a compilare un modulo online e hai riscontrato dei problemi mentre lo facevi, rinunciando al compito e lasciando il sito, il problema che hai riscontrato è quello che si riferisce a Forms Analytics. Se i moduli sono elementi UX importanti per il tuo sito web o azienda, tieni questo strumento a portata di mano.
Patternry
Patternry è lo strumento ideale per archiviare le tue informazioni di progettazione, inclusi tutto, dai modelli e guide di stile agli elementi di progettazione e ai blocchi che prevedi di avere un bisogno futuro di.

Inutile dire, l'abilità per salvare e riutilizzare preziose informazioni di progettazione può farti risparmiare un sacco di tempo, inoltre rende più facile condividere le tue idee e le tue idee di progettazione con gli altri. Patternry è uno strumento di produttività con una differenza. Ti aiuterà ad evitare un sacco di lavoro ripetitivo.
Pensieri finali
Sia che tu abbia bisogno di un solido strumento di prototipazione, di uno con caratteristiche di collaborazione superiori, o di uno che abbia la capacità di test di usabilità che stai cercando, lo troverai qui.
In questo elenco abbiamo già diversi strumenti specializzati, strumenti di test di usabilità, una libreria online per salvare e riutilizzare il lavoro di progettazione e uno strumento per la creazione di diagrammi che può fare molto di più che creare diagrammi di flusso. Qualunque strumento o strumento tu scelga, sei in buone mani.




