Come abilitare SSL per Localhost usando MAMP
Avere un SSL (Socket Secure Layer) installato è un modo per proteggere il tuo sito web. Fondamentalmente, SSL crittograferà le transazioni di dati tra il browser e il server. Quindi, probabilmente vorrai testare il tuo sito web in un ambiente SSL già durante le fasi di sviluppo.
Gli URL e altre risorse del sito Web come CSS e JavaScript sono puntati correttamente tramite https protocollo. Quindi, come abilitiamo SSL nel nostro localhost? Richiederà alcune linee di comando, modifiche ai file, configurazioni e alcuni passaggi più ingombranti. Ma ignoriamo tutto ciò e usiamo MAMP Pro.
Abilitazione SSL
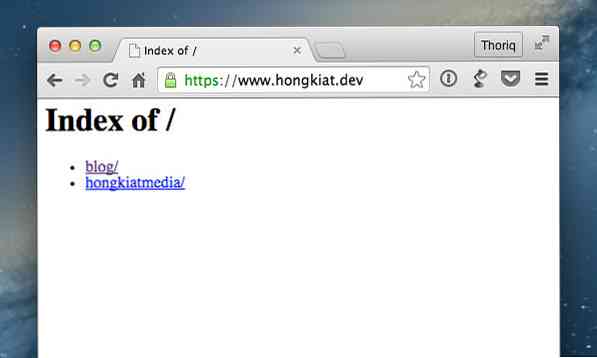
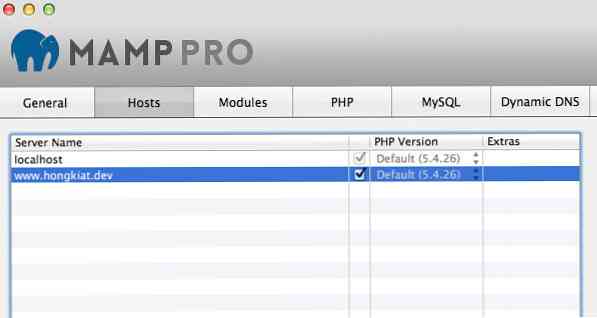
Avvia MAMP e crea un VirtualHost con un dominio personalizzato; questo dominio può essere impostato in un'estensione come .dev o .Locale. In questo caso, l'ho creato www.hongkiat.dev che è usato per ospitare www.hongkiat.com sviluppo.

Ciascuno dei VirtualHost creati in MAMP avrà opzioni individuali su cui è possibile eseguire alcune configurazioni.
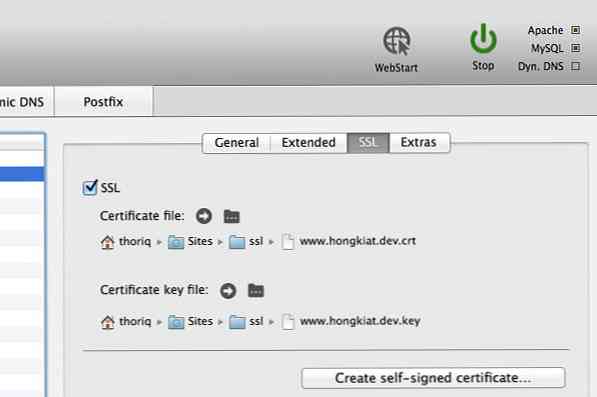
Per abilitare SSL per VirtualHost, vai alla scheda SSL e spunta l'opzione SSL. In seguito, sarà necessario individuare i file del certificato SSL. Se ne hai uno, individua e assegna i file. In caso contrario, fare clic sul pulsante Crea certificato autofirmato per consentire a MAMP di creare i certificati.
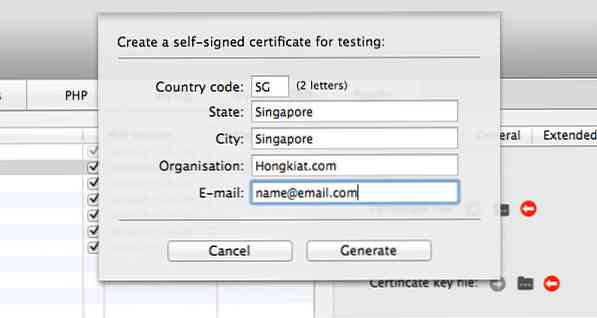
Per crearne uno, MAMP ti chiederà alcune informazioni come il codice paese e lo stato da assegnare nel certificato, in questo modo:

Salva il file in una cartella appropriata e SSL è impostato.

Fai affidare a Chrome il tuo sito web
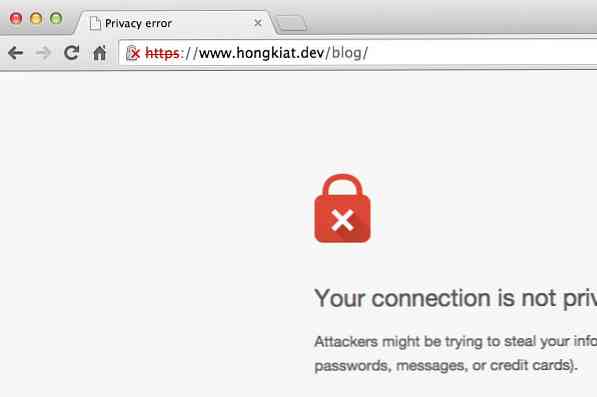
Una volta impostato SSL, ora dovresti essere in grado di visualizzare il tuo sito web attraverso https protocollo. Ma aspetta, invece, vedi un errore (come sotto) in quanto il certificato SSL non viene riconosciuto dai browser in questo caso, Chrome. Nota che se si eseguono siti Web basati su WordPress, è necessario modificare il file indirizzo del sito e casa entrata dal wp_options tabella nel database.

A meno che tu non abbia un problema di fiducia con te stesso, potresti semplicemente andare al Avanzate opzione e clicca Procedi con nome del tuo sito web per vedere il tuo sito web.
Se sei infastidito dalla croce rossa mostrata in Chrome, dovresti farlo vigore Chrome si fida del certificato generato:
Innanzitutto, fai clic sull'icona del lucchetto barrato e poi fai clic su Informazioni sul certificato collegamento. Chrome ti mostrerà un popup con tutte le informazioni del certificato SSL assegnato nel sito web. Trascina e rilascia l'icona del certificato sul desktop.
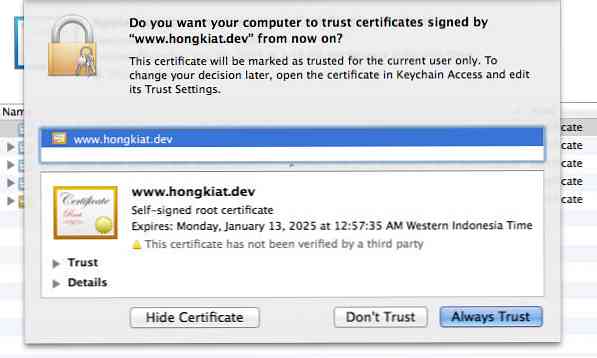
Se usi OS X, l'apertura di questo file di certificato ti porterà all'app Accesso Portachiavi.

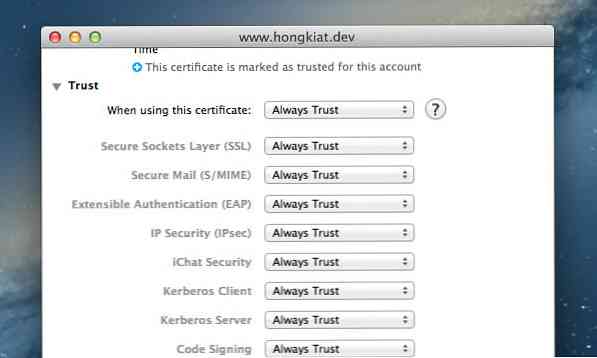
E, come potresti aspettarti, dovresti selezionare Fidati sempre. Selezionare il certificato del sito Web, quindi fare clic su [io] pulsante per rivelare i dettagli del certificato Fiducia livello. All'interno del Fiducia scheda, verrà visualizzata l'opzione "Quando si utilizza questo certificato". Il valore predefinito è impostato su "Usa impostazioni personalizzate" in questa fase. Affidati al certificato, impostando questa opzione su "Fidati sempre"; ti verrà richiesta una volta la password per aggiornare questa impostazione.

Siamo tutti pronti. Riapri il sito web su Chrome e ora dovresti vedere il lucchetto verde. Congratulazioni, il tuo certificato SSL ora è affidabile.