Come impostare Google Ad Manager sul tuo blog / sito web
Se stai generando entrate dal tuo sito web o blog, è probabile che tu serva annunci banner e che vengano aggiornati manualmente aggiungendo le immagini e gli URL nei codici sorgente o con l'aiuto di script di pubblicazione di annunci esterni come OpenX o OIO Publishers.
Google ha un servizio web simile, chiama il Google Ad Manager. In poche parole, è un servizio web semplice (e gratuito) che ti aiuta a gestire i banner pubblicitari. Inoltre viene fornito con un modulo di report di inventario piuttosto completo. Ad Manager si integra con AdSense, pertanto i webmaster hanno la possibilità di pubblicare annunci AdSense se non ci sono banner per uno specifico spazio pubblicitario. Ecco un rapido sguardo sui vantaggi di Google Ad Manager:
- Capacità di targeting degli annunci. Tu controlli chi può vedere gli annunci. Lascia che sia geografico, browser o linguaggio specifico.
- Pubblicazione degli annunci efficiente. Non è richiesta l'installazione di script. Tutto (incluse le creatività) è ospitato su Google. Non solo ti risparmia spazio e larghezza di banda, puoi anche essere sicuro che i banner verranno consegnati rapidamente.
- Supporto multiutente. Puoi assegnare più commerciali per gestire la parte di vendita e avere tutto documentato / registrato correttamente in Google Ad Manager.
- Semplice interfaccia utente. E come qualsiasi altro servizio web di Google, Ad Manager ha un'interfaccia semplice e facile da capire.
Se sei convinto di questo Google Ad Manager è potenzialmente utile per la gestione degli annunci pubblicitari per il tuo sito web o blog, vogliamo mostrarti come ottenerlo subito. Guida completa dopo il salto.
1. Crea Aree annunci
Aree annunci sono lo spazio riservato sul tuo sito per i posizionamenti degli annunci. Se desideri inserire 4 banner 125 × 125 sul tuo sidebr, stai cercando di creare 4 spazi pubblicitari. Qui hongkiat.com, abbiamo otto banner immagine 125 × 125. Ciò significa che dovremo creare ripetutamente 8 aree annuncio diverse. Andiamo a farlo.
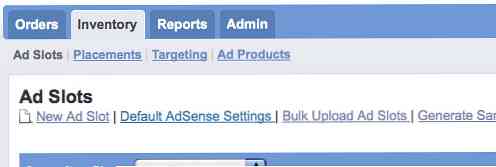
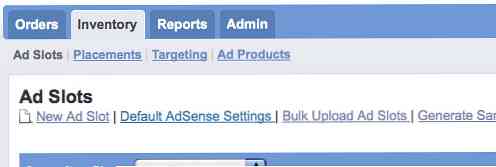
- Sotto Inventario -> Aree annunci, clicca su Nuove aree annunci.

- Campi obbligatori: Dai uno spazio unico al tuo spazio Nome dello spazio pubblicitario. Seleziona il dimensione del banner drop drop down, o creane uno se lo desideri. Scegli se il banner deve aprire una nuova finestra (_blank) o aprire sulla finestra corrente (_superiore) al clic.
- Campi opzionali: Controllato il Casella di controllo AdSense vuoi massimizzare le entrate nello slot con AdSense, ma lo faremo consiglia di non farlo, per adesso. Inserisci un significato descrizione per lo spazio pubblicitario, oppure puoi saltare questo se il tuo Nome dello spazio pubblicitario è abbastanza auto-descrittivo.
- Salvare esso.
Ripeti i passaggi 1, 2 e 3 per creare tutte le aree annuncio di cui avrai bisogno. Nel nostro caso, creeremo 8 spazi pubblicitari con un nome diverso. Ecco come appare uno di questi.

E una volta che hai finito di creare tutte le tue aree annuncio, ecco come il tuo Pagina di inventario sarà simile. Successivamente, creeremo posizionamenti di annunci.

2. Crea Posizionamenti degli annunci
Posizionamenti degli annunci sono ciò che tieni / raggruppa le tue aree annuncio insieme. Per hongkiat.com, dal momento che abbiamo 8 spazi pubblicitari di banner 125 × 125 nella sidebar, avremo bisogno di un posizionamento per tenerli uniti. Il posizionamento degli annunci garantisce inoltre che ogni annuncio ottenga una buona dose di essere nella posizione migliore se li si imposta su rotazione. Ecco come si crea il posizionamento dell'annuncio.
- Sotto Inventario -> posizionamenti, clicca su Nuovo posizionamento.
- Campi obbligatori: Attribuisci un significato al posizionamento dell'annuncio nome. Ad esempio, chiamiamo il nostro "HKC-125-RightTop-Zone"perché memorizzerà tutti i banner 125 × 125 posizionati nell'angolo in alto a destra del blog.
- Campi opzionali: Se consenti ad AdSense di fare offerte per le aree annuncio in questo posizionamento, controlla per Targeting, altrimenti deselezionare. Il Descrizione interna è solo un uso personale, qualcosa per farti capire meglio i tuoi posizionamenti.
- Inserisci tutte le aree annunci che appartengono a questo nuovo posizionamento dell'annuncio che hai creato, nel nostro caso abbiamo aggiunto tutto.
- Salvare esso.
Ecco un esempio di come il nostro Posizionamento di annunci le impostazioni sembrano.

Una volta salvato il posizionamento dell'annuncio, ti verrà restituito Inventario -> posizionamenti pagina principale e sembra qualcosa del genere.

Ecco un breve riassunto: hai creato il necessario Aree annunci, e raggrupparli sotto a Posizionamento di annunci. La prossima cosa che dobbiamo fare è aggiungere banner "reali" in ciascuna di queste aree annuncio.
3. Crea Ordini
Ordini
Pensa a Ordini come richieste di ordine banner. Memorizza informazioni su chi sono gli inserzionisti, la data di inizio e di fine delle campagne pubblicitarie e altro. Se un annuncio pubblicizza un ordine di banner pubblicitari sul tuo sito web, ne crei uno nuovo Ordine. Se hai 8 spazi pubblicitari, aspettati di creare fino a 8 diversi ordini. Ha senso? Creiamo alcuni ordini.
- Sotto Ordini, clicca su Nuovo ordine.
- Campi obbligatori: Datevi l'un l'altro Nome dell'ordine e ID esterno puoi facilmente ricollegarti. Fai sapere al sistema quando inizierà il banner e quando finirà scegliendo il Data d'inizio e Data di fine. Scegliere illimitato se è probabile che sia permanente.
- Campi opzionali: Potresti anche voler riempire il Inserzionista, Agenzia, Contatti, Assegnazioni utente e Gli appunti per aiutarti a capire meglio l'Ordine.
- Salvare esso.
Ora creeremo un Elemento pubblicitario per questo ordine.
Elementi pubblicitari
Elementi pubblicitari associato con Ordini. Ogni volta che viene inserito un ordine, devi creare un elemento pubblicitario per esso. L'elemento pubblicitario ti consente di determinare la natura dell'annuncio, indipendentemente dal fatto che funzioni come CPC, CPM o CPD. Puoi anche impostare il costo / prezzo dell'annuncio qui.
Ogni volta che colpisci il Salvare pulsante dopo aver creato un Ordine, verrai indirizzato a creare un Elemento pubblicitario.
- Clic Nuovi elementi pubblicitari.

- Dagli un Nome.
- Determina il Priorità di consegna. Se il tuo ordine è un annuncio diretto, cambia in Esclusivo dalla casella a discesa in modo da poter utilizzare CPD (costo per giorno).
- Di nuovo, devi assicurarti di aver inserito correttamente Data d'inizio e Data di fine.
- Sotto Posizionamento sezione, associato Elemento pubblicitario con il relativo posizionamento.
- destinati a sezione ti permette di controllare chi dovrebbe vedere l'annuncio. In altre parole, a quali condizioni l'annuncio verrà visualizzato sul tuo sito web. Questa impostazione è facoltativa, per impostazione predefinita l'annuncio sarà visibile a tutti.
- Opzioni di consegna sezione detemina l'aspetto dell'annuncio. Impostato Tasso di consegna e Rotazione creativa a Anche assicurerà che tutti i tuoi ordini ricevano impressioni uguali.
- Salvare esso.
Ecco come sarà il tuo elemento pubblicitario.

Un breve riassunto prima di continuare. Abbiamo creato un Ordine, con informazioni sull'inserzionista, data di inizio della campagna e data di fine. Quindi abbiamo creato Elemento pubblicitario per il Ordine dove memorizza informazioni come il tipo di costo (CPC, CPM, CPD), i costi, i comportamenti mirati, ecc. La prossima cosa che dobbiamo fare è aggiungere creativo per l'annuncio.
Creatives
Creatives sono immagini degli annunci. Ogni volta a Elemento pubblicitario viene aggiunto, dovrai aggiungere (e approvare) almeno una creatività per questo.
- Dopo aver salvato a Elemento pubblicitario, clicca su bisogno di creatività per aggiungere un'immagine per l'annuncio.
- Riempi il Nome, Dimensione dello spazio pubblicitario (dimensione banner), Tipo di creatività, Peso manuale (se è necessario controllare la priorità delle rotazioni del banner)
- Salvare esso.
Tipo di creatività determina come servi l'immagine del banner. Google Ad Manager è in grado di ospitare i banner internamente (a prescindere da jpg, flash, gif o png) oppure puoi ospitarli altrove e inserire l'URL dell'immagine. Uso Rich Media se hai bisogno di inserimento manuale dei codici HTML.
Ecco un esempio di come deve essere compilata la pagina di caricamento della creatività.

Ricordati di Approva e attiva la creatività.
Ripeti tutti i passaggi in Ordini, Elementi pubblicitari e Creatives per ogni singolo banner. Nel nostro caso, lo ripeteremo 8 volte per riempire tutte le nostre aree annuncio.
4. Display banner
Ecco il nostro ultimo passaggio prima che gli annunci inizino a essere pubblicati sul nostro sito Web: genera i codici e li incolla nei nostri codici sorgente.
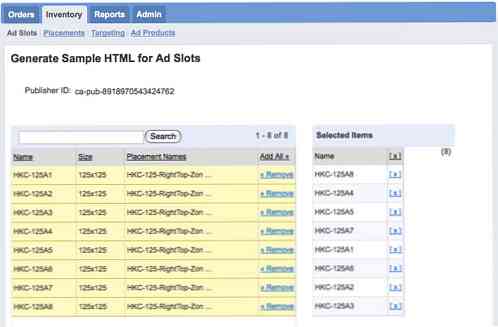
- Vai a Inventario -> Aree annunci, clicca su Genera HTML di esempio.
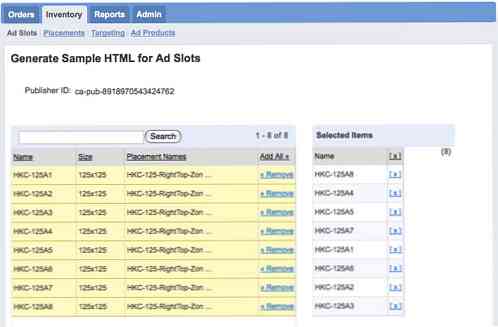
- Inserisci tutti gli slot necessari per Oggetti selezionati sezione
- Clic Genera HTML di esempio

Scorri verso il basso per trovare i tuoi codici generati. Dovrebbe assomigliare a qualcosa di simile a questo:
Testo di esempio prima dello slot HKC-125A1
Testo di esempio prima dello slot HKC-125A2
Testo di esempio prima dello slot HKC-125A3
Testo di esempio prima dello slot HKC-125A4
Testo di esempio prima dello slot HKC-125A5
Testo di esempio prima dello slot HKC-125A6
Testo di esempio prima dello slot HKC-125A7
Testo di esempio prima dello slot HKC-125A8
Seguire le istruzioni riportate nei commenti per inserire i codici nelle rispettive voci e sezioni.
Nota: Per evitare errori ed evitare di rovinare il sito live, è bene copiare i codici generati, incollarlo su un HTML vuoto per testare l'output. Se la gli annunci non vengono visualizzati, le probabilità sono tue ora attuale non è ancora il data d'inizio ambientato Ordini e Elementi pubblicitari.
E 'fatto! Ora gestisci i banner del tuo sito web con Google Ad Manager. Accedi di nuovo alcuni giorni dopo per controllare le prestazioni.
Per qualsiasi altra domanda, lascia un commento, farò del mio meglio per aiutarti.