Che cos'è OAuth Connect e come utilizzarlo
Molti di noi entrano in contatto con OAuth durante la navigazione sul Web e molti di noi non sono neppure consapevoli della sua esistenza. OAuth (Open Authentication) è un sistema che garantisce ai siti Web di terze parti l'accesso limitato agli account utente, ad esempio i tuoi account Twitter o Facebook. Permette ai visitatori di interagire all'interno del sito senza richiedere la registrazione di nuovi account o il rilascio del nome utente e della password a terzi.
In questa guida mi piacerebbe introdurre il concetto di OAuth e come può essere applicato agli sviluppatori. Ci sono molti dettagli tecnici coinvolti nell'implementazione della tua applicazione OAuth. Il mio esempio sarà scritto in PHP usando un wrapper di libreria di Twitter, ma potresti usare praticamente qualsiasi API di programmazione popolare da Python a Ruby o Objective-C.
Anche se il concetto sembra criptico, cerca di digerire il più possibile. È ancora una tecnologia molto misteriosa, essendo stata appena redatta nel 2007. Non ho certamente capito come sviluppare OAuth Connections completo anche dopo i miei primi tutorial, ma se ci si attiene, ci si riprende velocemente. Ora prima di dare il via, una piccola introduzione!
Quali problemi possiamo risolvere?
Se si considera quanto Internet sia più connesso, è logico che gli utenti vogliano condividere le informazioni tra più account da Facebook a Twitter, Tumblr, Foursquare e ora anche in app mobili come Path o Instagram. Il problema che dobbiamo affrontare ora è come farlo nel modo più sicuro e semplice possibile. OAuth 1.0 è un tentativo di risolvere questo e numerosi altri problemi, rispetto ai vecchi standard OpenID. Gli utenti stanno ancora inserendo il loro nome utente / password in altri siti Web di terze parti solo per connettersi a OpenID. Questo non lo rende più sicuro per l'utente. Sotto le specifiche OAuth, l'utente non ha mai bisogno di memorizzare i dati personali dell'account in un database di terze parti.
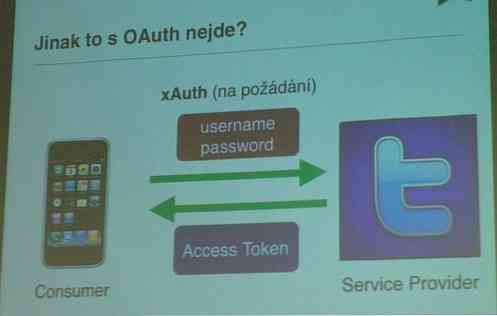
 (Fonte immagine: Martin Hassman)
(Fonte immagine: Martin Hassman)
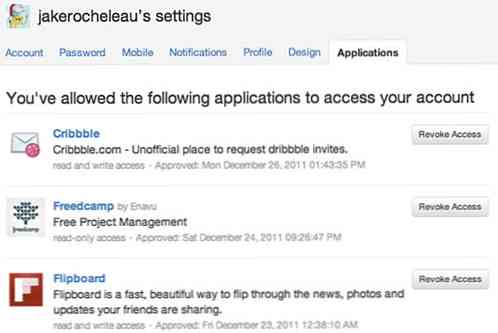
Con OAuth, il principale fornitore di account (ad esempio Twitter, Facebook) per prima cosa reindirizzerà l'utente (l'utente) a una pagina di autorizzazione. L'utente accede alla rete principale, quindi accetta o rifiuta una nuova connessione nel sito Web di terzi. La tecnologia è semplice e indolore e puoi sempre non autorizzare le connessioni dalle impostazioni del tuo account in qualsiasi momento. Si noti che la password non viene mai assegnata alla terza parte, il che rende questo protocollo molto più sicuro della sua controparte.
Come funziona il processo
Ci sono 3 parti da considerare in una chiamata OAuth standard:
- Fornitore di servizi - La rete principale da cui stai cercando di estrarre dati. Forniscono la risposta API come nome utente, immagine del profilo, URL del sito Web e altre cose.
- Consumatore - L'app di terze parti che sta cercando di ricevere dati. Questo sarebbe il sito Web o l'app mobile che effettua la richiesta iniziale di connessione, quindi gestisce anche i dati di ritorno dopo l'autorizzazione.
- Utente - La persona seduta dietro al computer che interagisce con i siti web che sarebbero voi!
Lo scopo di OAuth non è quello di fornire una libreria specifica per i siti Web da utilizzare. In realtà imposta il “regole” per la creazione di un'API di protocollo aperta. Quindi, mentre tutti possiamo beneficiare di questa tecnologia, sono in realtà gli sviluppatori che troveranno davvero interesse in quest'area. Se hai bisogno di maggiori informazioni consulta la versione riveduta della versione 1.0 rilasciata nell'aprile 2010.
Di fronte alla sicurezza
L'intero processo richiede in definitiva 2 chiavi diverse e un token di accesso. Le chiavi sono fornite dal servizio di root dopo aver registrato un'applicazione - queste sono conosciute come le tue cliente e ID segreto. L'ID cliente viene generalmente trasferito nell'URL di autenticazione in modo che il server possa riconoscere la tua app.
L'ID segreto è conservato nel tuo codice in modo che il server possa verificare l'identità della tua app. Allo stesso modo il server remoto abbinerà il tuo ID segreto con il proprio, quindi non invierai per errore una richiesta di twitter all'API di Facebook o viceversa. Se l'utente autorizza la connessione e tutte le chiavi corrispondono, vengono restituite al tuo sito Web con un lungo codice di numeri e lettere casuali.
Questo codice è usato per generare un nuovo token di accesso. Questi si comportano in modo simile a una variabile di sessione che puoi memorizzare in un cookie per mantenere l'utente connesso al tuo sito web. L'unica differenza è che molti servizi invieranno un token di accesso e un token di accesso segreto. Probabilmente avrai bisogno di entrambi per estrarre dati dal server. Un esempio potrebbe essere la richiesta della foto del profilo dell'utente per salvarne una copia sul proprio sito web.
Libreria di esempio per Twitter OAuth
Gli sviluppatori non sono spesso in grado di iniziare da zero, quindi perché non esaminare una libreria precedentemente costruita? Questo ci farà risparmiare tempo e, da mal di testa, quando lavoriamo con PHP. Diamo un'occhiata alla costruzione di un esempio davvero semplice in cima all'API di Twitter.

Consiglio vivamente Twitter Async di Jaisen Mathai su GitHub. Funziona perfettamente e fornisce anche alcuni codici di esempio molto semplici che possiamo guardare. Puoi scaricare il file .zip per ora, ma prima di esaminare il codice dobbiamo registrarci e ottenere i nostri ID app da Twitter.
Registrazione di una nuova applicazione
Twitter Dev Center è una grande risorsa per coloro che hanno appena iniziato l'API. È stato scritto e riscritto molte volte nel corso di alcuni anni. La pagina che vogliamo è https://dev.twitter.com/apps/new. In un primo momento ti verrà chiesto di accedere, quindi dovrai inserire alcune credenziali per una nuova applicazione.

Il nome e la descrizione dell'app vengono visualizzati quando l'utente va ad autorizzare con Twitter. Il tuo URL Web è anche importante per distinguere l'indirizzo di terze parti. Sarebbe più semplice lavorare con un dominio attivo anche se è possibile utilizzare localhost per i test, ma non mi avvalgo di questo metodo. È altrettanto facile iscriversi a un host web gratuito ed eseguire i tuoi script da lì.
L'URL di richiamata viene indicato come destinazione finale dopo che i visitatori accedono o negano l'autorizzazione. È il tuo lavoro come programmatore per leggere la risposta di Twitter e inviare un messaggio di conseguenza. Nella libreria Async abbiamo già alcune credenziali, ma non funzioneranno poiché l'URL di callback è specificato in un blog esterno. Se sei interessato a creare un'app Web OAuth completamente connessa, di seguito sono inclusi alcuni tutorial dettagliati.
Controlla il codice
Se si utilizza un host Web remoto, è possibile decomprimere le librerie Async e caricarle in una nuova directory. Altrimenti puoi semplicemente controllare il codice sorgente. È probabile che non saremo comunque in grado di creare una nuova connessione. Ma l'esperienza pratica con il caricamento e la modifica del codice sorgente è sempre un processo di apprendimento.
Nella directory radice troverai uno script chiamato simpleTest.php. Dentro c'è un sacco di codici PHP relativi alle librerie OAuth incluse. Non sarò in grado di mettere tutto insieme per te, ma dovremmo esaminare un importante blocco di codice per individuare i dettagli importanti.
Ci sono 4 variabili molto importanti per la chiave del consumatore e l'ID segreto, insieme al token e al codice segreto del token. Non tutti i servizi API richiedono questo set di 4, ma è il protocollo OAuth appropriato. La classe EpiTwitter richiede tutti e 4 i valori come parametri e genera l'URL di connessione in Twitter.
https://api.twitter.com/oauth/authorize?oauth_token=TOKEN_ID_HERE
Con questo nuovo URL dinamico puoi creare un pulsante di accesso per i tuoi utenti. Ciò li indirizzerebbe prima a una pagina dell'API di Twitter sicura in cui l'utente accetta o rifiuta la connessione. Indipendentemente dalla loro scelta, l'utente viene reindirizzato all'URL di callback dell'app. L'intero protocollo aperto ha una prospettiva molto pulita che consente uno sviluppo rapido, specialmente con le librerie disponibili praticamente in ogni lingua.
Link correlati
- guida di hueniverse oauth 1.0
- Gentile introduzione a OAuth
- FAQ OAuth
- Guida per l'autenticazione di Facebook
- Simple Twitter OAuth Signin
- Utilizzando OAuth con Twitter in Cocoa Objective-C
- Consumare OAuth in modo intelligente in Rails
Conclusione
Speriamo che questa introduzione a OAuth ti abbia interessato a creare app sul protocollo. Molti sviluppatori hanno cercato proprio una tale soluzione e OAuth 2.0 potrebbe essere il futuro dei social network interconnessi. Uso già oltre due dozzine di connessioni nel mio account Twitter e sono rimasto davvero impressionato dalla documentazione dello sviluppatore!
Chiaramente c'è molto da dire su questo argomento. Non è qualcosa che potresti essere in grado di elaborare completamente in una sola seduta. Naviga in rete per altre soluzioni OAuth e facci conoscere i tuoi pensieri nell'area di discussione sottostante.