50 migliori tutorial su interfaccia Web di Photoshop
Photoshop è un ottimo strumento per la progettazione di un sito web ma è anche molto complicato. Ci sono sempre nuove tendenze e tecniche di design emergenti. Tuttavia, grazie ai generosi designer che condividono le loro tecniche online, puoi farlo facilmente rispolverare le tue abilità di Photoshop con alcuni utili tutorial.
Non importa se stai cercando di creare un sito web di portfolio, un tema aziendale, modelli di pagine web o un semplice sito web personale, c'è sempre un Tutorial di Photoshop con una guida passo passo mostrandoti come trasformare una tela bianca in un layout completo.
Ecco una carrellata di alcuni di i migliori tutorial di Photoshop relativi alla progettazione dell'interfaccia del sito Web.
Tema Shopify per prodotti artigianali in Photoshop - In questo tutorial creerai un tema per il sito Web di Shopify per prodotti fatti a mano. esso si concentra su caratteri e scelte di colore.

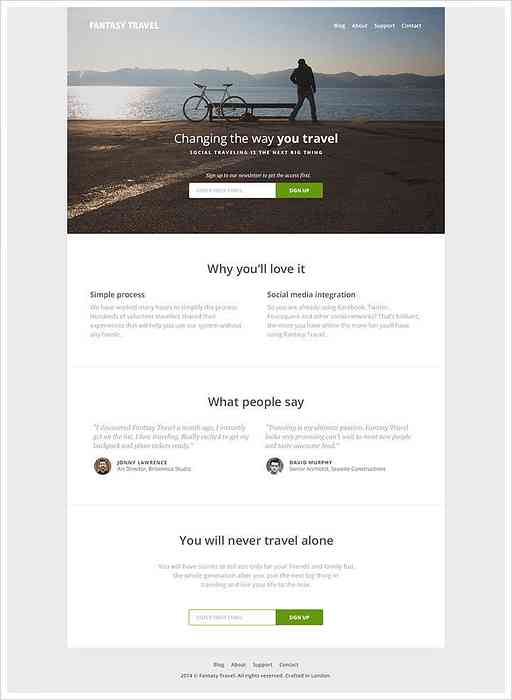
Progetta una pagina di destinazione per l'avvio del viaggio con Photoshop - Questo articolo ti guiderà attraverso il processo di creazione di una rapida startup itinerante. È pulito design professionale e molto spazio negativo.

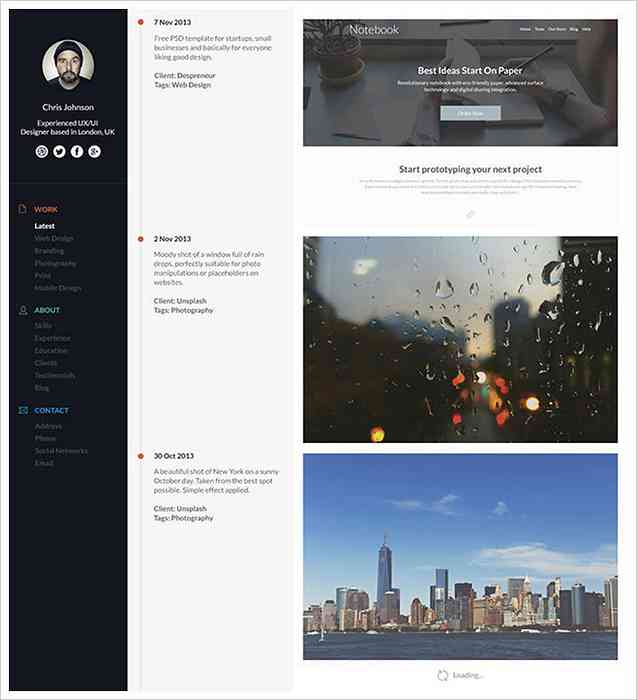
Elegante pagina del portfolio Timeline con Photoshop - In questo tutorial vedrai il processo di creazione di un bello portafoglio temporale per i progettisti, fotografi, illustratori e altri creativi.

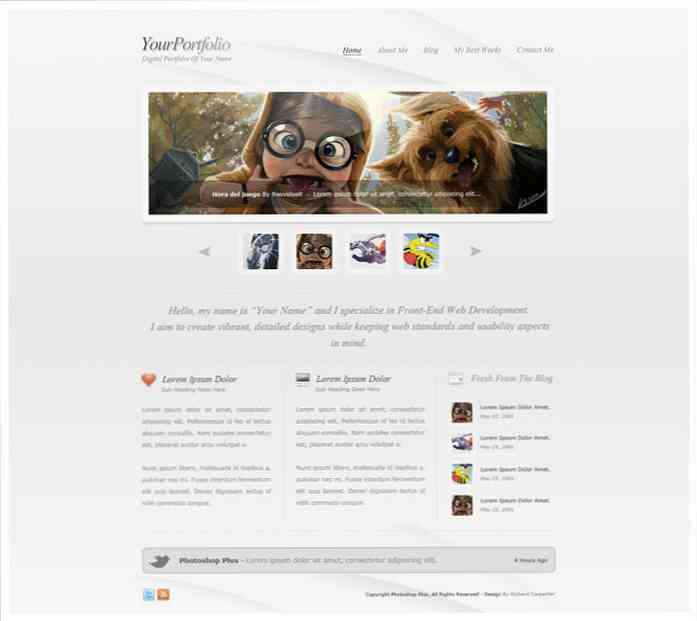
Creare un layout di portafoglio di stile pulito - In questo tutorial vedrai come creare una bella pagina di portfolio con cursore immagine nell'intestazione, blocchi di testo, barra laterale e menu.

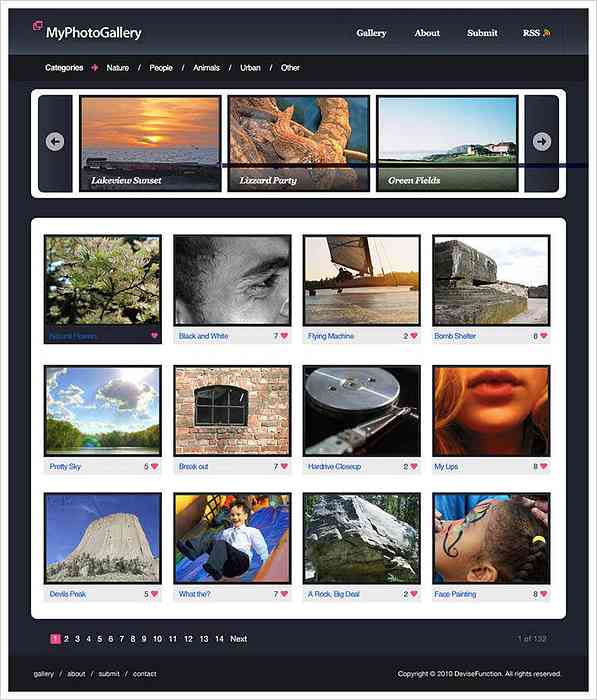
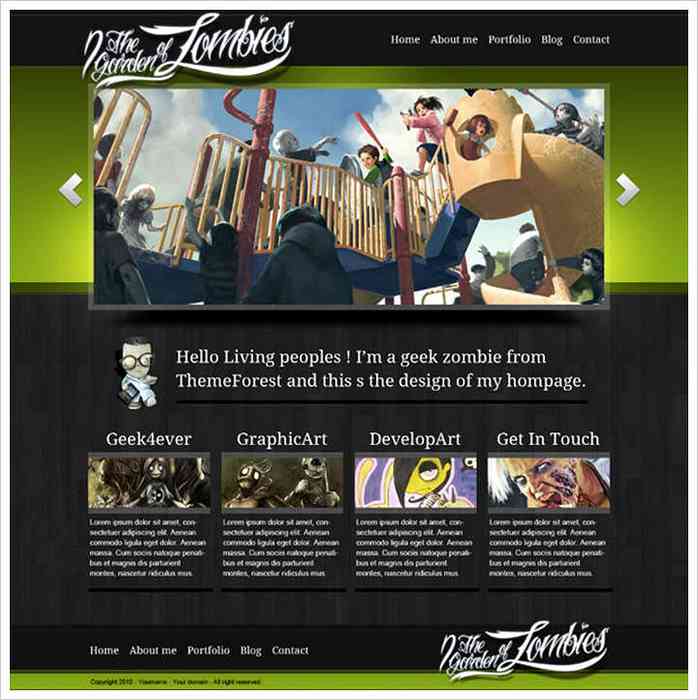
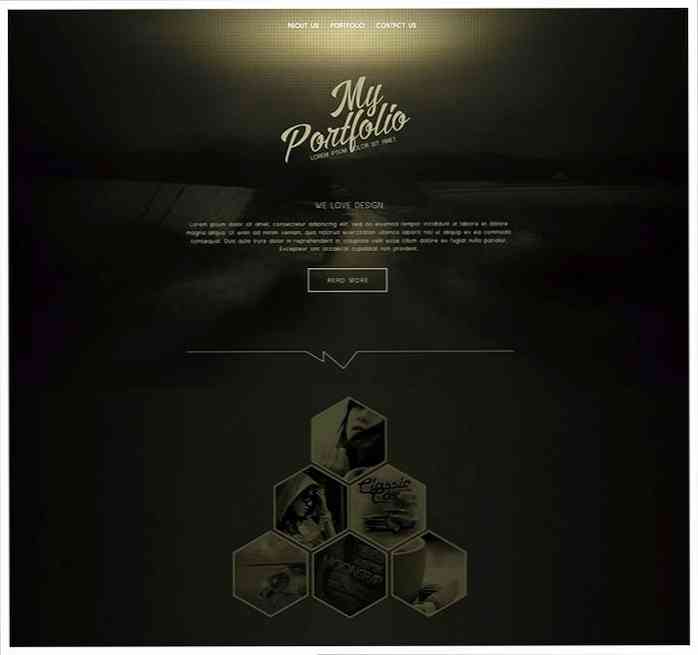
Layout del sito Web della galleria fotografica in Photoshop - Questa guida ti insegnerà a creare un sito Web di gallerie con combinazioni di colori scuri in Photoshop. Puoi usare questo tutorial come a punto di partenza per creare un proprio portfolio di design piatto.

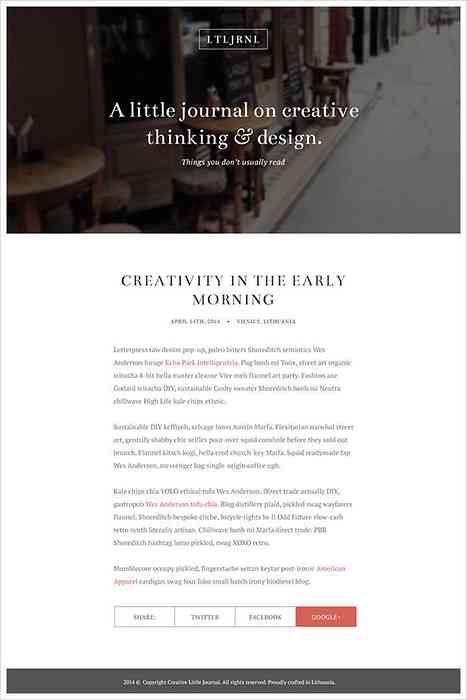
Progettare un layout blog elegante in Photoshop - In questo tutorial vedrai il processo di progettazione di un layout di diario minimalista pulito con Photoshop immagine audace in intestazione e tipografia elegante.

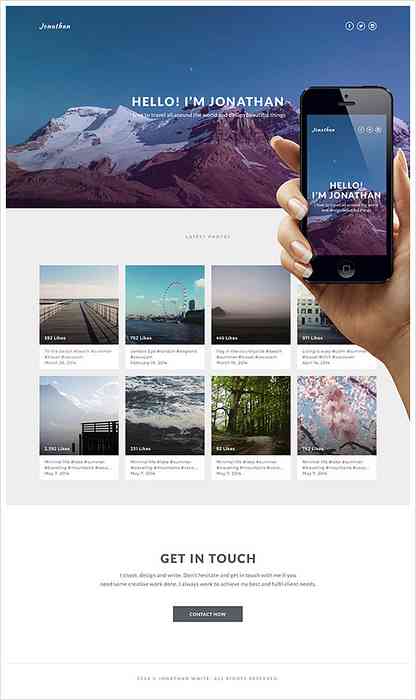
Semplice portfolio basato su Instagram in Photoshop - Questo è un tutorial sul sito web di portfolio ispirato a Instagram. Lo farai usa immagini attraenti, layout pulito e bellissimi font.

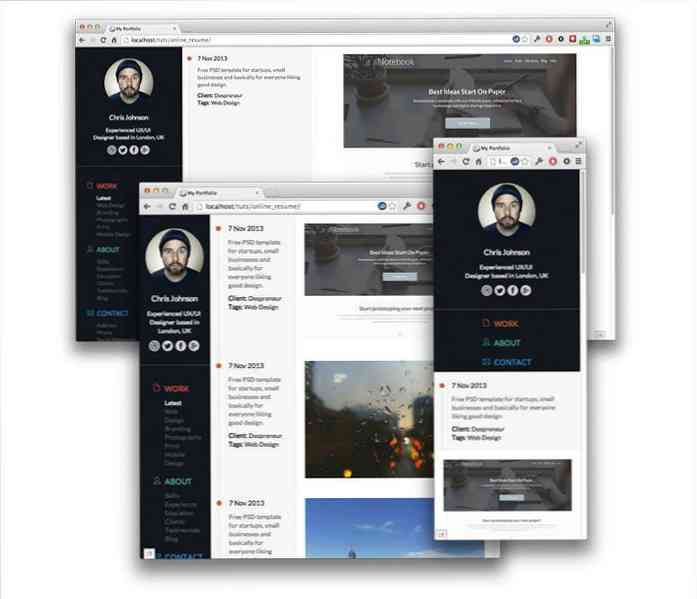
Costruire la pagina del portfolio di timeline reattiva - Ecco un altro tutorial sul portfolio temporale simile, ma questa volta ha un design reattivo. Userai una tecnologia reattiva insieme a Animazioni CSS3, Sass e un po 'di jQuery.

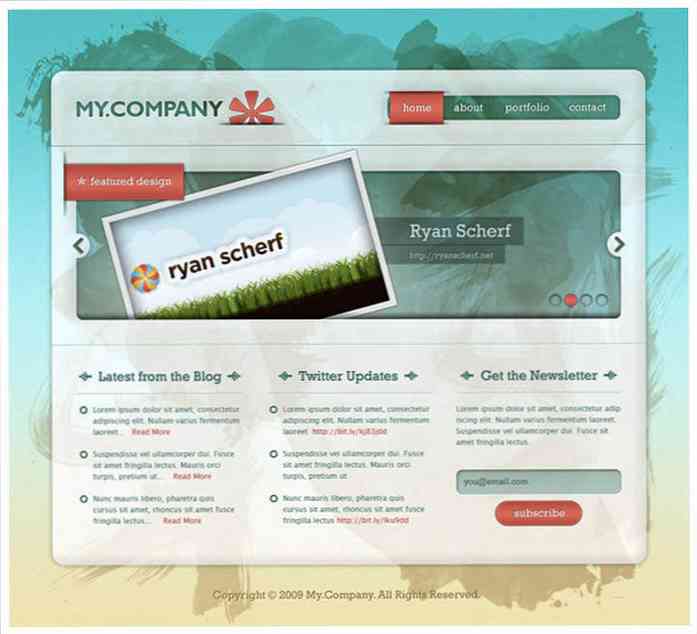
Creare un layout Web professionale in Photoshop - In questo tutorial di Photoshop creerai da zero un layout del sito pulito. esso usa cursore immagine, logo e blocchi di testo.

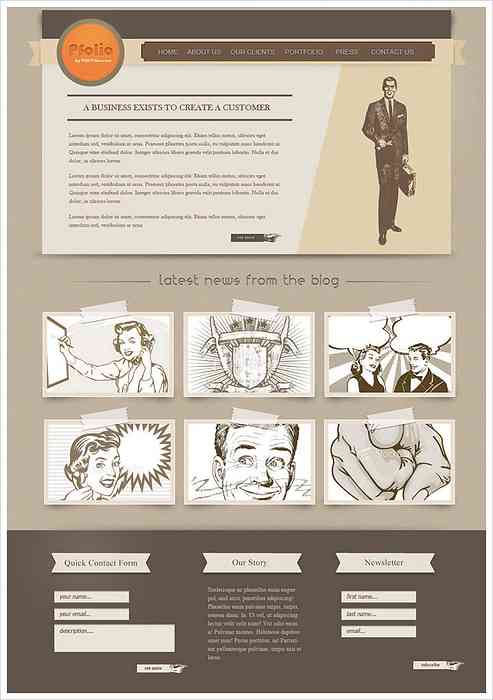
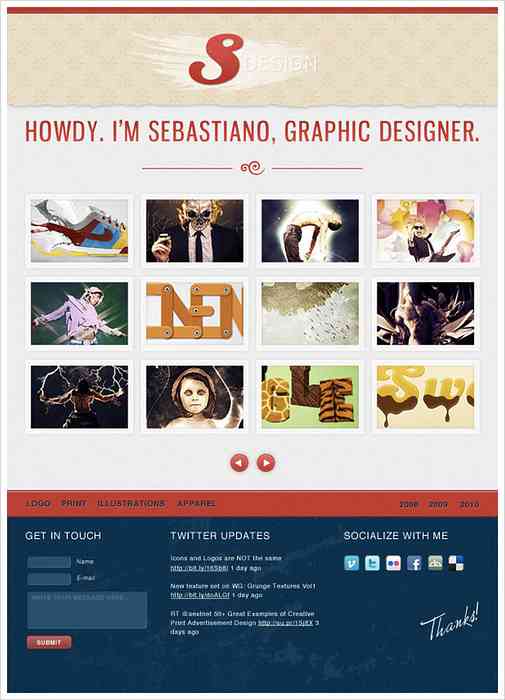
Creare un layout di progettazione Web retrò a una pagina in Photoshop - In questa guida troverai una spiegazione su come creare un sito web vintage di una pagina con diversi nastri e forme.

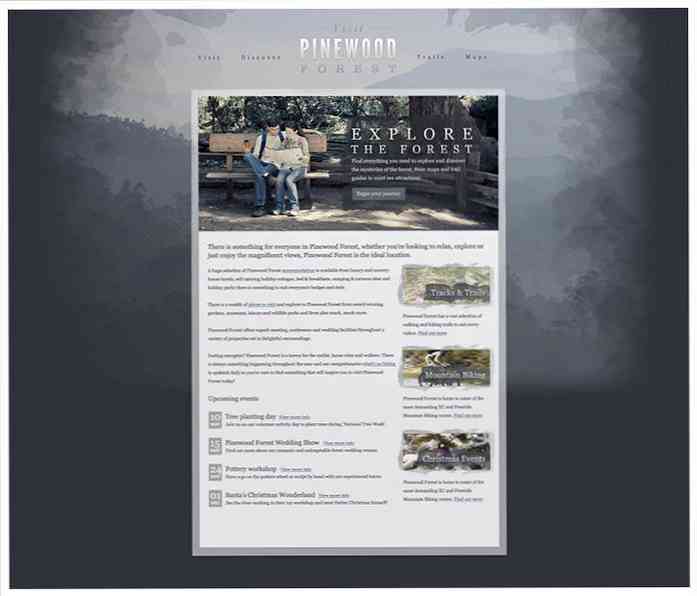
Sito web strutturato all'aperto in Photoshop - In questo articolo vedrai come creare un sito Web all'aperto in Photoshop. esso usa gradienti, trame e blocchi di testo.

Come creare un layout Web strutturato e distinguibile in Photoshop - In questo tutorial vedrai come creare un sito Web strutturato da uno schizzo di carta. avrete impara a usare gli stili di livello.

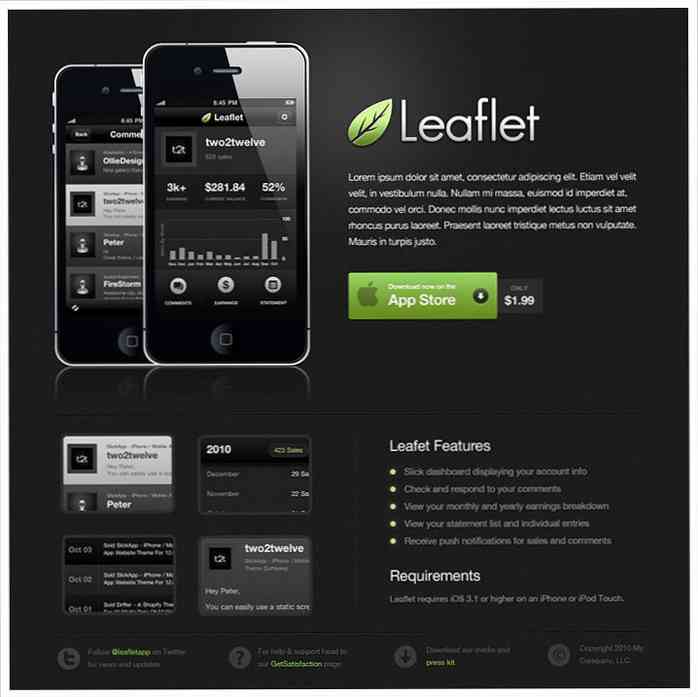
Sito web elegante e oscuro per dispositivi mobili - In questo tutorial vedrai il processo di creazione di un elegante sito Web elegante per applicazioni mobili di qualsiasi tipo. Userai diversi tecniche, come forme, trame, maschere, icone personalizzate, e tipografia personalizzata.

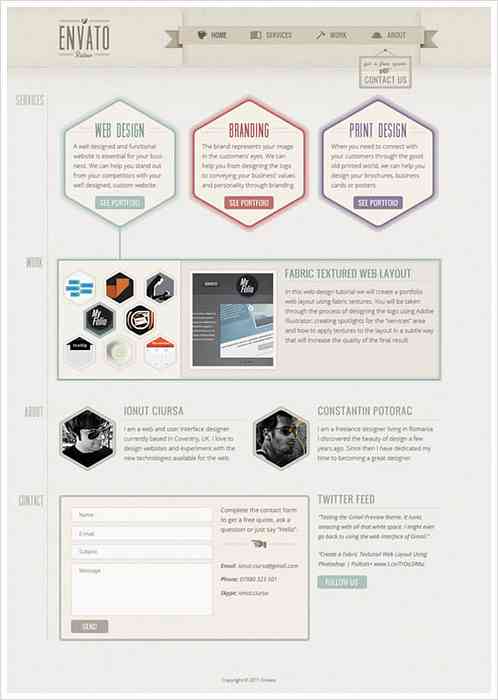
Progetta un sito portfolio innovativo utilizzando UI / UX alternativi - Crea un portfolio unico che si distinguerà dalla massa in Photoshop utilizzando questo breve tutorial.

Progetta un layout blog professionale in Photoshop - In questo articolo imparerai come progettare un layout di blog minimalista professionale in Photoshop. Vedrai come abbinare font, colori e motivi.

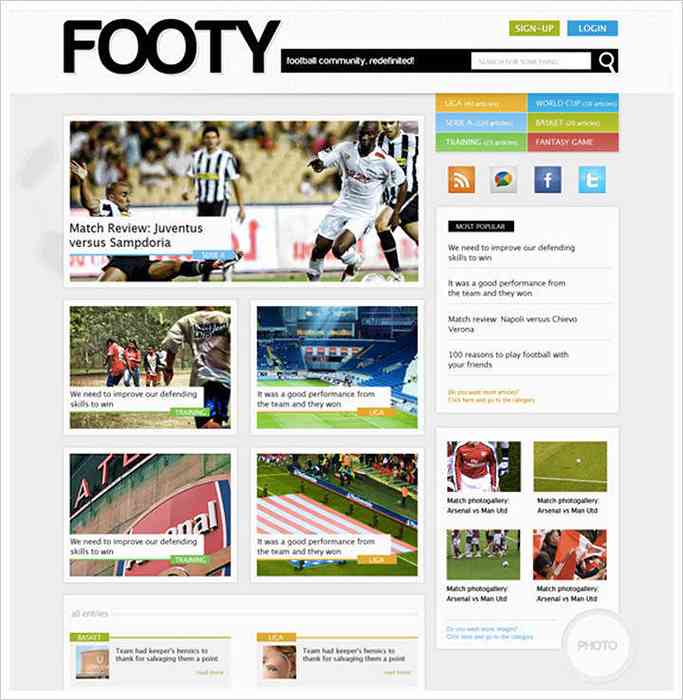
Disegna un layout web pulito per lo sport in stile rivista con Photoshop - In questo tutorial di Photoshop vedrai il processo di creazione di uno sport piacevole sito web in stile rivista. Esso ha immagini in primo piano, barra laterale e texture di sfondo.

Crea un layout blog minimalista in Photoshop - Ecco un tutorial semplice e veloce su come progettare un layout minimalista del blog in Photoshop. Imparerai a saperlo lavorare con le trame, creare un'intestazione e scegliere i caratteri corretti.

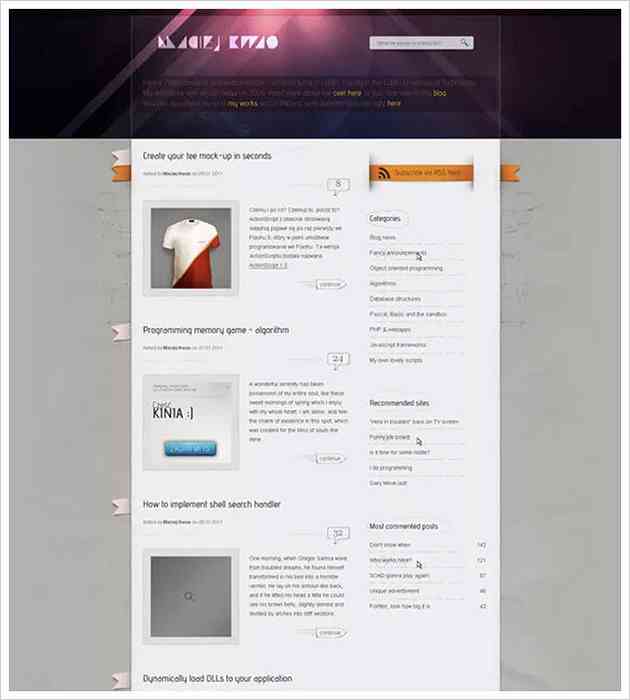
Creazione di un layout del sito Web del blog - Ecco un tutorial passo-passo su come creare un sito Web di blog in Photoshop. esso include un modello PSD e HTML gratuito.

Come realizzare un Portfolio Web dal vivo in Photoshop - Questo è un tutorial semplice ma lungo su come creare il portfolio di un designer in Photoshop.

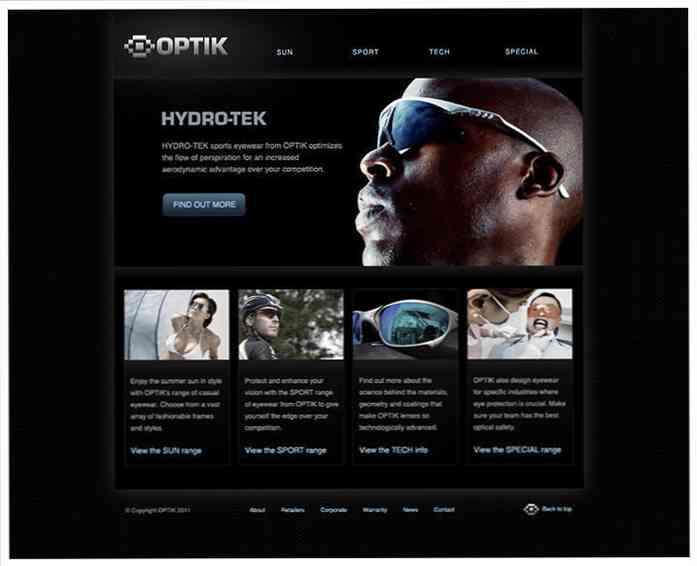
Come creare un design elegante sito web basato su griglia - Questo è un semplice tutorial su come creare un elegante layout del sito web scuro in Photoshop. Userai un design, gradienti e colonne basati su griglia.

Crea un file vintage di Photoshop - Ecco le istruzioni passo-passo su come progettare un sito Web vintage in Photoshop. Userai nastri, logo, immaginario e tipografia creativa.

Progetta un'interfaccia web accogliente e allegra in Adobe Photoshop - Qui imparerai a progettare un'interfaccia accogliente e accogliente con Photoshop. Desideri lavorare con modelli, forme semplici, stili di paragrafo e altro ancora.

Crea un layout web professionale e pulito (con conversione da PSD a HTML) - Questo tutorial per la creazione di siti Web è diviso in due parti: nella prima verrà creato un sito Web piacevole in Photoshop. E nella seconda parte lo farai convertire il tuo sito web dal file PSD per completare l'HTML.

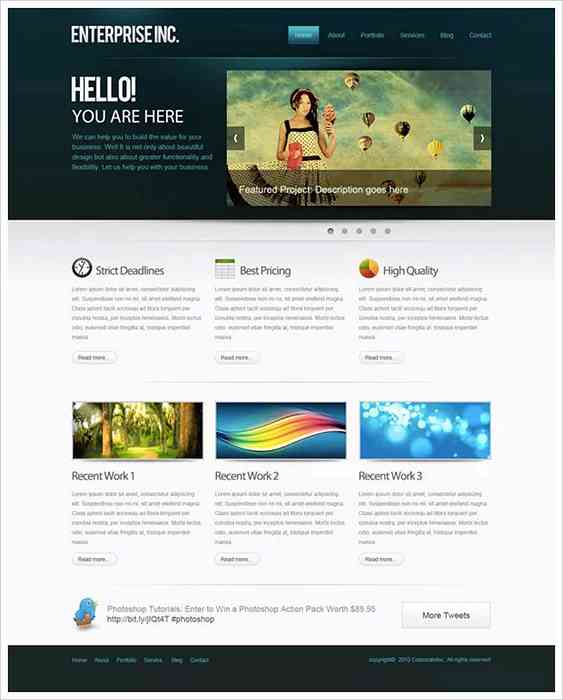
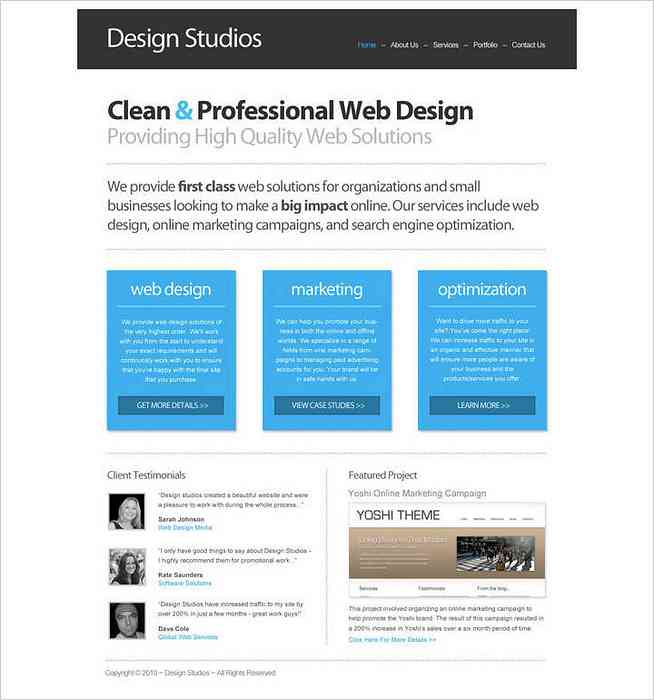
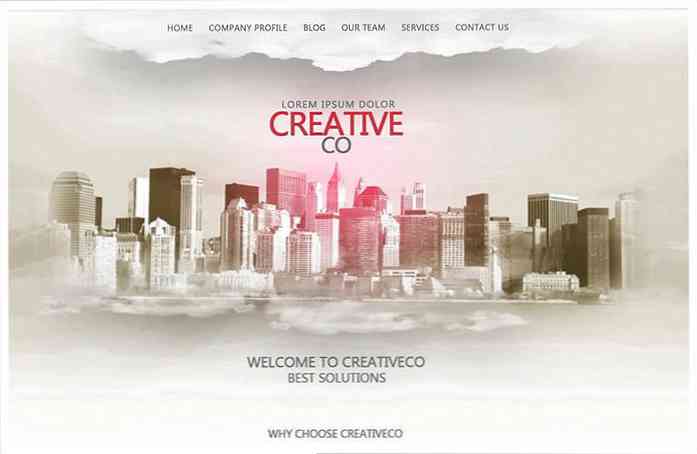
Pulisci sito web aziendale con Photoshop - Questo tutorial ti guiderà attraverso il processo di creazione di un sito web aziendale pulito con Photoshop. Userete tecniche di base, come l'aggiunta di testo, la creazione e la rotazione di forme.

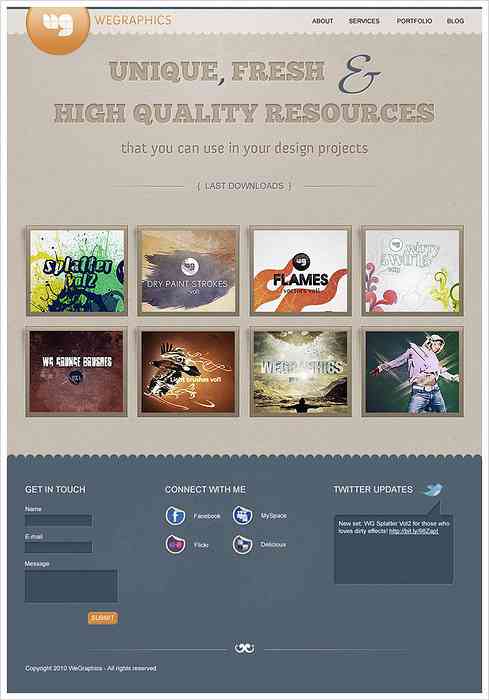
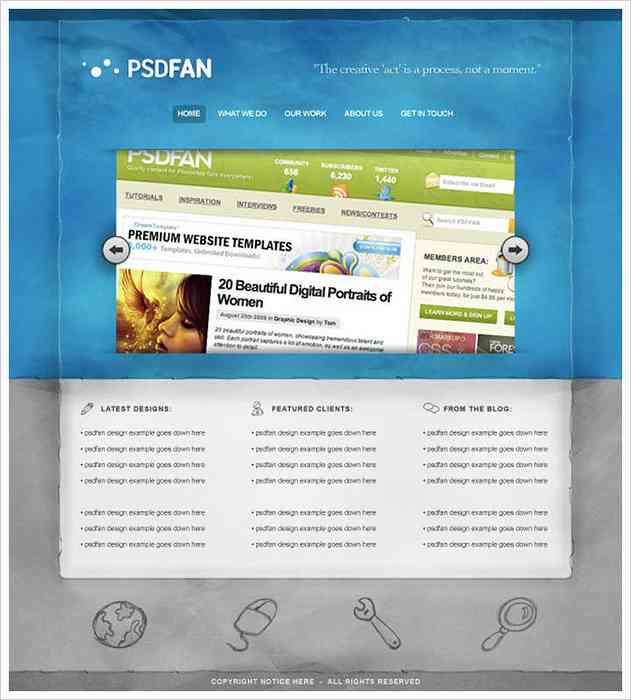
Creare un design di Portfolio Web Grungy e Traslucido - Questo tutorial ti insegnerà a creare un sito web sgangherato con Photoshop utilizzando pattern e schizzi ad acquerello. Ha cursore di immagine, blocchi di testo e menu.

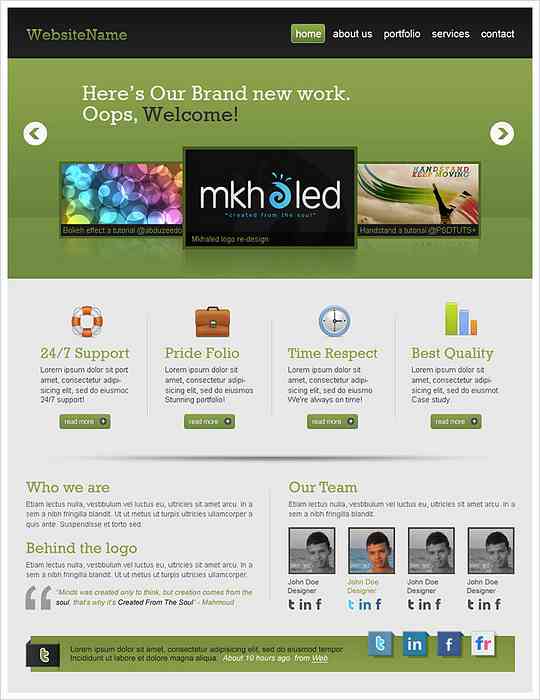
Creare un layout Web 2.0 professionale - Tutorial di Photoshop su come creare un sito Web professionale di alta qualità. Esso ha molte delle tecniche più popolari di Photoshop trattate, così puoi migliorare le tue abilità.

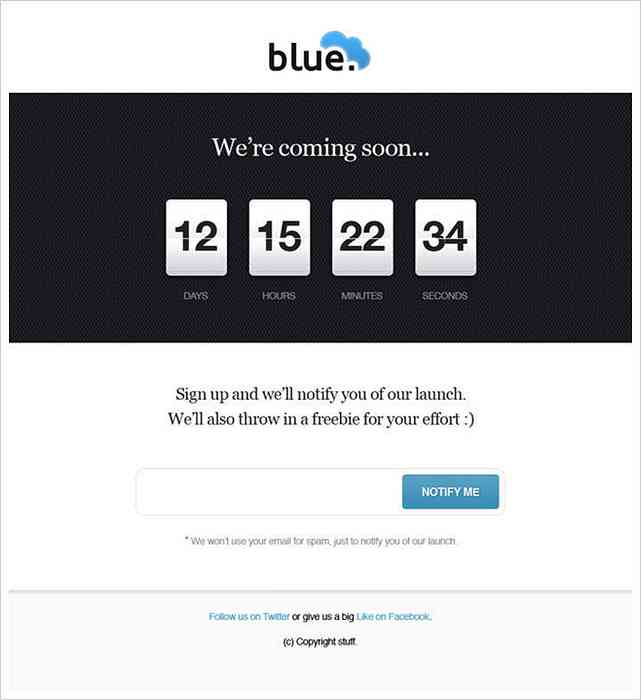
Progettare a “Prossimamente” Pagina in Photoshop - “Prossimamente” le pagine del sito Web sono create per incuriosire i visitatori sulle nuove funzionalità, sulla progettazione di siti Web o su altre modifiche. In questo tutorial vedrai il processo di creazione di un semplice in arrivo la pagina con un timer per il conto alla rovescia.

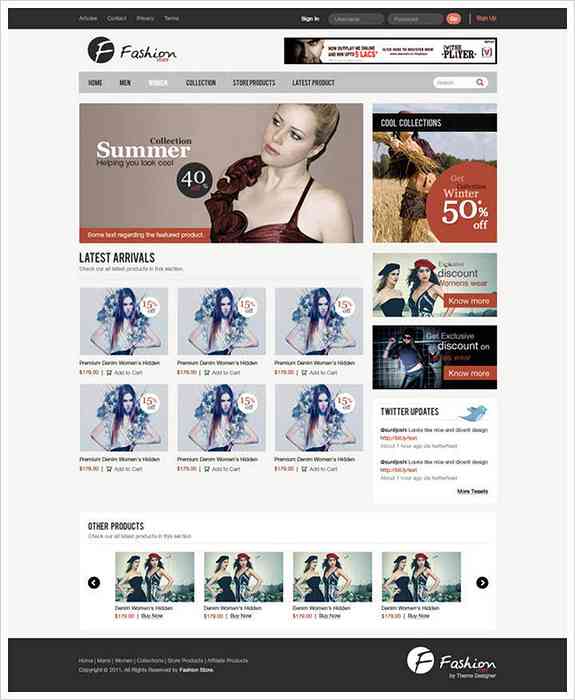
Progetta un'interfaccia web di e-commerce pulita in Photoshop - In questo tutorial imparerai come creare un sito di e-commerce in Photoshop. Il anche l'autore condivide i suoi consigli di prima mano che ti tornerà sicuramente utile.

Crea un design sito web scuro e pulito in Adobe Photoshop - In questa guida stai imparando a progettare una pagina Web pulita e scura in Photoshop. Desideri lavorare con forme semplici, livelli, stili, modelli, e altro ancora.

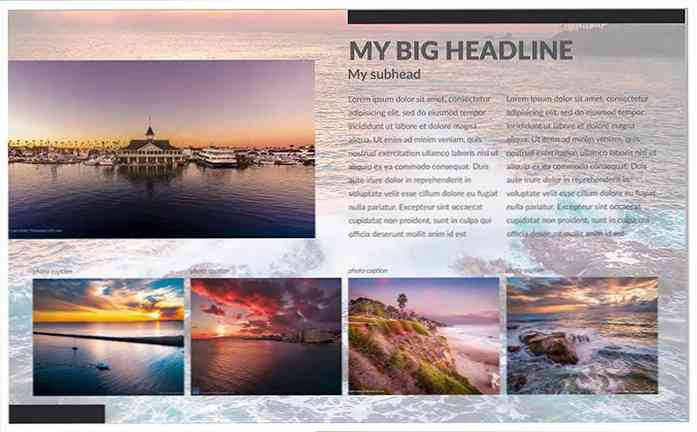
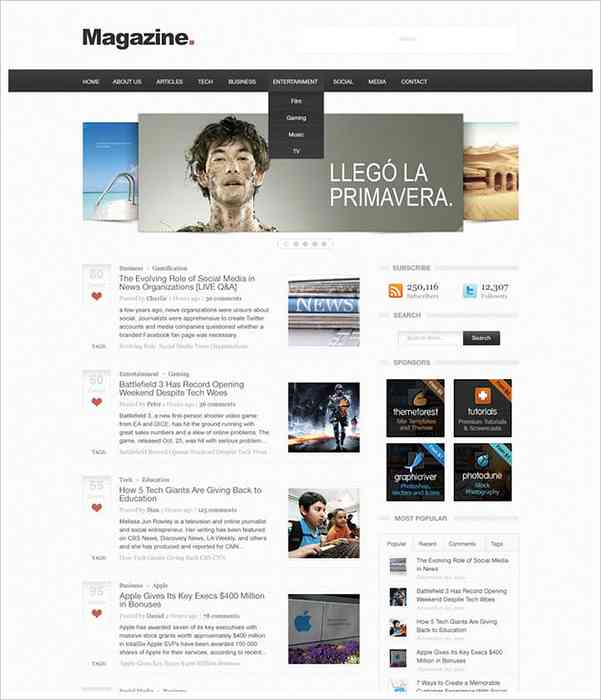
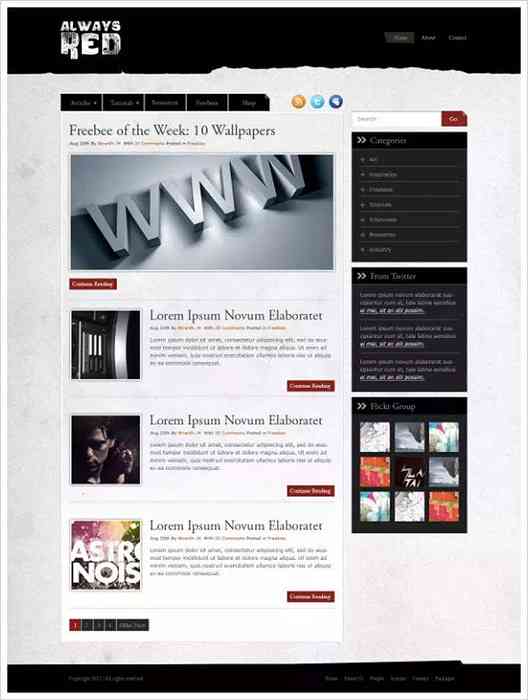
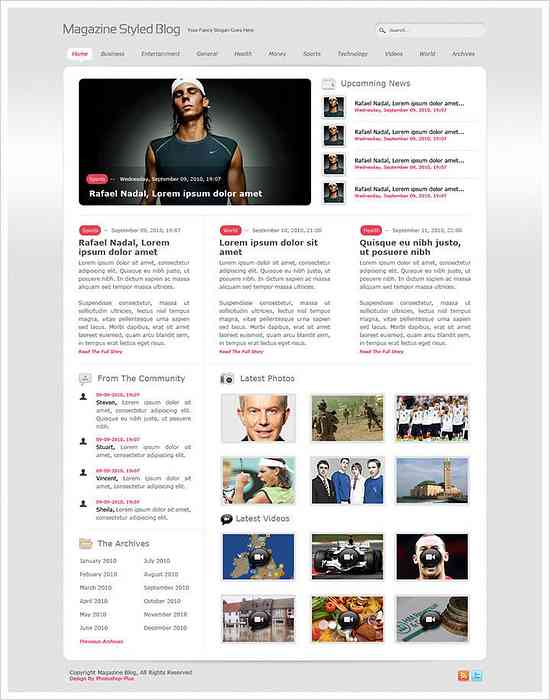
Layout di blog in stile rivista - In questo tutorial creerai una semplice pagina di una rivista con post imminenti, immagini, post con immagini, menu, logo e casella di ricerca.

Realizza un Portfolio Web Design elegantemente elegante in Photoshop - Avere un portfolio online impressionante è importante per i creativi. Crea un fantastico sito web di portfolio seguendo questo tutorial.

Progetta un elegante portafoglio blu strutturato - Ecco un tutorial su come progettare un elegante portfolio elegante con trame e layout creativo. Desideri usa trame, stili di livello, forme e metodi di fusione.

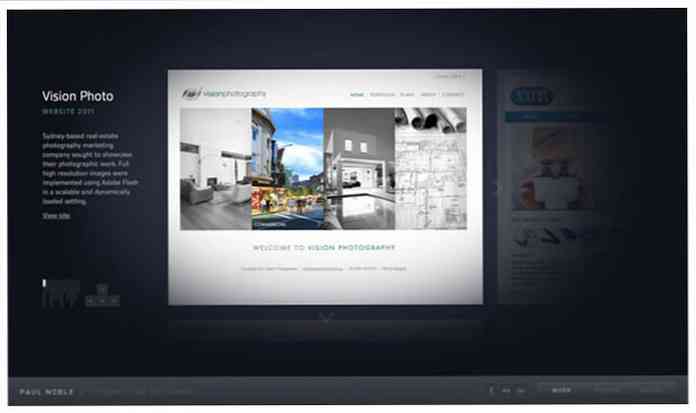
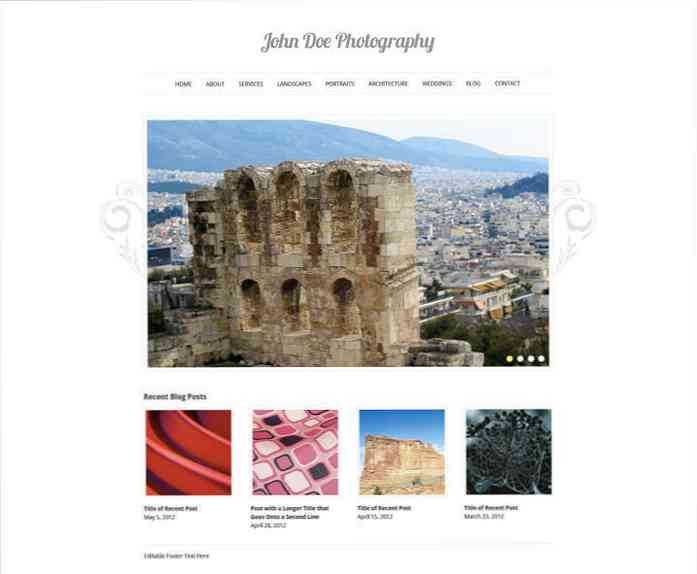
Progetta un sito web di fotografia elegante in Photoshop - Qui impari a progettare un portfolio fotografico semplice ed elegante in Photoshop. Questo sito Web è stato utilizzato come tema WordPress e puoi fare lo stesso.

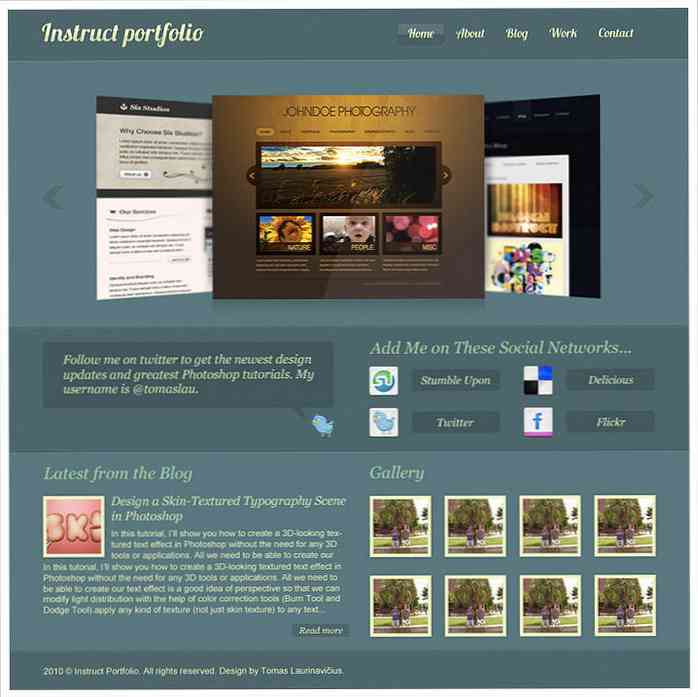
Crea un Portfolio Web Design Elegante in Photoshop - Ecco un altro tutorial sul portfolio fotografico, ma con una combinazione di colori scuri. Vengono specificate tutte le immagini, le icone e i caratteri utilizzati in questa guida, quindi puoi usarli anche tu.

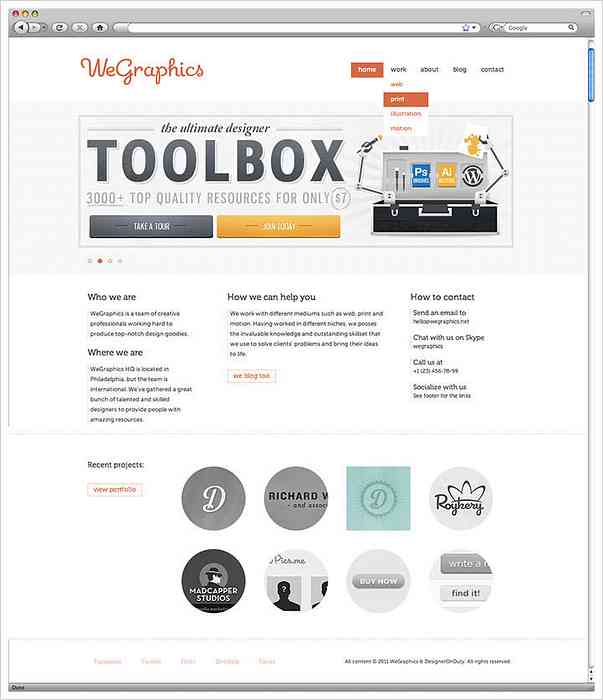
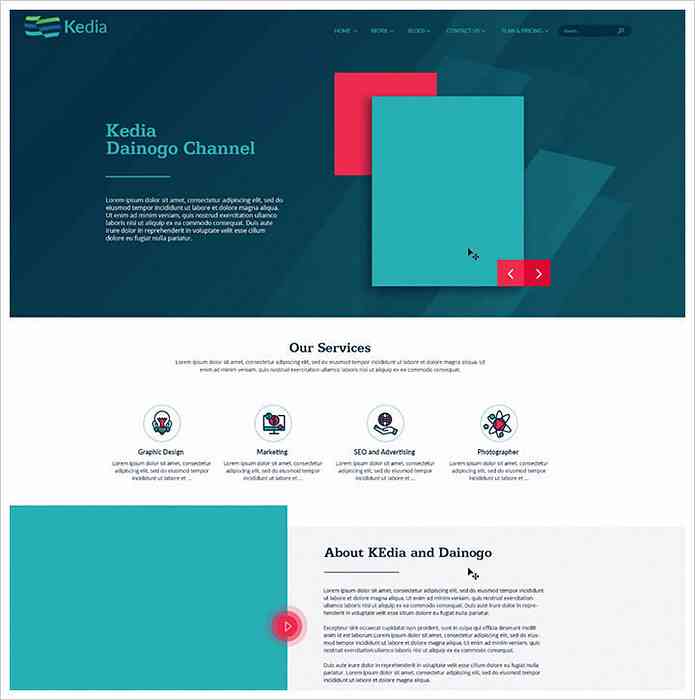
Esercitazione su Web: progettazione e codifica di un sito Web Clean Multi Purpose - Ecco una guida dettagliata su come progettare e quindi codificare un sito web elegante e pulito. Può essere utilizzato per qualsiasi tipo di attività, perché ha design multiuso.

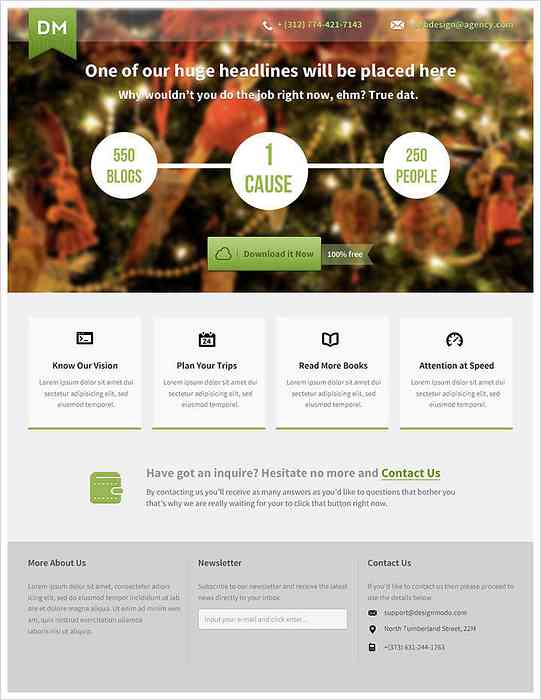
Come realizzare una bella pagina di destinazione con Photoshop - Impara a progettare una pagina di destinazione straordinaria per qualsiasi prodotto o servizio in Photoshop seguendo questa guida.

Photoshop Website Design Tutorial - Portfolio alla moda con texture del grano - Ecco un video tutorial gratuito su come creare un portfolio con texture a grana in Photoshop. Esso ha schema di colori scuri e sfondo a grana strutturata con sfumature.

Design del sito web di Portfolio di Afro in Photoshop - Tutorial di Photoshop CC - Ecco un video tutorial di 51 minuti su come progettare un sito Web di una pagina in CC Photoshop. Esso ha design vivace e vivace, font creativi e galleria di immagini.

Sito web con un'unica pagina di Design Travel che utilizza Photoshop - In questo tutorial creerai un bel sito web di viaggi a pagina singola. Utilizzerai la maschera di ritaglio per creazione di un'intestazione, linee guida della griglia personalizzate e stile della tipografia.

Crea un Web di base per principianti - Questo è un fantastico tutorial di Photoshop per principianti che ti aiuterà a creare un sito web di base. Desideri immagine, intestazione, menu, blocco servizi e modulo di contatto.

Progetta un sito web di portafoglio pulito in Photoshop - Questo è un video tutorial di alta qualità su come creare un portfolio pulito e oscuro per le creatività con Photoshop. Esso ha effetti fotografici creativi e straordinaria tipografia.

Realizza una singola pagina Web Design in Photoshop - Questa è una guida facile su come creare un sito Web di una pagina per agenzia creativa o studio di progettazione. Desideri crea diversi blocchi di testo, effetti fotografici e piè di pagina.

Creare un sito web professionale (parte 1) - Questa è una prima parte di un video tutorial che ti insegnerà come progettare un sito web professionale da zero. Desideri usa forme semplici, icone e caratteri.

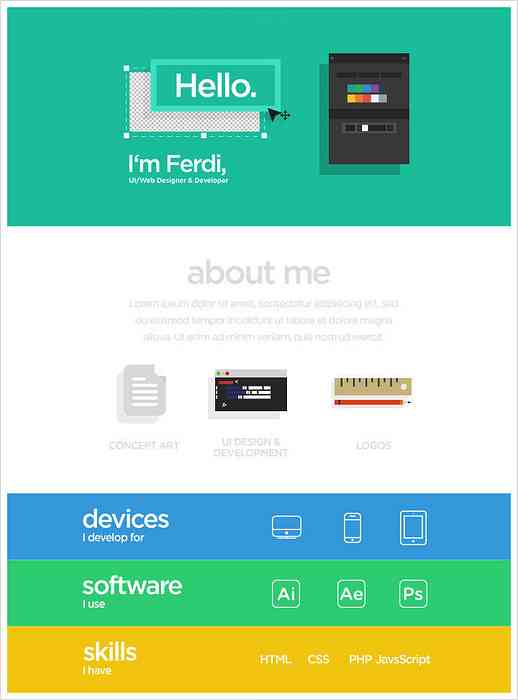
Sito Web Flat Design One Page - Ecco un tutorial dettagliato della durata di un'ora su come creare un sito Web di design piatto in Photoshop e Illustrator. Userete Photoshop per la progettazione di un sito Web e Illustrator per lavorare con icone vettoriali.

Tutorial sul web design: come progettare il sito web in Photoshop - Ecco un breve video tutorial su come progettare un sito web di ristoranti sportivi. Userete semplice forme, colori, tipografia e immagini.

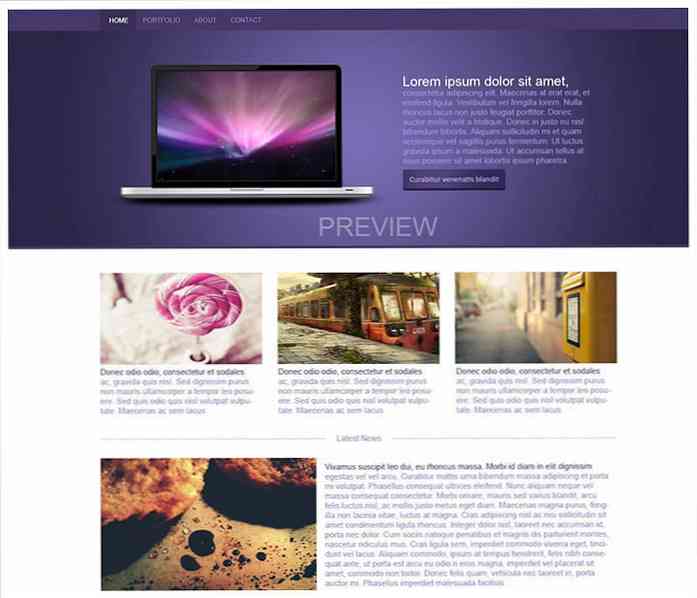
Come progettare il sito web in Photoshop - In questo tutorial vedrai il processo di creazione di un semplice sito web in Photoshop. Desideri usa laptop mockup, forme semplici e informazioni sul testo.

Crea un design piatto per il sito web in Photoshop utilizzando l'interfaccia utente piatta - Ecco un video tutorial di Designmodo su come progettare un sito Web utilizzando l'interfaccia utente piatta. Userai popolare I designer di tecniche di Photoshop usano per creare un design moderno e piatto.

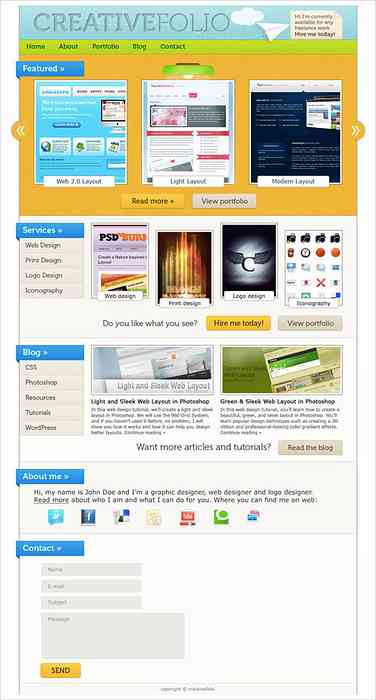
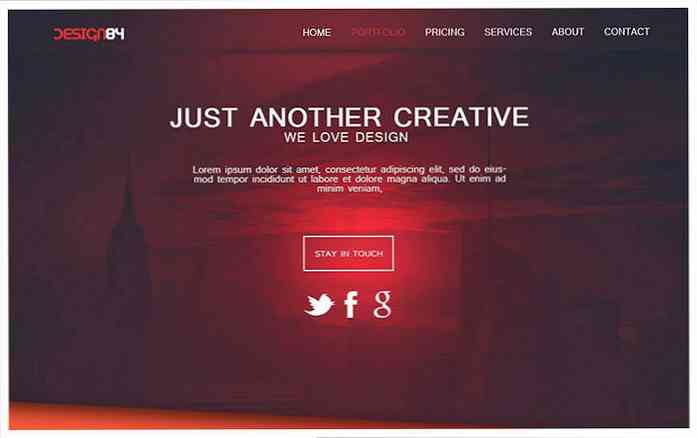
Progettare un layout di Web design del portfolio creativo in Photoshop - In questo video tutorial imparerai a progettare un layout di portfolio creativo rosso. Userete gradienti, forme semplici e icone vettoriali.

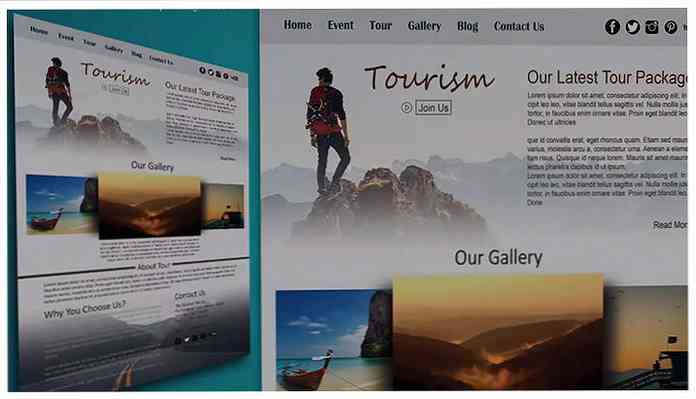
Elegante sito Web per il turismo Realizzazione in Photoshop CC - Usa Photoshop CC per creare questa fantastica pagina del sito web del turismo. Vedrai come crea una bella galleria di immagini, inserisci un video nell'intestazione, e aggiungi blocchi di testo.

Creare un modello di layout di una rivista in Photoshop - Ecco una semplice guida di Photoshop su come creare un sito Web di una bella rivista. Puoi anche scarica il modello di sito web gratuito mostrato in questo video.