IcoFont ti offre oltre 2100 icone gratuite in un unico file di font
Con l'ascesa di caratteri web e font CSS incorporabili, Oggigiorno è molto più semplice creare da zero siti web davvero unici.
La tendenza più recente è caratteri dell'icona che di solito sono più piccoli delle immagini, sono molto più facili da ridimensionare e sono cristallini su tutte le dimensioni dello schermo (inclusa la retina). È possibile trovare molti di questi caratteri di icona online ma IcoFont davvero prende la torta.
Questo carattere di icona libero viene fornito con oltre 2.100 icone, tutto impacchettato in a file di font singolo.
Puoi scaricare la fonte originale con tutte le icone o solo certa icona “famiglie” come l'interfaccia utente di valuta, business, social o mobile (tra molti altri).
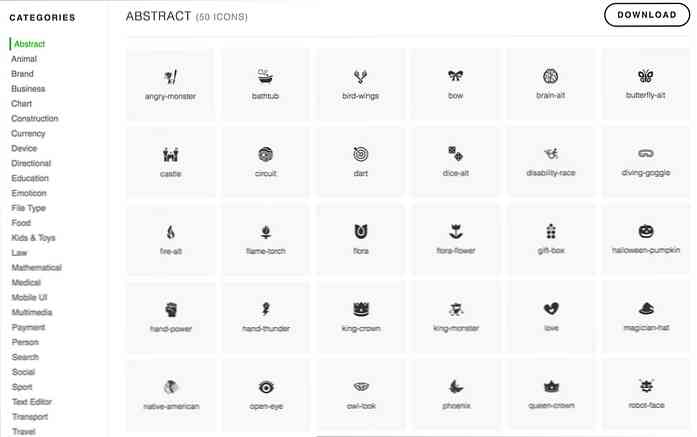
Il sito web si comporta come un documentazione online per tutte queste icone, così puoi copiare / incollare rapidamente i codici nel tuo sito. Le icone IcoFont funzionano molto come le icone di FontAwesome che, ad esempio, sono utilizzati di default nel framework Bootstrap.
Tutto funziona attraverso il elemento ciò richiede due classi CSS:
- la classe IcoFont predefinita
- una classe per ogni tipo di icona
Ad esempio, per aggiungere un'icona di un castello al tuo documento devi aggiungere qualcosa come questo al tuo layout:
Puoi tecnicamente aggiungere queste icone a qualsiasi elemento che ti piace ma il codice predefinito di IcoFont si basa su elementi.

Nota questa libreria non dovrebbe essere confuso con un programma chiamato Icofont che non è affatto una libreria, ma un'interfaccia per gestire i font di icone all'interno delle tue applicazioni RoR. Poiché questo programma ha lo stesso nome della libreria IcoFont, può essere difficile googling per maggiori informazioni.
Questa libreria è ancora molto nuovo e non riesco a trovarlo su GitHub o altrove sul web. Ma, se stai cercando ulteriori informazioni, ti consiglio vivamente di visitare il sito Web e di scaricarne una copia. Troverete tutto il codice sorgente corretto proprio lì e puoi anche navigare tutte le icone per categoria per vedere cosa c'è nel set.